この記事では、WordPressの投稿画面でハイライト・下線などの文字装飾が簡単にできるようになるプラグイン『TinyMCE Advanced』のインストールと使い方を解説します。
このプラグインを使うと、投稿フォーム(投稿画面)での編集ボタンの種類を増やし、HTMLやタグの知識がない方でも、無料ブログと同じ感覚で記事を設定できるようになるのです。
文字装飾から表の挿入、画像や動画の挿入等視覚的に分かりやすく、もとても簡単に操作が行えるようになるのが魅力的なので、ぜひ使ってみてください!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
TinyMCE Advancedのインストール方法
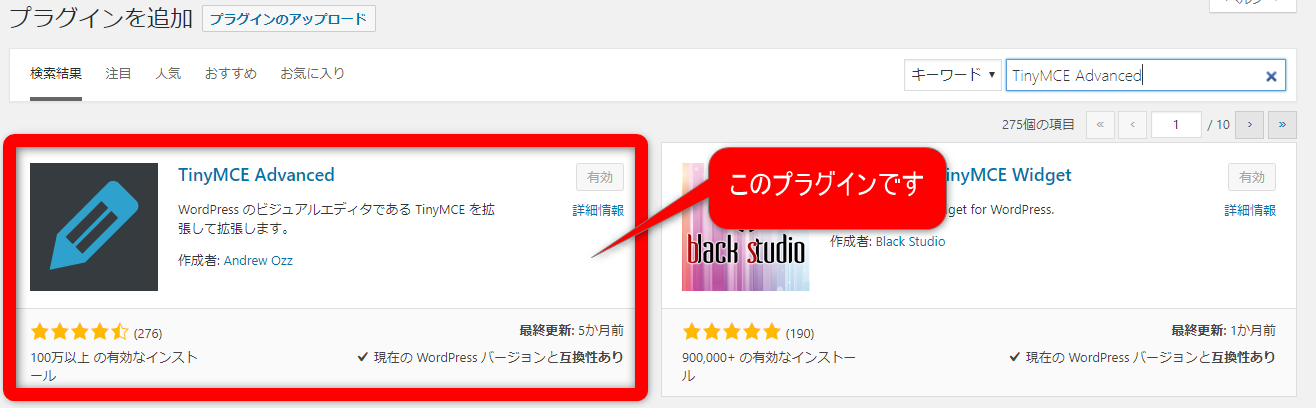
WordPressのプラグイン、TinyMCE Advancedプラグインをインストールにするには、【ダッシュボード】⇒【プラグイン】⇒新規追加で表示される画面の検索ボックスで【TinyMCE Advanced】と検索すると出てきます。

【TinyMCE Advanced】プラグインが表示されたら、【いますぐインストール】と書かれた箇所をクリックしてインストールして下さい。その後に有効化を忘れずに行って下さい。
TinyMCE Advancedの使い方
TinyMCE Advancedはとても使いやすいプラグインです。
何故かというと、使いたい項目を設定画面で追加するだけだからです。
以下て順です。
①設定画面を開く
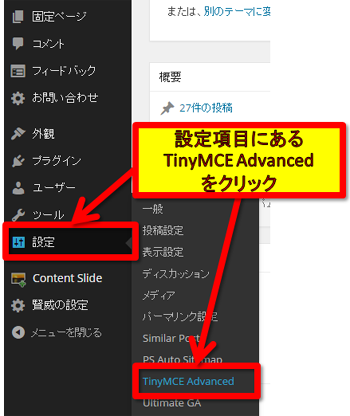
【ダッシュボード】の【設定】⇒【TinyMCE Advanced】をクリック

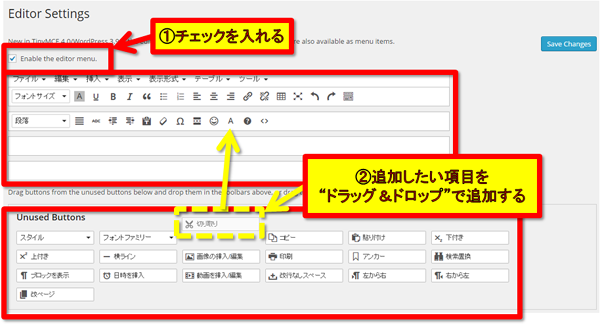
②表示された画面で追加したい項目をドラッグアンドドロップする

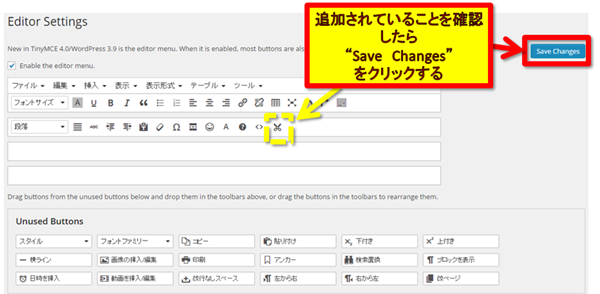
③最後に【Save Changes】をクリック

以上です。
これで、あなたの投稿画面に項目が追加されたので、後は使うだけです!
めんどくさいHTMLタグをテキスト表示にしていじらなくて済みます。
この画面での設定は、投稿と固定ページ両方の新規作成・編集画面で反映されます。
アイコンの並び方も変えられますので、使いやすいようにカスタムするといいですよ。
めちゃくちゃ便利な上に、投稿した記事を読みやすくする工夫が出来ますので是非追加してくださいね!
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。