この記事では、ブロガーからビジネス用にと幅広く使われているWordPressのテーマ『STORK(ストーク)』15の特徴と共にレビュー。そして、「買うか迷っているけど設定など不安。」という方に向けて設定方法を詳しく解説しようと思います!
このテーマは豊富なカスタム機能が備わっているので、初心者でも安心して使えるのがお勧めできるポイントの一つです!
何といっても、STORKはあの『ブログマーケッターのJUNICHI』さんと『アルバトロス』が爆発的にヒットしている『OPEN CAGE』さんのコラボテーマなんです!
実は有名なタレントや企業もこのSTORKを使っているところ、多いんですよ。
簡単にまとめると、こんな方にお勧めです!
- スマホからのアクセスが多い
- スマホからもたくさんページを見てほしい
- メルマガ読者集めがしたい
- イベントやお知らせをして集客をしたい
- おしゃれにカスタムしたいけど、難しくて困っている
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
- WordPressのテーマ『STORK』15の特徴
- スマホに最適化された作りになっている
- スマホ専用のグローバルメニューの設定ができる!
- 難しい設定不要!カスタムメニューが使いやすい!
- ブロガーの憧れスライダーが完備!トップページを固定ページにしてもにスライダーが表示できる!
- 集客使える!ヘッダー下にリンク付きのお知らせを設置できる!
- メルマガ読者集め、集客に効果抜群!CTAの設置・設定ができる!
- 集客・収益効果抜群!トップページのヘッダーにもCTAの設置ができる!
- ブログアフィリエイターも使いやすい!豊富なウィジェット機能で、簡単広告設置ができる!
- LP機能がついているので、設置が簡単にできる!
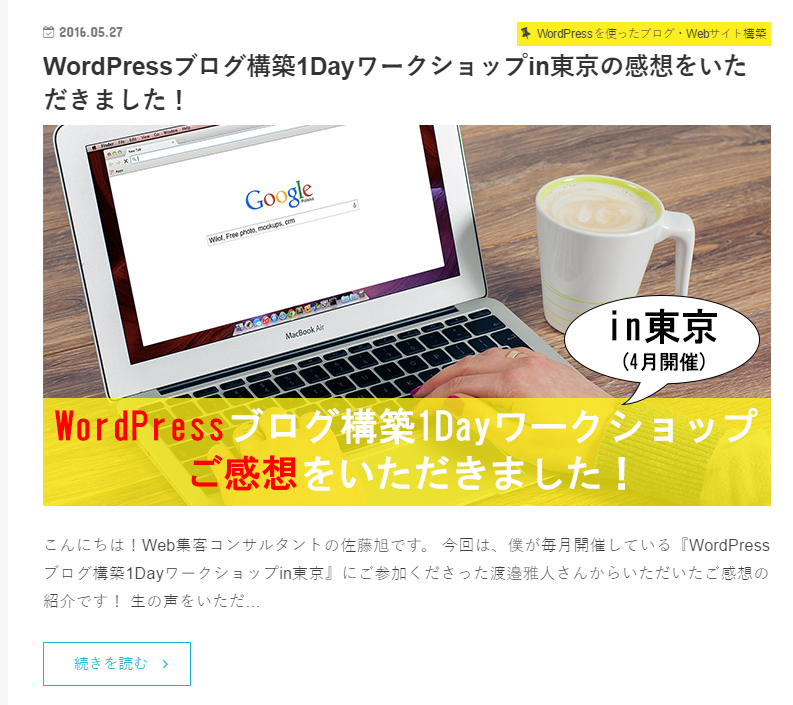
- PCとスマホで記事一覧のレイアウトが選択できる!
- YouTube動画はURLをペーストするだけで自動的に画面サイズを最適化!もちろんスマホ対応!
- 豊富なショートコード完備!人気の吹き出しやボタン、ブログカード機能も!
- 見出しをカスタムせずに3種類から選べる!
- 背景・サイトカラー設定も21か所!簡単にできる!
- 細かいところまで設定ができる!僕が個人的に気に入った点
- 『STORK』に変更・導入する前にチェック!変わるもの変わらないもの。
- 動画解説付き!WordPressテーマ『STORK』を変更・導入する方法
- まとめ
WordPressのテーマ『STORK』15の特徴
スマホに最適化された作りになっている
まず、なぜスマホに最適だといいのかというお話ですが、今はブログの読者さんは多いと80%以上がスマホからだからです。
特にビジネスにつなげたい場合は、特に読者さん目線になることが何よりも大切です。
STORKはスマホからのアクセスでもストレスなくブログ記事が読めるような作りになっています。
しかも、こちらで難しい設定は不要!テーマを変更するだけで、自動でスマホ最適化をしてくれるのはまず嬉しいポイントです!
スマホ専用のグローバルメニューの設定ができる!
ブログサイトは、まだまだスマホからのアクセスだと操作がしにくい所があります。
その代表的なところが『グローバルメニュー』ですね。
縦にだらーんと伸びても、「見えにくい!」と思ったことはありませんか?
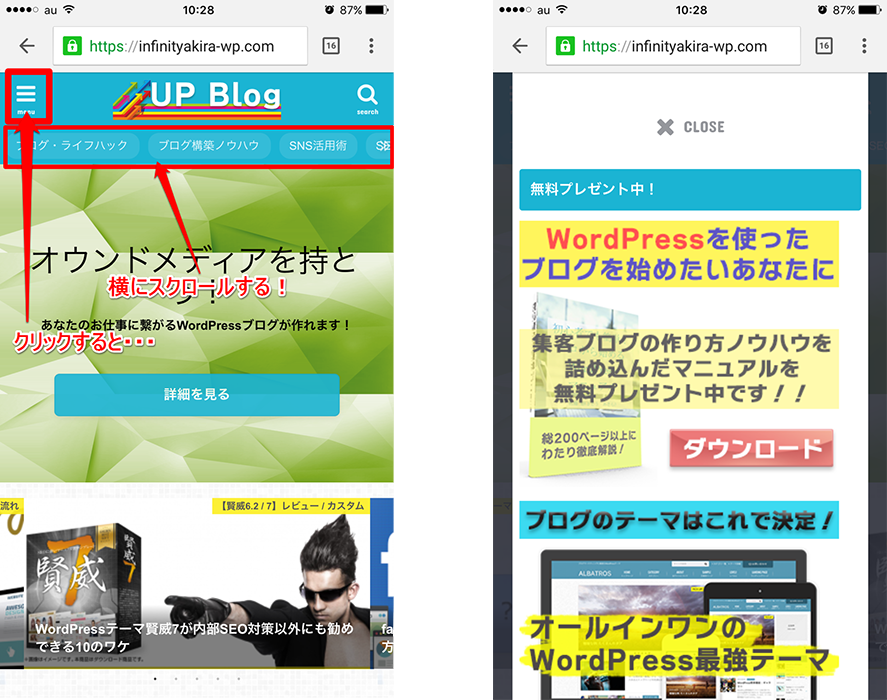
この『STORK』ならこのようにスマホから見たときには、スマホ用にグローバルメニューを別途設定ができるだけでなく、横にスクロールするので直感的に操作がしやすいんです。

また、スマホからヘッダー左上の『menu』をクリックすると画面右側のように別で設定したメニューをポップアップさせることができます!
しかも、簡単に閉じられるので操作のストレスを与える事がありません。
難しい設定不要!カスタムメニューが使いやすい!
WordPressのテーマを使うときによくあるのが「カスタムをしたいけど操作が分からない」という事ですよね。
STORKは、専用のカスタムメニューがあり、下図のような画面で大抵のカスタムが簡単に設定できるようになっています。
ヘッダー画像、ロゴ、メニュー、ウィジェット、レイアウト・・・かゆいところまで手が届く細かい設定まで!
しかも、プレビューをPC・タブレット・スマホの3種類で確認ができるので、いちいち動作確認をしなくてもいい訳です!

ブロガーの憧れスライダーが完備!
トップページを固定ページにしてもにスライダーが表示できる!
トップページで人気記事などが横にスライドするの、カッコいいですよね!
これは『スライダー』といいますが、STORKは元々この機能がついています!
しかも、それだけではありません。
トップページにスライダーを設置できるテーマは数多くありますが、固定ページ等設定をした場合は表示がされなくなってしまうものばかりです。
それに対しSTORKの場合は、トップページを固定ページ等任意のページ表示させてもスライダーを継続して表示させることができます!
よりオリジナリティーを追求したい場合は、こうした細かい設定の引継ぎができるのはうれしいポイントです!

集客使える!ヘッダー下にリンク付きのお知らせを設置できる!
例えば、ワークショップやセミナーなど、ブログにアクセスしてくれた方に告知をしたいことありますよね。
STORKでは、下図の様にどのページからでも表示・アクセスが来出るお知らせ用のスペースがあります。
これがあれば、より多くの方にお知らせを見ていただけますから、集客にも役立ちますよね!

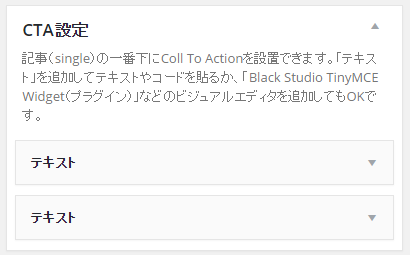
メルマガ読者集め、集客に効果抜群!CTAの設置・設定ができる!
ブログをやっている方で、メルマガ読者を募集したり、告知をする事よくあると思います。
そんな時にCTA機能が役立ちます。
※CTAとは読者さんに注意喚起をさせる事です。
CTA機能を使うと、指定したページの下に下図の様に目立たせた訴求を読者さんにする事が出来るようになります。

ここだけのお話ですが、僕はこれがあるかないかだけで、メルマガの読者さんの増え方が爆発的に変わりました。
僕の場合以前は多くて月に10人ほどの登録でしたが、変更後に6倍以上にまでメルマガ登録者数が増えた経験があるので、CTAの効果のでかさは身をもって知っています。
メルマガ読者集め以外にも店舗集客・イベント告知等「読者に最も見てほしいページ」を表示させる事が出来る為、訴求効果が抜群です。
そんな良いとこづくめのCTAは専用のショートコードがあるので、簡単に設置が可能です!

メルマガや、お問合せ、お見積り等、読者さんにとってほしい行動を促せるCTAがセットでついているテーマは殆どありません。
CTAを使う場合、『Black Studio TinyMCE Widget』と言うプラグインと相性が良いので、併せてインストールされることをお勧めします。
集客・収益効果抜群!トップページのヘッダーにもCTAの設置ができる!
STORKはトップページのヘッダー部分にも、CTAが設置可能です!
記事以外にトップページにアクセスされた方にも訴求できる効果がある為
- メルマガ登録
- イベント告知
- サービスページへの誘導
- 一番読んでほしいページの訴求
と言った事に大きな役割を果たします。

正直、トップページのアクセス率は全体の数パーセント程度(人によります)ですが、トップページにアクセスしたらいきなりどんっ!はインパクト大です。
ブログアフィリエイターも使いやすい!
豊富なウィジェット機能で、簡単広告設置ができる!
『STORK』はとにかくウィジェット機能が豊富です。
PC・スマホ(SP)それぞれで設定が出来る為、「PCでは表示させるけど、スマホでは表示させない」と言った細かい設定が出来ます。
特にスマホの場合、PCと同じ表示にすると情報量が増えすぎてしまう為、一番読読者にとって欲しいアクションに繋げにくくなってしまいます。
今までは、プラグインで設定をしていたサイドバーに追尾するウィジェットの設置もできます。

Googleアドセンス等の広告設置はもちろん、自社商品のバナーの設置も思った所に簡単設置が可能です。
広告ウィジェットには、読者に一番読んでほしい記事のリンクを設置したり、メルマガ登録フォームを設置することももちろん可能!
記事内の構成を自由に設定できるのは、かなりポイントが高いですよね!
LP機能がついているので、設置が簡単にできる!
お問合せやメルマガ登録フォームはもちろん、商品のオファーやサービスを紹介するページで使うのがランディングページ(LP)。
大抵別途LP用テンプレートを別途要して設置するという事が多いんですが、STORKの場合はあらかじめ備わっています。
しかも、ブログの記事を書く時と同じ操作で行えるので、とっても簡単!
CTA機能と連動させることで、集客にも活用できます。
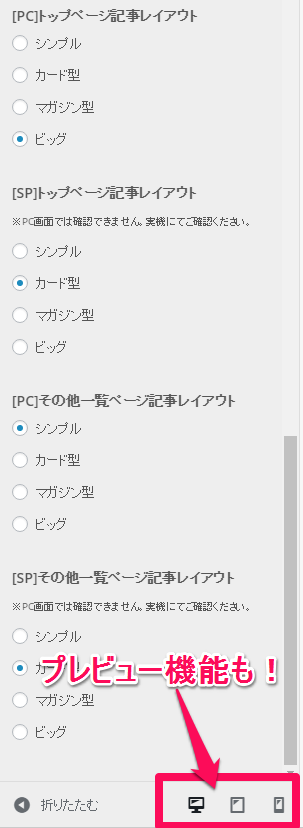
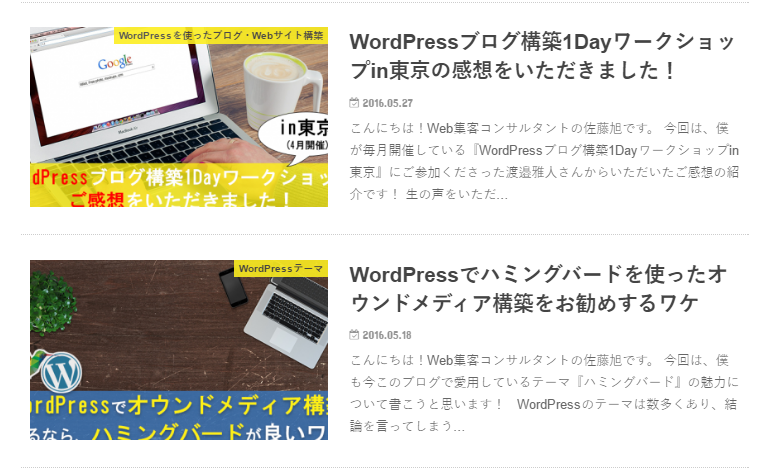
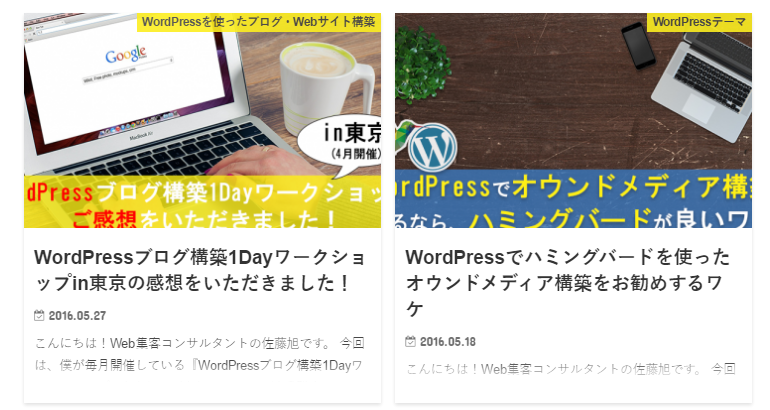
PCとスマホで記事一覧のレイアウトが選択できる!
「記事一覧の表示を変えたい」なんてことはありませんか?
大半のテーマは、1パターンしかありません。だから難しいカスタムが必要なんですが『STORK』はそんな必要がありません。
このように4種類から、しかもPC・スマホ毎に変えることができます!

『シンプル』

『カード型』

『マガジン型』

『ビッグ』

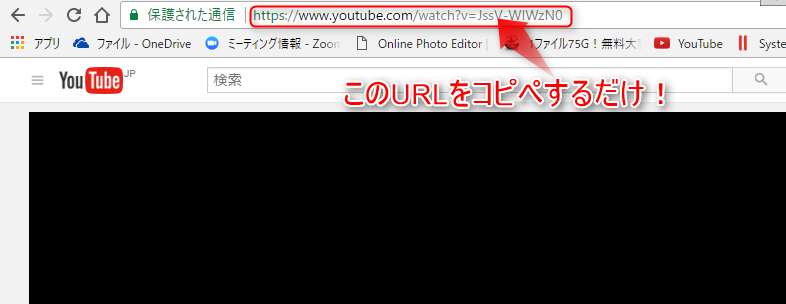
YouTube動画はURLをペーストするだけで自動的に画面サイズを最適化!
もちろんスマホ対応!
ブログと相性の良いYouTube動画ですが、画面サイズを最適化させる為にはプラグインを使う必要があります。
しかし、STORKの場合はYouTubeのURLを投稿画面にコピペするだけで、自動的にサイズを最適化させてくれます!

こちらは、公式サイトの動画です。
豊富なショートコード完備!人気の吹き出しやボタン、ブログカード機能も!
STORKには、ショートコード言って、簡単に吹き出しやボタンの設置が出来ます!
- 吹き出しや
- マウスを置くとへこむボタン
- 注意書きを記載するボックス
- 注釈を記載するボックス
- 人気のブログカード機能(ブログ内の記事限定です)
これらの機能が全て簡単に使えてしまいます!
シュートコードを使う場合、『AddQuicktag』と言うプラグインと相性が良いので、併せてインストールされることをお勧めします。
見出しをカスタムせずに3種類から選べる!
見出しのカスタムは、通常CSSデータを操作する必要がある為、データを壊してしまうリスクがあります。
しかし、『STORK』はカスタムメニューからこのように3種類から選ぶとができます。
もちろん色合いだって変えられます!
『シンプル』

『ボーダー』

『吹き出し風』

背景・サイトカラー設定も21か所!簡単にできる!
ブログを作るなら、「らしさ」を演出するために背景やサイトカラーも設定したいですよね!
STORKなら、カスタム画面から簡単に設定が出来ます!
設定できるサイトカラーは全部で21か所!
- 背景色
- メインテキスト
- リンク
- リンク(マウスオン時)
- ヘッダー背景(メインカラー)
- ヘッダーテキスト
- ヘッダーロゴ
- ヘッダーリンク
- ヘッダーリンク(マウスオン時)
- メインコンテンツ背景
- ラベル背景
- ラベルテキスト
- 入力フォーム背景
- 記事ページ見出し(H2)背景
- 記事ページ見出し(H2)文字色
- サイドバーテキスト
- サイドバーリンク
- サイドバーリンク(マウスオン時)
- フッター背景
- フッターテキスト
- フッターリンク
これだけカスタム出来るのは、充実ですよね!
細かいところまで設定ができる!
僕が個人的に気に入った点
本当はまだまだあるんですが、それは販売ページでご確認ください(笑)
これは、僕が個人的に「これはうれしいな!」と思ったポイントです。
もしかしたら、あなたも同じと思っていたりしませんか?
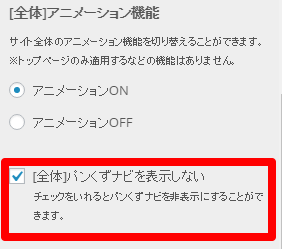
- パン屑リストが非表示にできる!
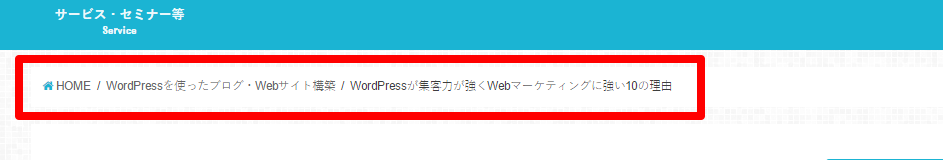
設定は『カスタマイズ』の『グローバル設定』から行えます。 ヘッダーと記事の間にあるこれが「パン屑リスト」です。僕は邪魔だなと思うので消せるのはうれしいですね!
ヘッダーと記事の間にあるこれが「パン屑リスト」です。僕は邪魔だなと思うので消せるのはうれしいですね!
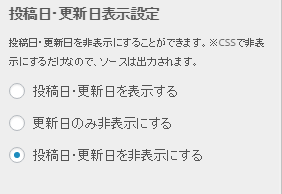
- 投稿日・更新日の表示設定ができる!
しかも、更新日だけ/投稿日と両方も選択が可能!
設定は『カスタマイズ』の『投稿・固定ページ設定』から行えます。
と言う訳で、スマホを意識するなら『STORK』がいかに良いのかが伝わればと思いますが、1時間もあれば設定ができるのでやっちゃいませんか!?
「設定が不安・・・」という方に向けて、この後具体的な操作方法を解説しますので、併せてご活用くださいませ~!
『STORK』に変更・導入する前にチェック!変わるもの変わらないもの。
テーマを変える前に、どこの変更が必要になるのか?という事をざっとまとめましたのでチェックしてください。
テーマ変更で再設定が必要になるもの
- ヘッダー部分・・・ロゴ・ヘッダー画像(変更前のテーマによります)
- メニュー・・・グローバルメニュー・フッターメニュー(変更前のテーマによります)
- ウィジェット・・・サイド・広告枠・フッター等(変更前のテーマによります)
- ショートコード・・・テーマ固有のショートコードは使えなくなります(変更前のテーマによります)
- 記事のレイアウト・・・ページ毎にテーマ固有の設定をしていた場合は引き継げません
- CSS等のカスタム・・・今お使いのテーマCSSに直接カスタムをしている場合は、引き継げません
『アルバトロス』『ハミングバード』を使っている場合は、大抵は引き継げますが、レイアウトが変わる為若干修正が必要となります。
テーマ変更で再設定が不要なもの
- 記事や固定ページ・・・そのまま何もしなくてOKです
- ウィジェットの中身・・・配置が変わるだけなので、再度作り直しは不要です
- プラグイン・・・テーマによっては相性があるので公式サイトでチェックしましょう!
- その他・・・カテゴリやアップロードしたものはなくなりません
変更前のテーマをアンインストールしなければ、設定は元に戻ります。
しかし、削除してしまったウィジェットやメニューなどは復元できませんのでご注意を!
動画解説付き!
WordPressテーマ『STORK』を変更・導入する方法
ここからは、『STORK』の設定方法について解説をしてゆきます!
購入後すぐにできるので、是非ご活用ください!
※まずは、『STORK』を購入してダウンロードまで済ませておいてくださいね!
これから買うよ!という方は、こちらから購入できます!
では、早速インストールをして設定をしてゆきましょう。
STORKをインストールをしよう!
まずはテーマをインストールしましょう!
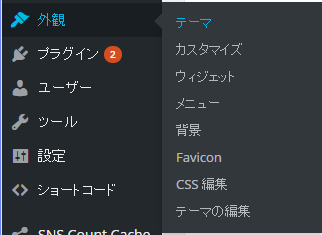
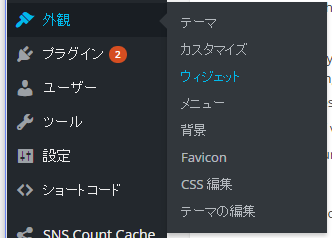
管理画面の『外観』⇒『テーマ』をクリックしてください。

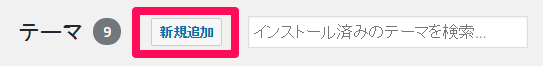
テーマの設定画面で左上の『新規追加』をクリックしてください。

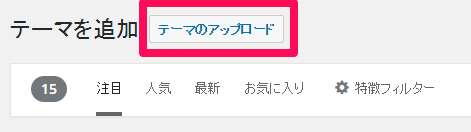
このような画面が表示されますので『テーマのアップロード』をクリックしてください。

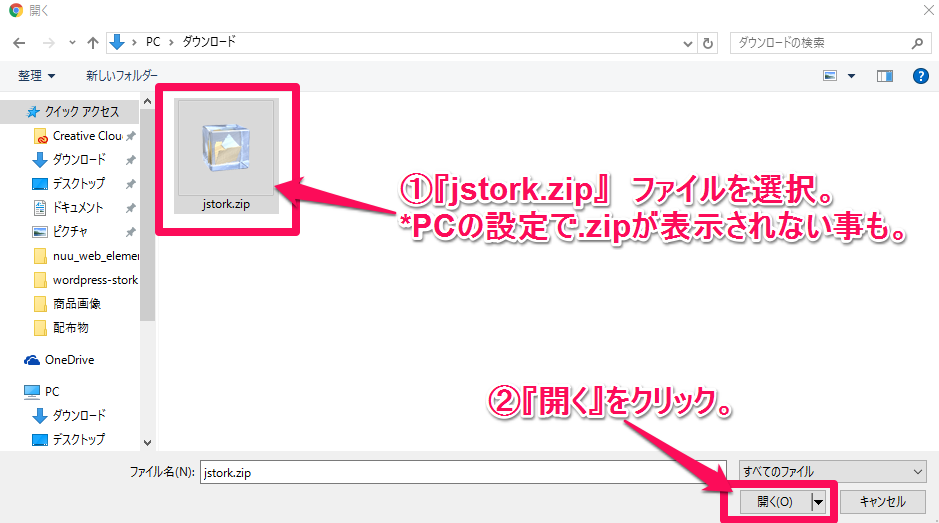
そうすると、このようにアップロードするテーマを選択する画面が表示されます。
「jstork.zip」というファイルを選択して『開く』をクリックしてください。

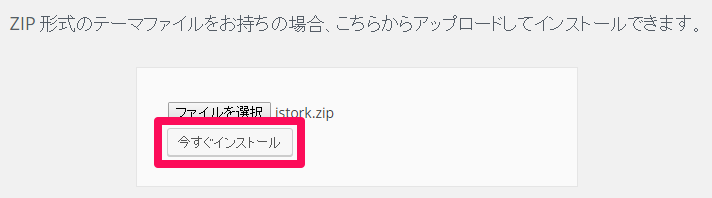
そうすると、このように表示されますので『今すぐインストール』をクリックしてください。

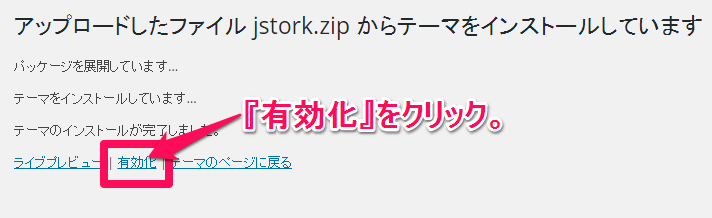
しばらく待つと、このようにインストールが完了します。
『有効化』をクリックして早速テーマを変更しましょう!

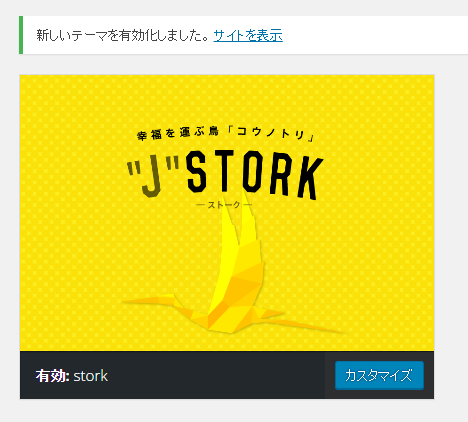
この画面が表示されれば、無事にテーマが変更できました!

インストールが終わったら、早速設定をしてゆきます!
このままでは、前のテーマから引き継げていないところがあり、レイアウトが崩れてしまいます。
(もしくはメニューなど表示されません)
基本的に『メニュー』『ウィジェット』『カスタマイズ』この3つから設定はできます。
では、順を追って解説してゆきますね。
【動画解説付き!】メニューの設定を行おう!
では、まずはメニューの設定から行ってゆきましょう!
管理画面の『外観』⇒『メニュー』をクリックしてください。

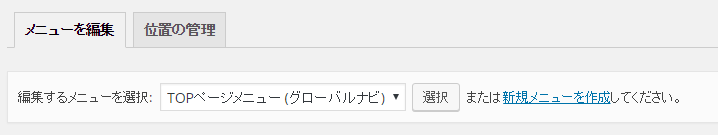
この要にメニューの設定画面が表示されます。
編集するメニューを選択、もしくは新規作成してください。

操作が分からない場合は『WordPressのPVを上げるグローバルメニューの設定方法』で詳しく解説しているので、併せてお読みください!
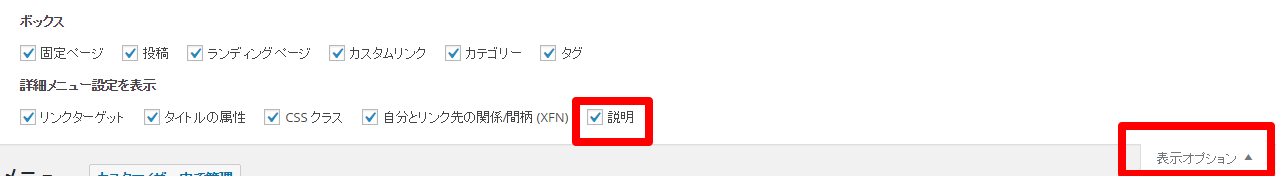
次に、『STORK』はこのようにメニューに説明をつけて2段表示できるので設定しましょう!

同じくメニューの設定画面で右上に『表示オプション』があるのでその中の『説明』にチェックを入れてください。

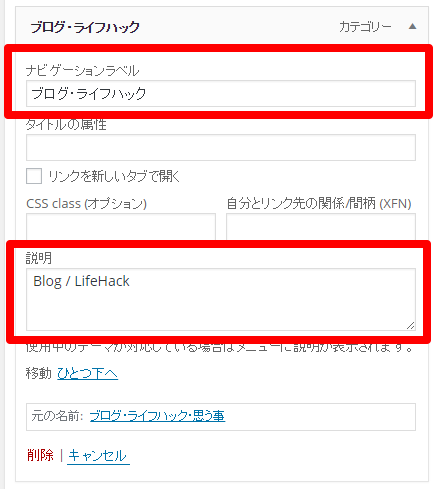
そうすると、メニューに設置した項目のオプション設定画面に『説明』が追加されますので、そこに入力してください。
メニュー上での表示を変えたい場合は、『ナビゲーションラベル』の文字を変えればOKです!

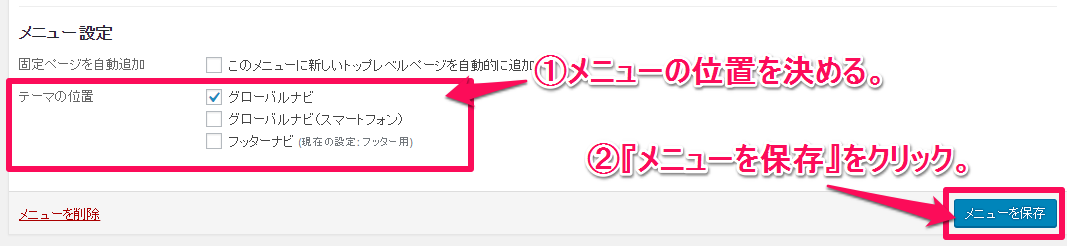
最後に設置する場所を決めましょう。
3か所同じ表示にすることもできます。
『STORK』はスマホ用のメニュー設定もできるので、個別で設定してみるのもいいですね!

最後に『メニューを保存』をクリックしましょう。
これでメニューは設定ができます。
【動画解説付き!】ウィジェットの設定を行いましょう!
メニューの設定ができたら、次はウィジェットの設定です!
ウィジェットは、各所レイアウトに影響しますので必ず行いましょうね。
管理画面の『外観』⇒『ウィジェット』をクリックしてください。

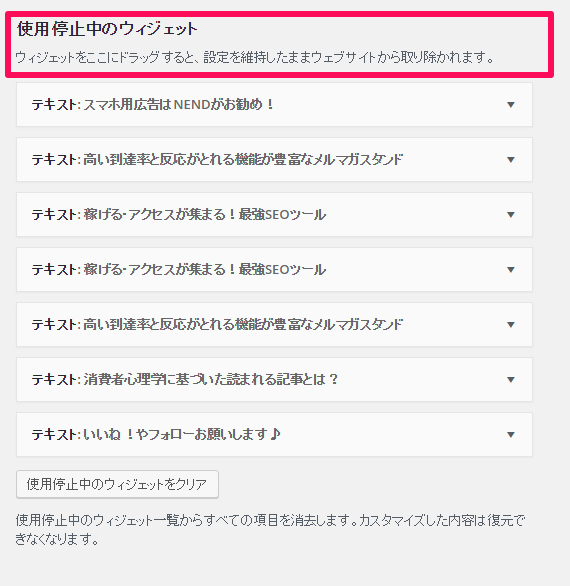
テーマが変わると、位置が変わり設置できなくなってしまうウィジェットが出てきてしまいます。
「あれ?ないぞ」と思ったらウィジェット画面の一番左下の『使用停止中のウィジェット』をみてみるとありますよ。
あとは、別のウィジェットの場所に移動しているケースもあるので、見てみてくださいね。

この設置は、別ページでブログを表示させ、位置を確認しながらやると便利です。
位置調整は『カスタマイズ』画面からも操作はできます。
【動画解説付き!】外観のカスタマイズを行いましょう!
そして、最後に外観のレイアウトやロゴやカラー等の細かい設定を行います!
ここが一番楽しい所です♪
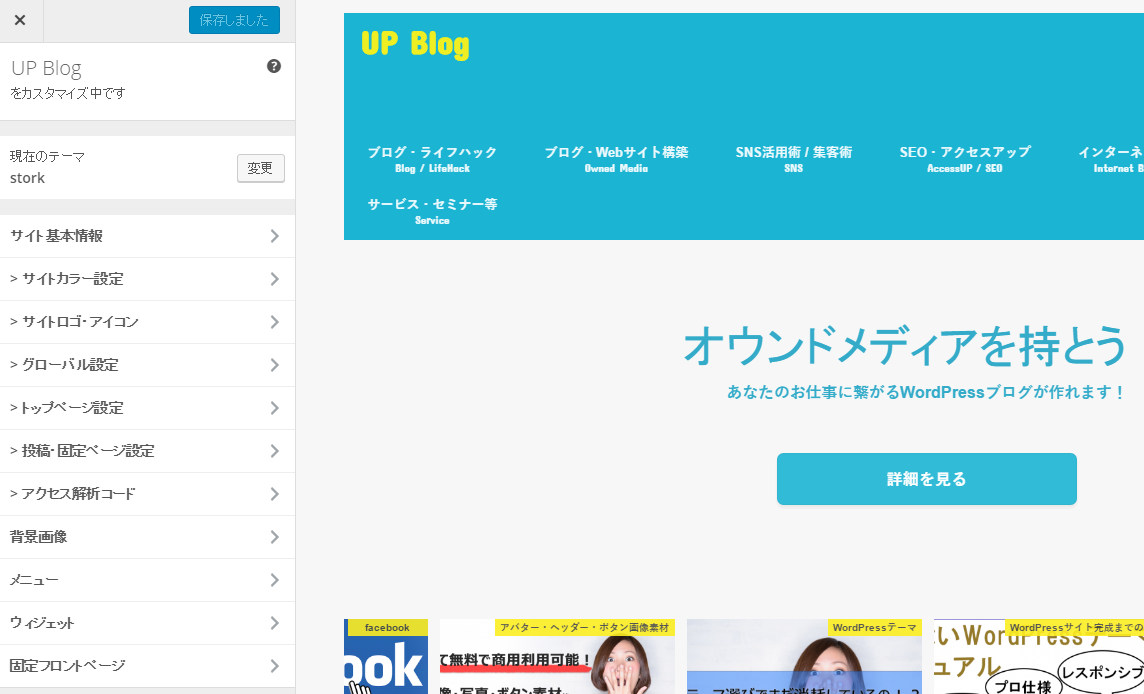
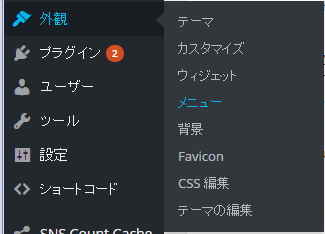
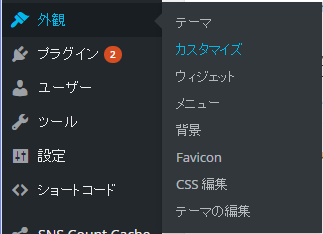
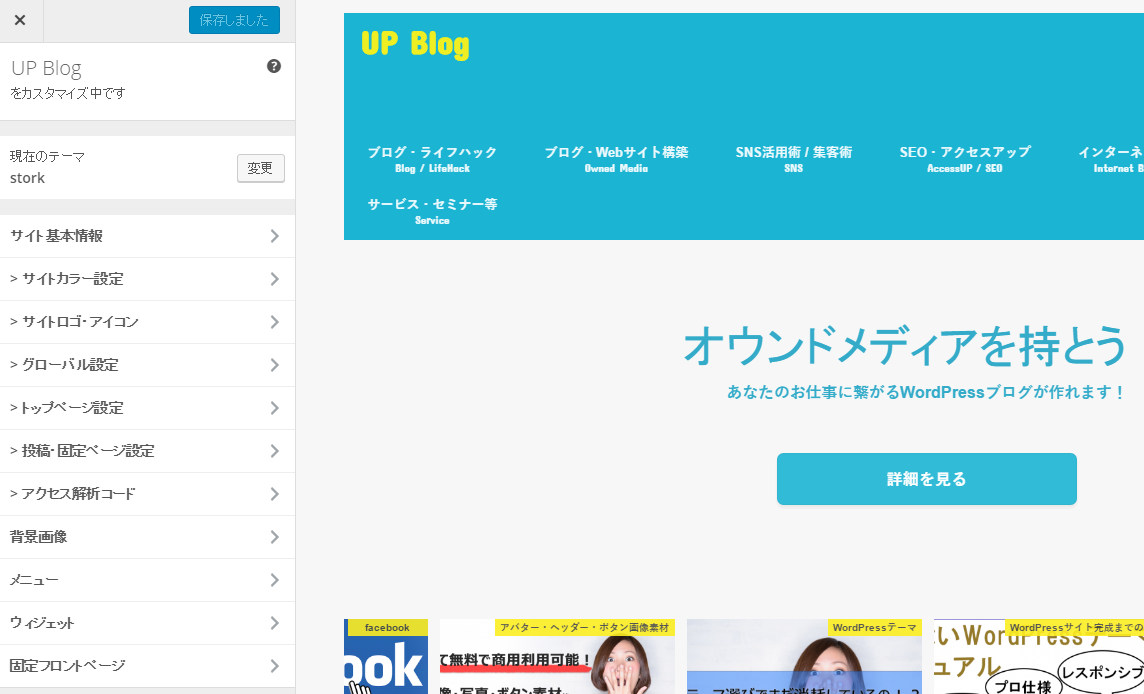
管理画面の『外観』⇒『カスタマイズ』をクリックしてください。

そうすると、このような画面が表示されます。
画面左側にカスタムできるメニューがずらりとあるので、好みでここは設定できます♪
「よし!これだ!」と、決まったら『設定を保存する』のクリックをお忘れなく!

まとめ
以上が、WordPressテーマSTORK(ストーク)15の特徴とレビューと設定方法でした。
最後に。『アルバトロス』『ハミングバード』『STORK』・・・迷う・・・なんてことはありませんか?
僕は全部持っていますが、ホント素敵なんですよ!だから迷うのはよ~~~く分かります。
そこで、愛用者兼来客メディアコンサルタントとして3つの特徴とこんな人に向いているよ!という事をまとめます。
- アルバトロス・・・シンプルなブログを作りたい方向け。一番フラットなデザインです。
- ハミングバード・・・メルマガ集客やお問合せ等CTAに注力したい方向け。一番動きがあるデザインです。
- STORK・・・スマホからの読者さんを一番意識したい方向け。一番ポップなデザインです。
個人的には、Web集客やマーケティングに向いているのは『ハミングバード』。
そして、ブログとしての読み物中心の場合は『アルバトロス』『STORK』かなと思います。
ただ、どれもスマホ表示はめちゃきれいいですし、CTA完備だったりと個人的には何も不満がないので、見た目で決めてもいいのかなと思いますね~。
(なぜか最後に迷わす)
『アルバトロス』⇒『ハミングバード』⇒『STORK』の順番で開発されていますから、最新のテーマ方がより操作性が向上していることは言えますので、特に操作が分からなくて不安・・・という方は『STORK』を選べばまず間違いないと思いますヨ!
あなたのブログがもっとたくさんの方に読まれますように!
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。