この記事では、PVを上げるための内部リンクの設置に効果的な手法について、実際の検証結果を元にお話します。
こんにちは!Unlimited Potetial代表の佐藤旭です。
「一人の読者さんに沢山の記事を読んでもらいたい」
「この記事を読んだ方には、この記事も一緒に読んでもらいたい」
「PV数をあげたい」
というときに活用することが出来る内部リンクですが、文字だけのリンクとアイキャッチが付いているブログカード、どっちがクリック率が高いのか気になりませんか?
検証してみたので、参考にしていただけると嬉しいです!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
この記事の目次
ブログ記事内に内部リンクを設置するメリット
ブログのPV(ページビュー)を増やす為には、サイドメニューや記事の最後に関連記事を表示されることが割と一般的な考え方だと思います。
しかし、ブログによってはスマホからの閲覧率が高ければ80%以上もある為、サイドメニュー設置は効果が以前より薄れている印象があります。
また、記事の最後の設置も、最後まで読んでもらうというハードルが僕には難易度が高く感じました。
そこで、記事内に内部リンクと言うリンクを意図的に入れることで、スマホからでも・離脱する前に読者さんの興味を引いて、関連記事を読んでもらう事にしました。
一般的に、これは内部SEO対策といわれています。
『Googleの検索結果に表示させる為インデックスされる方法』で解説している様に、検索エンジンはクローラーと言うプログラムを使い、記事から記事のリンクを辿り巡回。
そして、その巡回したデータをもとに検索エンジンに載せるかどうか、インデックスが決まる仕組みを使っています。
こうしたことから、内部リンクを設置すると以下のメリットが見込めるようになるのです!
ユーザーの利便性向上
内部リンクを設置することで、ユーザーは関連する記事に簡単にアクセスすることができます。これにより、ユーザーの利便性が向上します。
サイトの回遊率向上
内部リンクを設置することで、ユーザーがサイト内を回遊する可能性が高まります。これにより、サイトの回遊率が向上します。
SEO効果の向上
内部リンクを設置することで、サイトの内部リンク構造が強化されます。これにより、検索エンジンからの評価が向上する可能性があります。
具体的には、以下の効果が期待できます。
直帰率の低下
内部リンクを設置することで、ユーザーが関連する記事にアクセスしやすくなります。これにより、直帰率が低下します。
ページビューの増加
内部リンクを設置することで、ユーザーが複数の記事を閲覧する可能性が高まります。これにより、ページビューが増加します。
検索結果での表示順位の向上
内部リンクを設置することで、サイトの内部リンク構造が強化されます。これにより、検索エンジンからの評価が向上する可能性があります。
内部リンクは、ブログ運営において重要な要素の一つです。内部リンクを設置することで、ユーザーの満足度とSEO効果を向上させることができます。
内部リンクを設置する際の注意点
内部リンクは、良いこと尽くめ!なのですが、設置をする上で注意をしないといけないこともあります。それがなにかのか、分かりやすく解説してゆきます。
関連性の高い記事をリンクする
内部リンクは、閲覧している記事と関連性の高い記事をリンクするようにしましょう。関連性が低い記事をリンクすると、ユーザーの利便性を損なう可能性があります。
自然な文脈でリンクする
内部リンクは、自然な文脈でリンクするようにしましょう。無理にリンクを貼ると、ユーザーの違和感を招く可能性があります。
適切な量のリンクを貼る
内部リンクの量は、適切にしましょう。リンクが多すぎると、ユーザーの利便性を損なう可能性があります。
リンク切れに注意する
記事を削除したり、アドレスが変わった場合に発生してしまうので、リンク切れは必ずチェックするようにしてください。
リンク切れがあると、先に挙げたメリットが全てデメリットにしかならなくなります。
リンク切れの簡単なチェック方法は『WordPressのリンク切れチェックはプラグインBroken Link Checkerを使おう』で詳しく解説していますので、併せてご活用ください。
また、意図的にインデックスしてほしくない記事や固定ページがあれば『noindex・nofollowの使い方は?SEO対策に適切な使い方と役割』で解説している方法で、検索エンジンからのクロールとインデックス対象外に設定しておくとよいですよ。
ブログ記事内に内部リンクを設置する2つの方法
では、内部リンクを記事に内に設置する方法です。
2通りありますので、解説して行きますね!
テキストリンクの設置方法
まずは、文字だけのリンクの場合です。
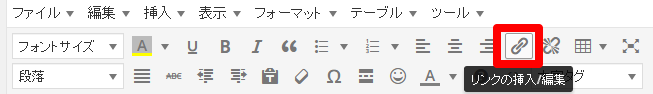
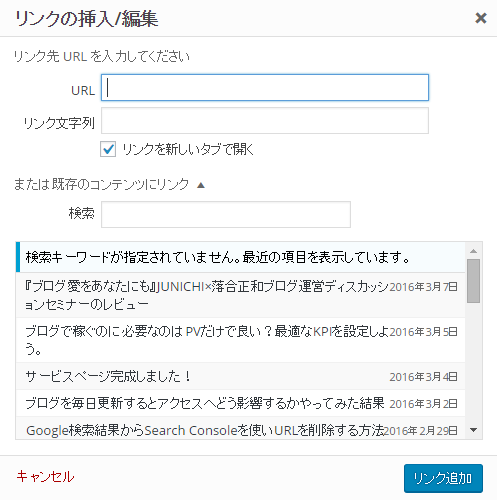
文字だけの場合は、投稿画面でリンクの文言を入力して『リンクの挿入/編集』ボタンをクリック。

そこで、URLを入力するだけでできます。

『リンクを新しいタブで開く』にチェックを入れると、クリックで新しい画面で指定URLが表示されます。
テキストリンクでクリック率を高めるのに有効な色
因みに、文字リンクで有効な色は検索エンジンと同じリンク色がいいと聞いたので、僕は青にしました。
ブログカードを使った内部リンクの設置方法
次にブログカードの使い方です。
ブログカードを使うと、このように記事のタイトル以外にアイキャッチ画像も表示させる事が出来ます。

これには3通りの導入方法があります。
- テーマそのものをカスタムする方法
- ブログカードが元々使えるテーマを使う
- プラグインを使う
①カスタムは自己責任で行ってください。この記事では解説しません。
②はブログのテーマ機能を使う事で簡単にできます。
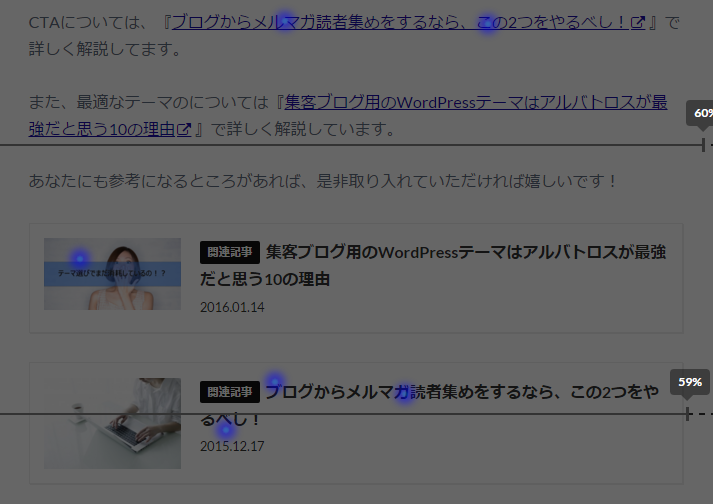
初心者の方であれば、『集客ブログ用のWordPressテーマはアルバトロスが最強だと思う10の理由』で解説しているアルバトロス。
または『WordPressテーマSTORK(ストーク)15の特徴とレビュー!『設定解説動画付!』』で解説しているSTORKがお勧めです。
このブログで一番長く使っていたテーマであれば、『DIVER』です!
③は『Pz-LinkCard』と言うプラグインがあります。
今も尚更新され続けているので、安心して使っていただく事が出来ます。
テキストリンクとブロクカードどっちがリンククリックされる?
ここまでで、内部リンクが有効な事とその使い方が分かったと思います。
ここからが本題です。折角内部リンクを設置するのならクリックされたいですし、少しでもクリック率をあげたいじゃないですか。
そこで『従来の文字だけのリンク]と最近よく見かけるようになってきた『ブログカード』はどちらの方がクリック率が高いのか検証してみました。
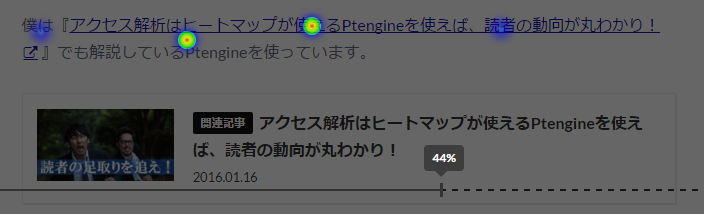
検証に使ったのは、Ptengineというヒートマップが使えるアクセス解析ツールです。
今回の検証では、予め仕込んでおいた記事の直近でアクセスが一番多かった1週間のデータをもとに検証します。
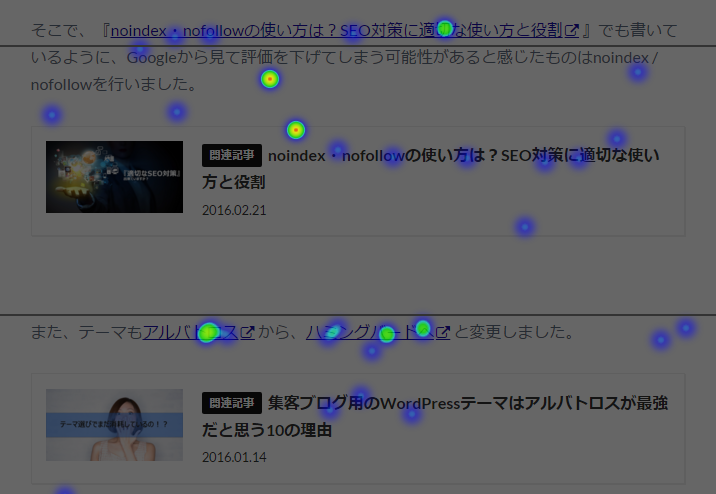
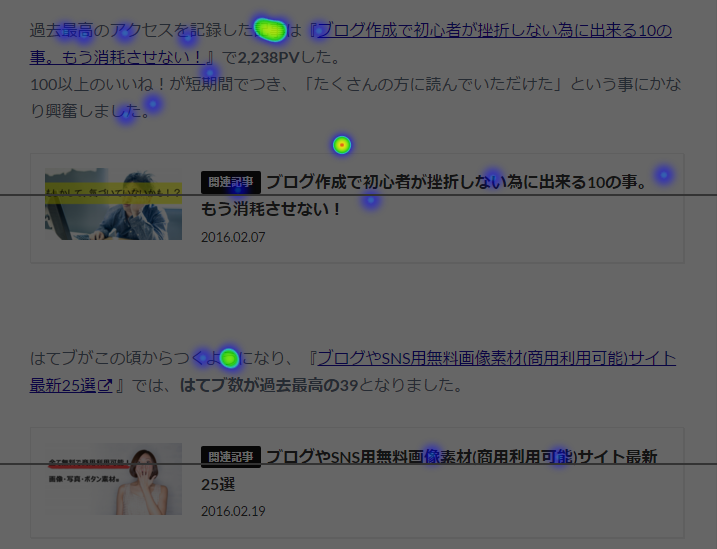
検証記事①:3月2日~3月9日 500クリック
2月のまとめ記事で、嬉しい事にまとめサイトにも掲載していただきアクセスが結構集まった記事です。
青い●がクリックしてもらった場所。明るい色のほうがクリック率が高いです。
*ヒートマップは熱量で視覚的に分かりやすくすため、このようにクリックしたところ以外は薄暗く表示される仕様です。

どちらかと言うと、文字リンクのほうがクリックされていますね。

ブログカードもクリックされていますが、ここでもやはり文字リンクのほうがクリックされています。

完全に文字リンクのほうがクリックされていますね。
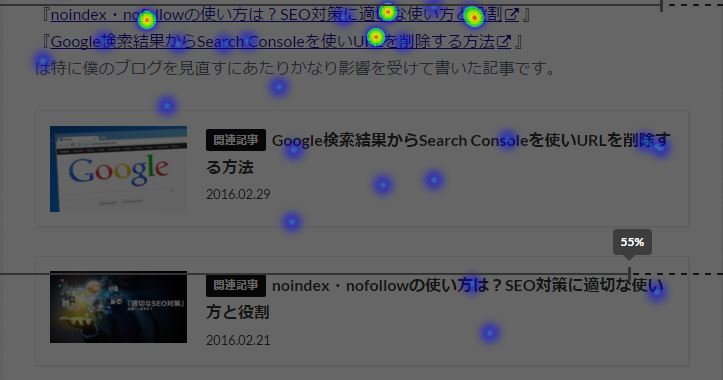
検証記事②:3月5日~3月9日 109クリック
気合を入れて書いた記事でしたが、いまいち反応がなかった記事です(涙)
気合を入れて書くとスカってしまうのは、よくある話ですね。

ここでも、文字リンクのほうがクリックされていました。

クリック自体あまりありませんでしたが・・・、読者さんの興味がどちらにあるのかがこれでわかりますね。

完全に文字リンクでした。
ブログカードはクリックゼロ。
視覚的にはブログカードのほうが有効な気がしていました。
しかし、実際に感覚的には文字の色が変わっている文字リンクの方が慣れ親しんでいる人が多いのではないか?
と言う印象すかね・・・。
ブログカードも有効だけど、どちらかと言うと文字リンクのほうがリンク先として認識されている傾向が強い。
ただ、ブログカードもクリックされているので両方設置することでどちらかクリックをしてもらえる可能性が高くなる。
というのが僕のブログでの検証結果でした。
まとめ 内部リンクは積極的に活用しよう!
という訳で、まとめです。
- 内部リンクはメリットだらけのなので必ず使おう!
- リンク切れが起こらないように、プラグインでチェックしよう!
- 内部リンクは文字リンクの方がクリック率が高い。
- ブログカードのほうが視覚的に訴えやすいケースもあるので、使う価値あり。
極論、内部リンクを設置すなら文字リンクのとブログカード両方のほうがクリック率が高まりそうです。
もし、どちらかのみであれば文字リンクを。
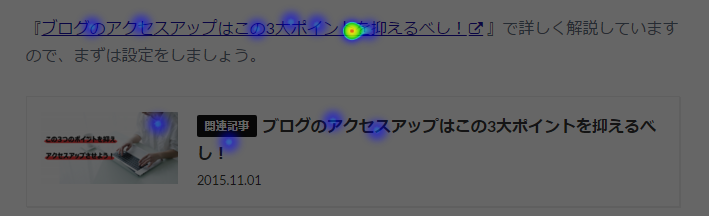
そして、”『記事タイトル』で詳しく解説しています”の様に、その先で読者さんにどんなメリットや情報があるのかと言う事を明記するとクリック率を上げることが出来る。
と言うところでしょうか。参考にしてください!
なぜ、AIを使っても集客できないのか?

毎日AIを使って記事を書き、SNSを更新しているのに、一向に問い合わせが増えない……。もしそうなら、あなたはAIを単なる「清書ツール」として使い、最も重要な「集客の設計図」を忘れているかもしれません。
この道14年のプロが、3年間のAI検証を経て辿り着いた、ブログを24時間働く資産に変えるための「3つの結論」。 40代の個人事業主が、消耗戦を卒業して「向こうから仕事が来る仕組み」を再構築するための秘訣を、メルマガ限定で無料公開します。