この記事では、WordPressブログで記事の最後に『関連記事』を簡単に表示させる方法につて解説します!プラグインを使えば、簡単で直ぐにできるので今すぐ試してみてくださいね!
こんにちは!Unlimited Potetial代表の佐藤旭です。
ブログにアクセスしてくれたユーザーに、「もっと関連記事があるから読んでほしい!」と思いませんか?!
実際に自分がブログを読むときも、関連記事が表示されると「これも役に立ちそうだな!」と思って読むことがありますよね。
この関連記事は、ユーザーにとって役に立ちますし、PV数が増え、回遊率が上がるため、運営者側にとってもとても良いことです。
そんな関連記事表示が表示されるテーマも多いですが、「自分のは、その機能がないよ」という方は、この記事で紹介する『YARPP』というプラグインを使えばすぐに解決します!
順をって解説しますので、お役立てください!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
YARPPのインストール方法
改めて、今回紹介するプラグインは【Yet Another Related Posts Plugin】略して【YARPP】というプラグインです。
最大のメリットは、プラグインをインストールしたら、設定画面でポチポチと設定を行うだけですぐに導入され・反映されるところです。
Yet Another Related Posts Pluginプラグインをインストールにするには、【ダッシュボード】⇒【プラグイン】⇒新規追加で表示される画面の検索ボックスで【Yet Another Related Posts Plugin】と検索すると出てきます。
【Yet Another Related Posts Plugin】プラグインが表示されたら、【いますぐインストール】と書かれた箇所をクリックしてインストールして下さい。
これだけで、インストールが完了します。
尚、ダウンロードしてインストールをする場合は、下記のアドレスからダウンロードできます。
⇒https://wordpress.org/plugins/yet-another-related-posts-plugin/
この場合も有効化を忘れずに行って下さい。
利用するための準備はこれで完了です。
YARPPの設定方法
では、早速設定画面にアクセスしてみましょう。
【ダッシュボード】⇒【設定】⇒【YARPP】で開くことが出来ます。

設定画面の各使い方を説明します。
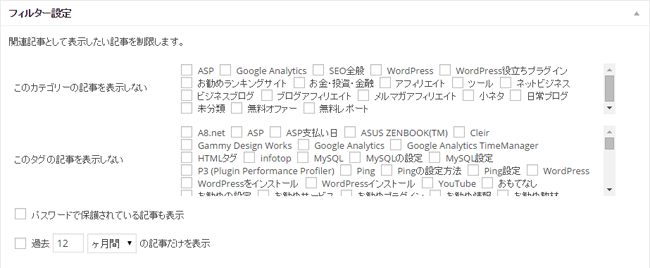
フィルター設定

ここでは、表示させたくない記事がある場合設定をする場所です。
「特定のカテゴリやタグが含まれているもの」、または「古すぎる記事は表示させない」といった事を任意で設定することが出来ます。
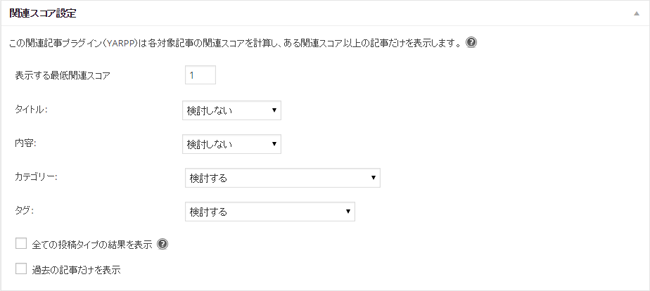
関連スコア設定

ここでは、関連付けレベルを調整することが出来ます。
表示する最低関連スコアは1~5で設定が出来、数字が低い程関連付けのし方が甘くなります。
後は、どの内容を関連付けに使うのかどうかを決めることが出来ます。
記事数が少ないうちは、1に設定をするといいですよ!
表示設定 ウェブサイト用

ここでは、表示のさせ方を決めることが出来ます。
尚、サムネイル表示もさせた方が興味づけが出来ますのでクリック率が向上します。
是非日ごろからサムネイル画像をを使う癖をつけてください。
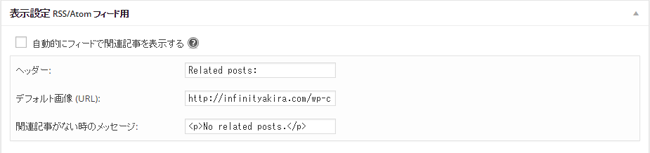
表示設定 RSS/Atom フィード用

最新記事や、RSSを表示させている場合そちらでも関連記事の表示をさせるかどうかを決めることが出来ます。
- ヘッダー:「この記事もよく読まれています」と言った、関連記事の前に表示されるメッセージを設定できます。
- デフォルト画像(URL):アイキャッチ画像の設定がない時に表示させる画像を設定できます。
- 関連記事が無い時のメッセージ:関連記事が無い時に表示させるメッセージを設定できます。
個人的には、ここまで表示させると画面がごちゃごちゃするので表示させていません。
最後に『変更を保存』をクリックすれば、設定は簡単に終わります^^
ブログで関連記事表示させるメリット
YARPPの設定は以上となりますが、最後に改めてブログで関連記事表示させるメリットを解説します。もし迷っていたら、判断基準にしていただければと思います!
ユーザーの回遊率向上
関連記事が表示されることで、ユーザーは興味のある記事に簡単にアクセスすることができます。これにより、ユーザーの回遊率が向上します。
滞在時間の向上
関連記事が表示されることで、ユーザーがブログ内に長く滞在する可能性が高まります。これにより、滞在時間が向上します。
SEO効果の向上
関連記事が表示されることで、サイトの内部リンク構造が強化されます。これにより、検索エンジンからの評価が向上する可能性があります。
具体的には、以下の効果が期待できます。
直帰率の低下
関連記事が表示されることで、ユーザーが興味のある記事にアクセスしやすくなります。これにより、直帰率が低下します。
ページビューの増加
関連記事が表示されることで、ユーザーが複数の記事を閲覧する可能性が高まります。これにより、ページビューが増加します。
検索結果での表示順位の向上
関連記事が表示されることで、サイトの内部リンク構造が強化されます。これにより、検索エンジンからの評価が向上する可能性があります。
関連記事表示は、ブログの運営において重要な要素の一つです。関連記事表示を行うことで、ユーザーの満足度とSEO効果を向上させることができます。
まとめ
以上が、WordPressで関連記事の表示させるプラグインYARPPの使い方でした。
関連付けのされかたが、結構厳しいので最初のうち表示する最低関連スコアは1、それ以外の関連付けも出来るだけ設定を甘めにした方が良いと思います。
記事がどんどん増えてきたら、より関連性の高い記事だけを表示させられるのでブログが成長すればするほどその効果は大きそうです。
テーマの編集を行わなくてよいので安全で・尚且つ簡単なので是非導入してみてください!
なぜ、AIを使っても集客できないのか?

毎日AIを使って記事を書き、SNSを更新しているのに、一向に問い合わせが増えない……。もしそうなら、あなたはAIを単なる「清書ツール」として使い、最も重要な「集客の設計図」を忘れているかもしれません。
この道14年のプロが、3年間のAI検証を経て辿り着いた、ブログを24時間働く資産に変えるための「3つの結論」。 40代の個人事業主が、消耗戦を卒業して「向こうから仕事が来る仕組み」を再構築するための秘訣を、メルマガ限定で無料公開します。