この記事ではWordPressにGoogleMapを埋め込み、でスマホ(レスポンシブ)対応表示させる2つの方法について解説します。Googleマップは、専用コードを取得し直接埋め込む方法とプラグインを活用する2つの方法から埋め込む事が出来ます。
順番に解説してゆきますので、やりやすい方で導入してみてください!
お店に来てほしい、イベントに参加してほしい、セミナーに参加してほしい等、場所の告知をしたい場合にお役立て頂ければと思います。
特に現地に足を運んでもらいたい場合、的確なアクセス方法を提示してスムーズにたどり着ける方法を伝えることは超重要な事ですよね。
そんな時に役立つのが、Googleマップの埋め込みです。
ズーム対応もできますし、比較的制度が高い上に無料なので僕はお勧めしています。
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
GoogleMapのコードを取得して直接埋め込み、レスポンシブにする方法
まずは、GoogleMapのコードを取得してブログの記事内に埋め込む方法について解説します。
まずは、GoogleMapを開き掲載させたい住所を検索します。
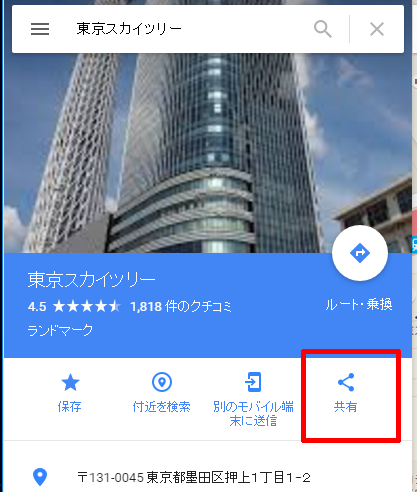
次に、画面右側にある詳細情報のなかにある、図のように『共有』をクリックします。

そうするとこの様に表示されますので、『地図を埋め込む』をクリックし、埋め込み用の専用コードが発行されますので、コピーしてください。
マップサイズは専用コード左の『中』のところで操作ができます。

WordPressの投稿画面で『テキストモード』に切り替え、このコードをペーストすればOKです!
↓これが実際に埋め込んだGoogleマップです!
ただ、この方法ではスマホをはじめ、画面のサイズが足りないと、収まりきらないという欠点があります。
そこで、以下の手順でレスポンシブ対応させて、画面サイズに常に最適化された表示がされるようにしましょう!
GOOGOLEMAPのコードをレスポンシブ対応させる方法
Googoleマップのコードをレスポンシブ対応させるためには…
- CSSに追記をする。
- DIVタグでGoogoleマップの埋め込みコードを囲い、CSSが機能するようにする。
この2つが必要となります。
なんのこっちゃ・・・となると思いますが、基本的にはコピペとクリックだけなので、難しい操作はありません。
では、手順を追って説明しますね。
まずは、CSSに「これから指定するGoogleマップの埋め込みコードをレスポンシブ対応しますよ。」という命令を追記する必要があります。
これには2通りあり、
- 1つ目は、テーマにあるCSS追加の機能を使う(テーマにより無い場合があります)
- 2つ目は、プラグイン『Simple Custom CSS and JS』を使い、『Add Custom CSS』に追記する。
いずれの場合も、以下のコードをコピーし、style.css内に追記(ペースト)してください。
これでステップ1は終わりです。
次に、このCSSが機能するように、埋め込んだGoogleマップのコードの前後に以下のコードを投稿編集画面の「テキストモード」で追記します。

図のように、<DIV>~</DIV>の間にGoogleマップから取得したコードが入るようにしましょう!
プラグインを使ったGoogleマップの埋め込む方法
次に、プラグインで対応させる方法です。
プラグインは複数ありますが、その中で特に使いやすい2種類をご紹介します。
尚、プラグインを使う場合は『Google Maps APIキー』の取得が事前に必要となります。
プラグインを使う為に必要な『Google Maps APIキー』の取得方法
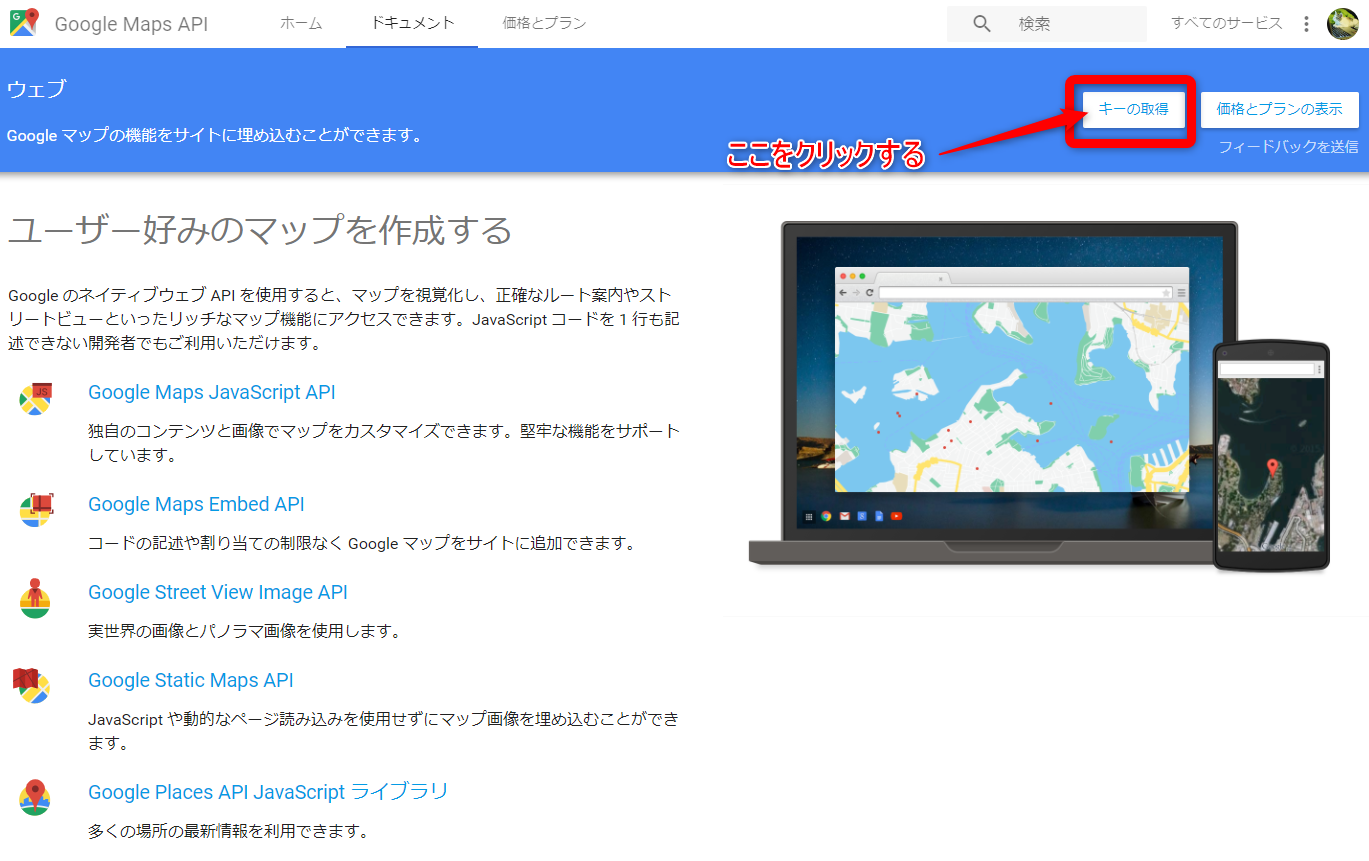
『Google Maps APIキー』を取得す為には、以下公式サイトにまずアクセスをしてください。
下図の様に公式サイトが表示されますので、画面右上の『キーの取得』をクリックして下さい。

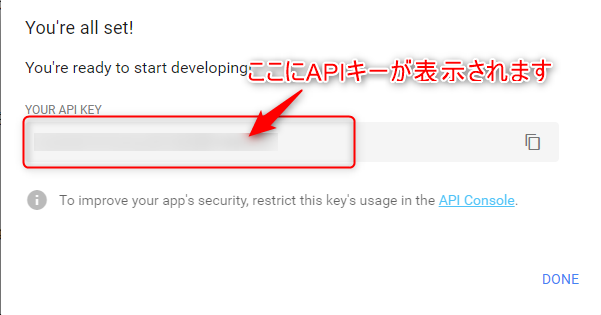
移行画面の指示に従って操作をすれば、下図の様に『Google Maps APIキー』が取得できますので、コピーしておきましょう。

尚、『Google Maps APIキー』を忘れてしまった場合は、再び画面右上の『APIキーの取得』をクリックし、作成したプランをクリックすると確認が出来ますよ!
GoogleMapプラグインSimple Mapの使い方と設定方法
このプラグインをインストールにするには【ダッシュボード】⇒【プラグイン】⇒新規追加で表示される画面の検索ボックスで【Simple Map】と検索すると出てきます。

【Simple Mapプラグインが表示されたら、【いますぐインストール】と書かれた箇所をクリックしてインストールして下さい。
これだけで、インストールが完了します。
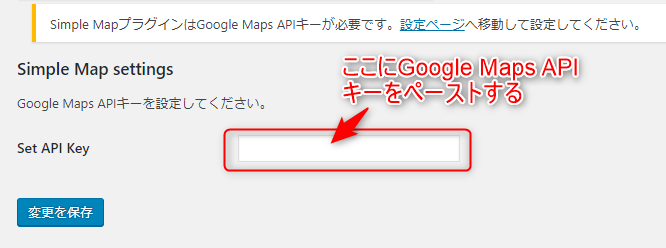
次に、『設定』⇒『simple map』をクリックし、『Google Maps APIキー』を入力し、『変更を保存』してください。

プラグイン側の設定は以上となります。
Simple Mapの使い方
地図の表示のさせ方は、ページに以下のコードをいずれかを入力すればいいだけです!
[map addr="ここにマップ表示させたい住所"]
もしくは
[map]ここにマップ表示させたい住所[/map]
住所は東京都~~という風に、都道府県からでOKです。
(国からでなくて大丈夫と言う事です。)
住所は、2丁目2-2でも、2-2-2どちらでも認識するようです。
初期(デフォルト)値と変更方法
初期状態からの表示を変えたい場合は、mapの後に、半角のスペースを入れて、属性=””で指定すればOKです。
例えば、初期値よりもう少しズームしたいとすると・・・[map zoom="18" addr="ここにマップ表示させたい住所"]
もしくは
[map zoom="18"]ここにマップ表示させたい住所[/map]
という具合に指定すれば、ズーム率が上がります。
初期(デフォルト)値は以下の通りなので、変更する際の参考にされてください。
| 属性 | デフォルト値 | フィルターフック |
|---|---|---|
| width | 100% | simplemap_default_width |
| height | 200px | simplemap_default_height |
| zoom | 16 | simplemap_default_zoom |
| breakpoint | 480 | simplemap_default_breakpoint |
スマホ表示をさせてみると、この通り!

しかも、タップすると、Googleマップが別ウィンドウで立ち上がります!
(アクセスされる方にとって、こういったさりげない機能って、無茶嬉しいんですよ。)
まとめ
いかがでしたでしょうか。イベントや会社の情報を載せるとき、お店や医療機関でも役に立つのではないでしょうか。
今は情報化社会とは入れているものの、情報に埋もれているのが実情だと僕は捉えています。
それは、情報発信者のみならず、情報をキャッチする側にも同じことが言えるわけです。
どれも似ていて、しかも価値も同じに感じられてしまわない為にも、他社(者)との差別化は絶対的に必要です。
その一つが、いかに相手に伝わりやすいかという要素がとても大きいと思いませんか?
こういった細かいところが、ユーザーからしてみると、積み重なる差別化に繋がると僕は考えていますので
ひとつ、ご参考になれば幸いと思います。
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。