この記事では、スパム対策のreCAPTCHAを指定したページ以外で表示させなくするWordPressプラグインの設定方法について解説します。
reCAPTCHAはContact Form7と併せて使うシステムですが、画面右下にずっと表示される為、見にくくなってしまったり他のボタンと被ったりして邪魔に感じる方にお勧めの方法となりますのでご参考にして頂ければと思います。
同じ対処法でfunctions.phpにコードを追加するもありますが、初心者の方には特にWordPressブログを壊してしまう可能性がある為、解説していませんのでご了承下さい。
この記事の目次
RECAPTCHAはCONTACT FORM7と連動したシステムです
WordPressブログを運営されている方であれば、プラグインContact Form7を使ったお問い合わせフォームを設置しているケースが多いと思います。
しかし、こうしたフォームを設置していると問題になるのがスパムです。
そこで推奨されるのが『reCAPTCHA』(リキャプチャと読みます)というシステムの導入です。
このシステムはContact Form7と連動している為、導入することでお問い合わせフォームからスパムメールを防ぐ事が出来るようになります。
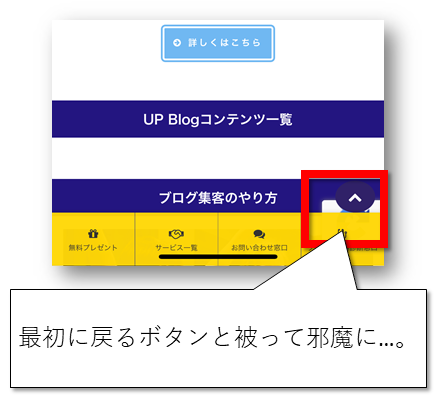
しかし、下のスクリーンショットの様に『reCAPTCHA』のタグ上のものがずーっとページ内で表示されてしまう為、操作に邪魔になってしまう事が悩みのタネになってしまいました。

そこで色々と調べてみたところ…
- プラグインを使う方法
- functions.phpにコードを追加する
この2通りのやり方がある事が分かりました。
しかし、後者のfunctions.phpにコードを追加するは、コピペで出来るとは言えど、誤った操作をするとWordPressブログを壊してしまう可能性がある為、前者のプラグインを使う事で解決させました。
きっと同じように「これ、効果があるけど邪魔なんだよな…。」と思われているのであれば、これから解説をするプラグインの設定をする事で、お問い合わせフォームが設置されているページ以外では表示させなくする事が出来るようになります。
プラグインで簡単に設定が出来るので、お役立ていただければと思います!
PLUGIN LOAD FILTERの設定手順
という訳で、早速解説して行きます。
今回の設定に使うのは『Plugin load filter』と言うプラグインです。
無料で使えますのでご安心下さい。
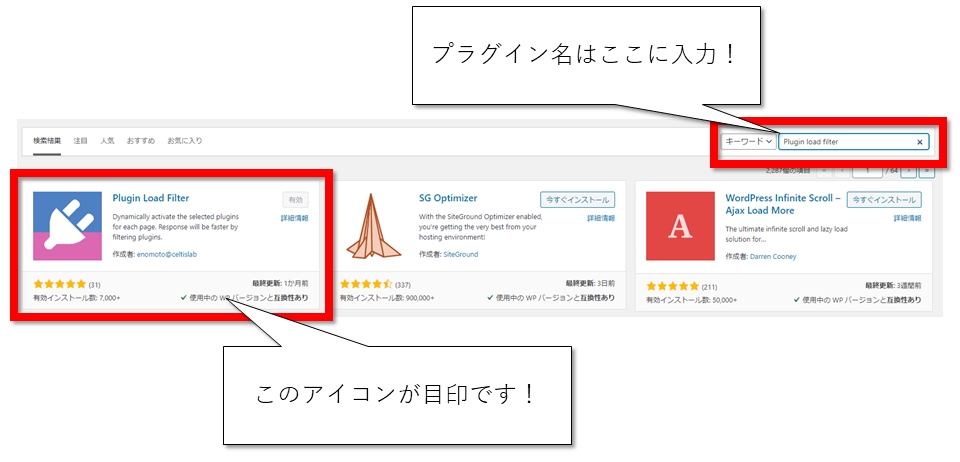
まずは『プラグイン』⇒『新規追加』で表示されるプラグインの検索画面で『Plugin load filter』と入力していただくと、下図の様に表示されますので、『インストール』⇒『有効化』の順番でクリックをして下さい。

これでまずはプラグインが使えるようになりました。
PLUGIN LOAD FILTERの設定箇所
次に、プラグインの設定をして行きます。
『reCAPTCHA』は『Contact Form7』に連動したシステムなので、『Contact Form7』を指定したページ以外で機能しないようにする(OFFにする)事で、『reCAPTCHA』のマークも連動して表示されなくなります。
ですので、『Contact Form7』をどのページで機能させるのかどうかを設定して行く流れとなります。
『プラグイン』⇒『Plugin load filter』の順で設定画面を開きましょう。
そうするとこのような画面が表示されます。
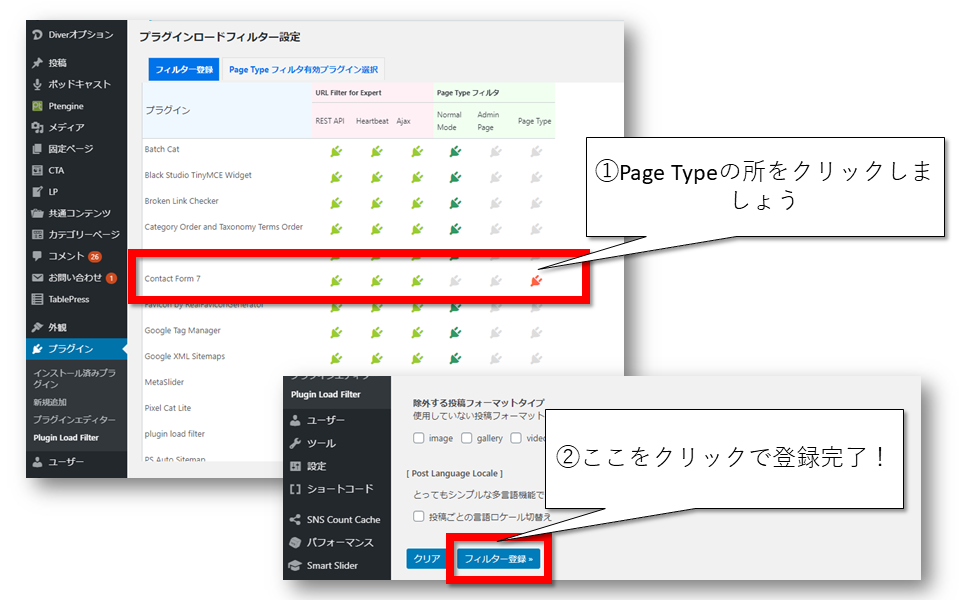
まずは『フィルター登録』を行います。

表示されるプラグイン一覧から『Contact Form7』を見つけ、『Page Typeフィルタ』を『Nomal Mode』から『Page Type』に設定します。
そして、同じ画面の一番下にある『フィルター登録』をクリックしましょう。
これで、ページ毎に設定をする事が出来るようになりました。
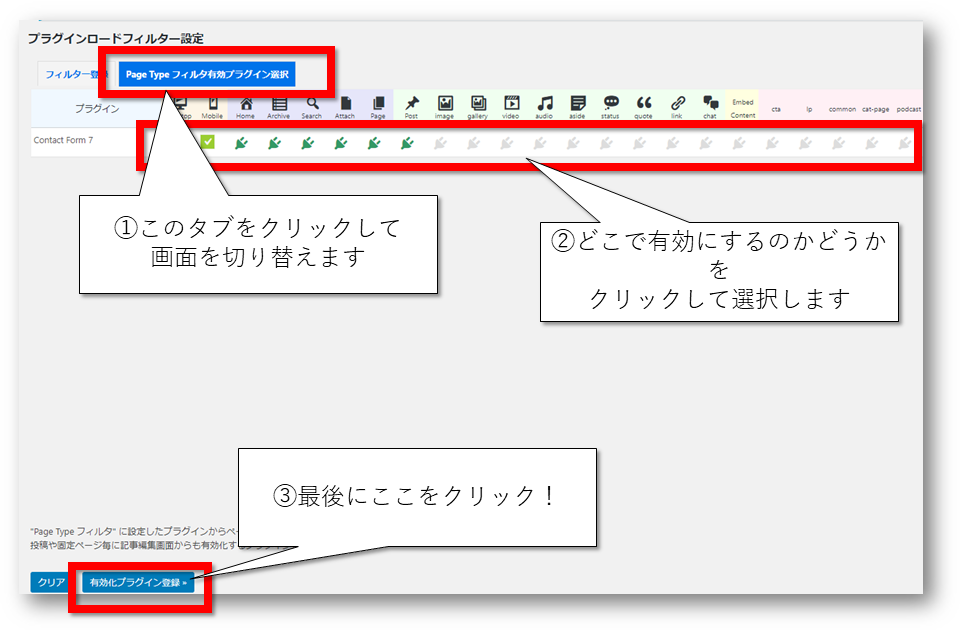
次に、どのページで有効にするのかを設定します。
同じ画面の『Page Typeフィルタ有効プラグイン選択』タブをクリックして画面を切り替えましょう。
この画面では、どのページで『Contact Form7』を有効化させるのかを指定して行きます。
使われているWordPressのテーマにもよりますが、主には
- Home:TOPページ
- Page:固定ページ
- Post:投稿ページ
- LP:テーマにあるLP機能で作ったページ
この4つが多いかと思います。
もし、投稿ページにはフォームがないのでそもそも表示が不要であれば、ここのチェックを外しましょう。
最後に同ページの下にある『有効化プラグイン登録』をクリックすれば完了です!

この様にして、一括で設定が出来ます。
ページ毎に後から設定を変更する方法
ここまででは、一括設定の方法でした。
しかし、後から「やっぱりこのページでは表示させたくなった」もしくはその逆になる事もあると思います。
また、「固定ページでもこの1ページだけでしか使わない」という事もあると思います。
その時は、ページ毎に設定をする方法がるので、解説して行きます。
まずは、『reCAPTCHA』のマークを表示もしくは非表示にしたいページの編集画面を開いてください。
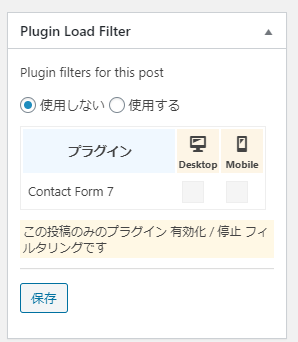
そうすると画面右側のメニューに『Plugin load filter』の設定ボックスがあります。

ここで『使用しない』もしくは『使用する』の設定が出来ます。
『使用する』の場合は、図の様に『Contact Form7』の『Desktop』と『Mobile』にチェックを入れ、『保存』をクリックします。
(『Desktop』と『Mobile』どちらかだけで表示させることもできますが、片方だけと言うケースはほぼ無いと思います。)
これで設定が終わります。
必要に応じてページ毎の設定をしてみると良いでしょう。
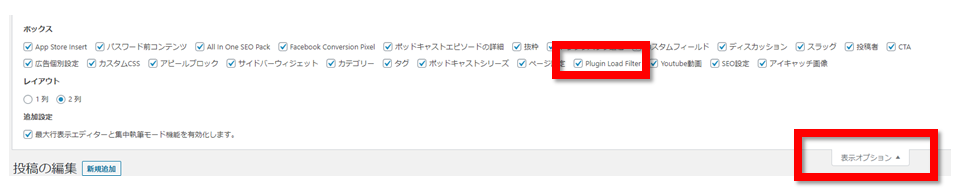
PLUGIN LOAD FILTERの設定ボックスが表示されなかったら…
もし、設定ブロックが表示されていない場合は、同じく編集画面の一番上にある『表示オプション』をクリックすると、一覧の中にあるはずです。
見つけたら、それにクリックをしてチェックを入れてあげる事で、表示されるようになるはずです。

まとめ RECAPTCHAの表示が不要なページは非表示にしてしまいましょう
以上がreCAPTCHAを指定ページ以外で表示させなくするプラグインPlugin load filterの使い方でした。
お問い合わせフォームからのスパム対策にreCAPTCHAは有効ですが、不要なページにまで表示させてしまうと、操作がしにくくなったり見にくくなってしまう原因になってしまう事があります。
特に集客目的のブログであれば、訪問ユーザーが迷わずに、そして使いやすくする必要がありますので、必要に応じて導入されてみてはいかがでしょうか。
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。