WordPressブログでスマホからアクセスされた時、画面下に『電話問い合わせ』を固定表示させたくありませんか?これを『固定フッター』と言います。そんな固定フッターを簡単に追加する方法をこの記事では解説します。
特に店舗を構えている方のブログの場合、気になったらまずは電話でコンタクトが欲しいと思う事が多いと思います。
そんな方に向けて、WordPressで簡単に『お問い合わせ』を固定表示させるプラグイン『Really Simple Click To Call』の使い方を解説します。
- アクセスしてくれたユーザーから電話でお問い合わせが欲しい!
- どのページからでもすぐに電話問い合わせが出来るようにしたい!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
『Really Simple Click To Call』のインストール方法
『Really Simple Click To Call』は簡単にインストールが出来ます。
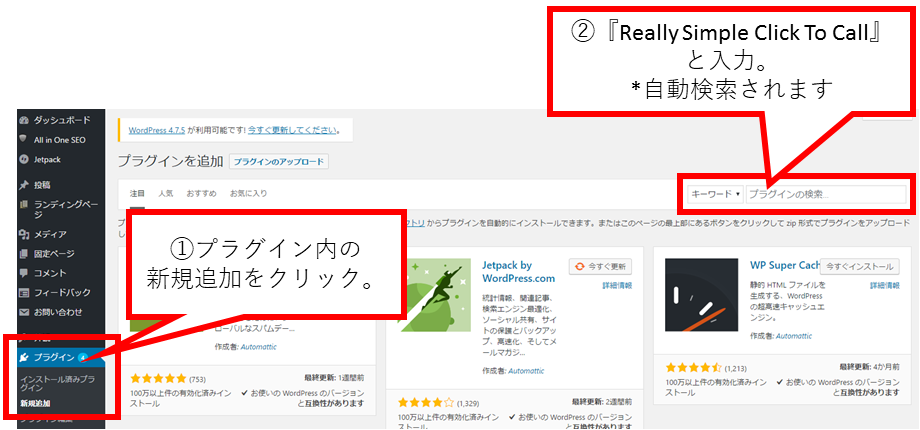
WordPressのダッシュボード内のメニュー『プラグイン』から『新規追加』をクリック。
プラグイン検索画面が表示されますので、画面右にある検索ボックスに『Really Simple Click To Call』と入力をすれば自動で検索してくれます。

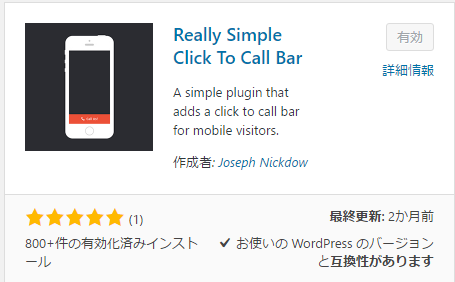
プラグインのアイコンはこちら!
どれか分からなくなったら参考にしてください。
後は、『インストール』とその後に『有効化』をクリックだけで完了します。

この後は、画面下に表示させる文言や電話番号を行います。
『Really Simple Click To Call』の設定方法
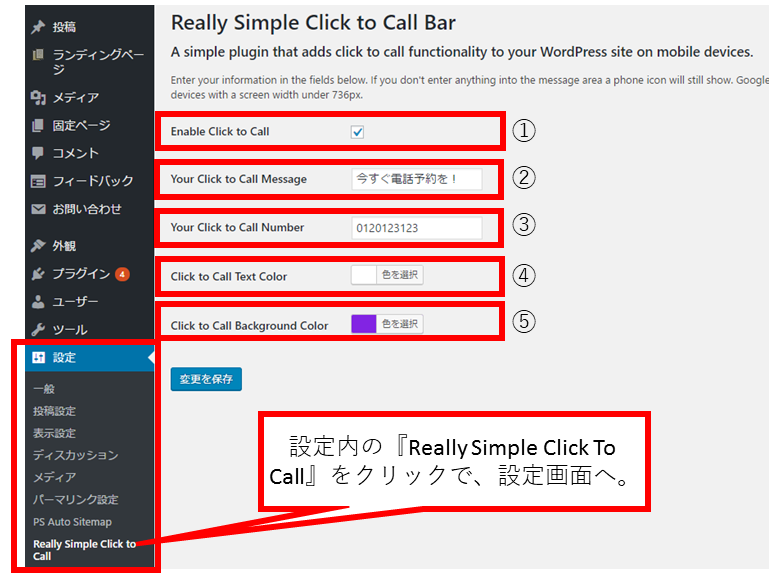
設定は、『設定』⇒『Really Simple Click To Call』から簡単に行う事が出来ます。
設定できる内容は以下の通り。

- チェックを入れると電話をかけられるようになる。
- 画面下で表示させるボタンの文言
- ボタンをタップすると、かかる電話番号(ハイフンは抜いて入力してください)
- ボタンに表示させる文言の色
- ボタンの背景色
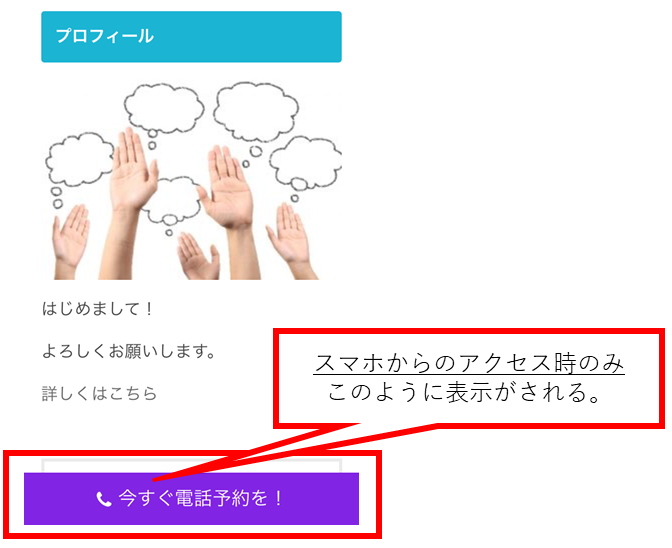
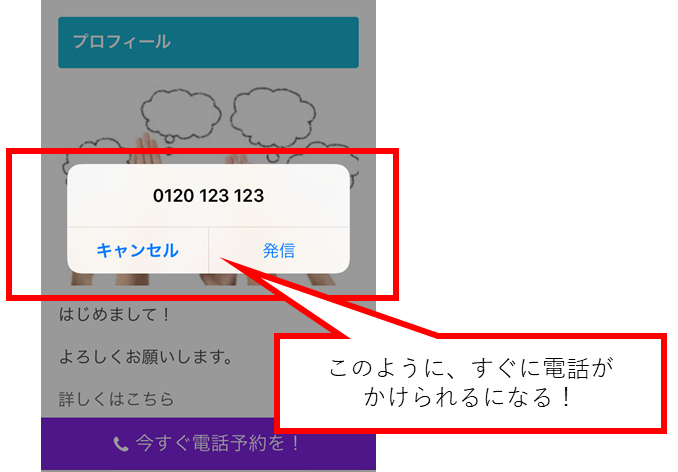
スマホでの表示は以下のようになります。


設定所要時間、5分足らず!
まとめ
今様々なブログがありますが、いざ問い合わせをしようと思っても
- 場所が分からない
- そこまでの道のりが遠い
という事が多々あります。
ユーザー側から見てみると、わがままでありますが不便・面倒くさいと感じられるととお問い合わせアクションを起こす前に離脱されてしまいます。
なので、今回のプラグインは『電話で問い合わせが欲しい!』と思われている方は、導入必須と言えるのではないでしょうか。
テーマによっては、もともとこの機能がついているものがありますが、ない場合は、ぜひプラグインで対応されてみてください。
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。







