この記事では、GA4よくわからない!という方のために2023年7月1日で終るUA(ユニバーサル アナリティクス)からGA4にGTM(Googleタグマネージャー)使い、切り替える全手順を図解入りで解説します。
「これまでブログやホームページにとりあえずアナリティクスを入れていて見ていなかったけど、新しいのに切り替えないといけないから・・・」
という方でもここでの手順に沿って操作をすれば必ずできます!
WordPressを使っている方にも対応していますのでご安心ください。
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
GA4にGoogleタグマネージャーを使うメリットとデメリット
まず、GA4に切り替えた後にトラッキングコードというものブログやホームページに実装する必要があり、大きく分けて以下の3つがあります。
- GA4管理画面で表示される測定IDもしくはGoogleタグをサイトに組み込む。
- WordPressの場合はプラグインSite Kitを使い、連携させる。
- Googleタグマネージャーを使う。
この記事では、3番目を解説しますが、メリットとデメリットは以下のとおりです。
メリット:
- GA4で様々な測定を行うための設定の編集、管理、更新することができる。
- Googleタグマネージャーの管理画面上できちんと設定ができているかのデバッグを簡単に行える。
- 複数の測定用のタグ(設定)を一括で管理することができる。
- 測定用のコードをページごとに埋め込み設定する必要がないため、手間が省ける。
デメリット:
- 専門的な知識がないと操作が難しい。
- タグによってページの読み込み速度が遅くなることがある。
以上です。
一番の問題は、専門知識がないと操作が難しいところです。
細かな設定に関しては専門家にお願いをしてしまうのも手ですが、そもそもGA4で測定ができないと何もできません。
ですので、ここだけは絶対に済ませておきましょう!
GTMを使い、GA4を設置する手順と注意点
ここからは、GTM(Googleタグマネージャー)を使い、GA4をWebサイト(ブログやホームページ)に設置するまでの手順について解説してゆきます。
大まかな流れとしては以下のとおりです。
- UAからGA4のプロパティを作成する。
- GA4のデータ保持期限を設定する。(忘れずに行うこと)
- GTMでGA4測定用のタグを作成する。
- GTMのタグをWebサイトに設置する。
- GTMのタグのテストを行う。(忘れずに行うこと)
- GTMの設定を公開する。
以上となります。
UAからGA4のプロパティを作成する
まずは、GoogleアナリティクスをUAからGA4に切り替えます。

Googleアナリティクスにアクセスし、画面左下にある『設定』をクリックしましょう。
→Google Analyticsへのアクセス・ログインリンクはこちら
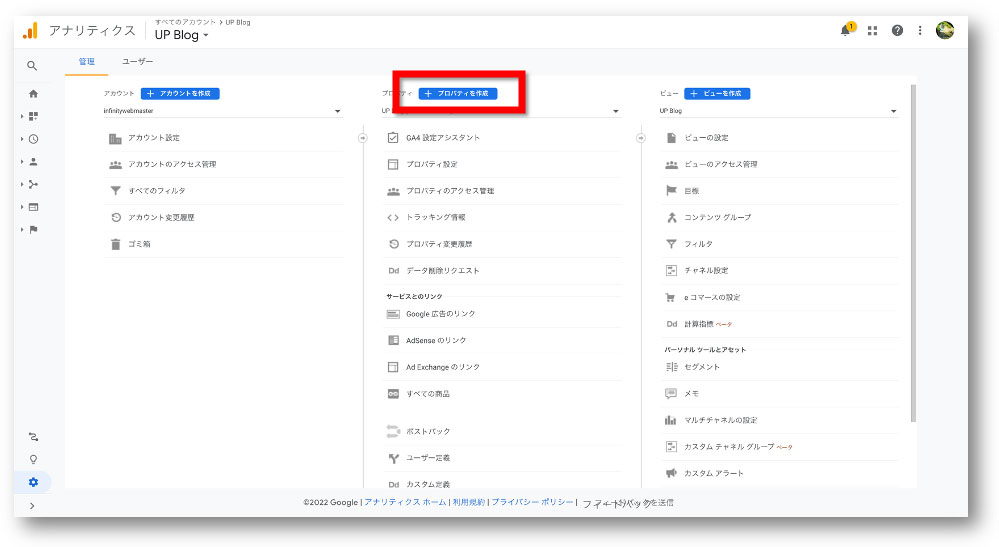
次に、真ん中の列にある『プロパティを作成』をクリックしましょう。

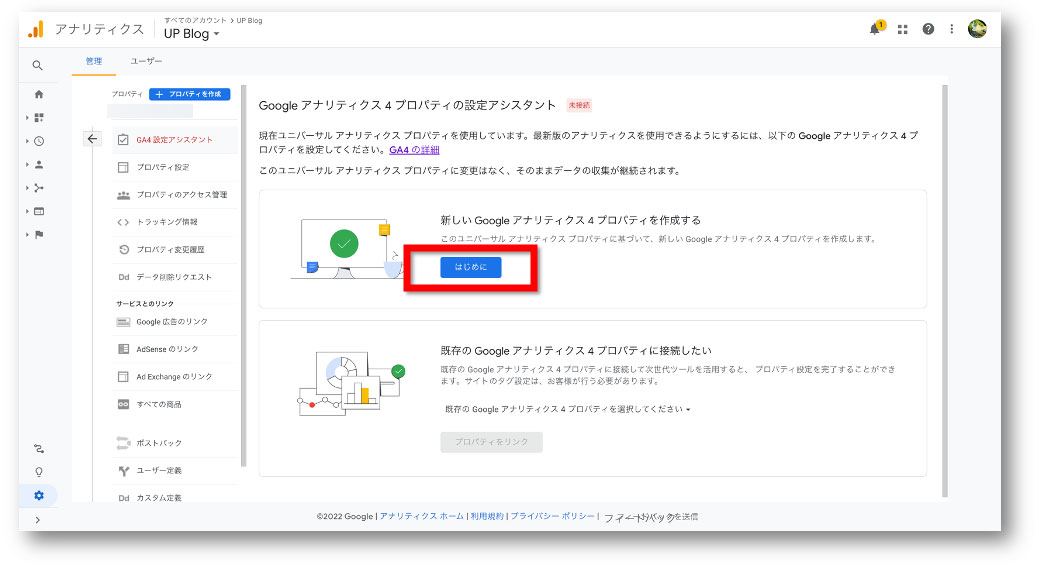
そうすると、このような画面が表示されますので、『はじめに』をクリックします。

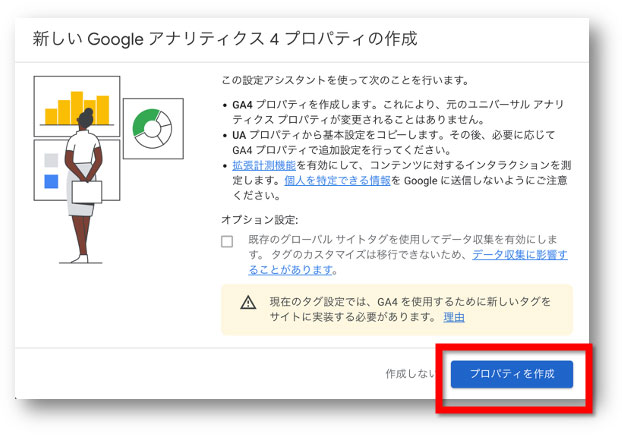
次の画面では、『プロパティを作成』をクリックしましょう。

これでGA4のプロパティができました。
続いて設定とGTMに必要な測定ID取得を行います。
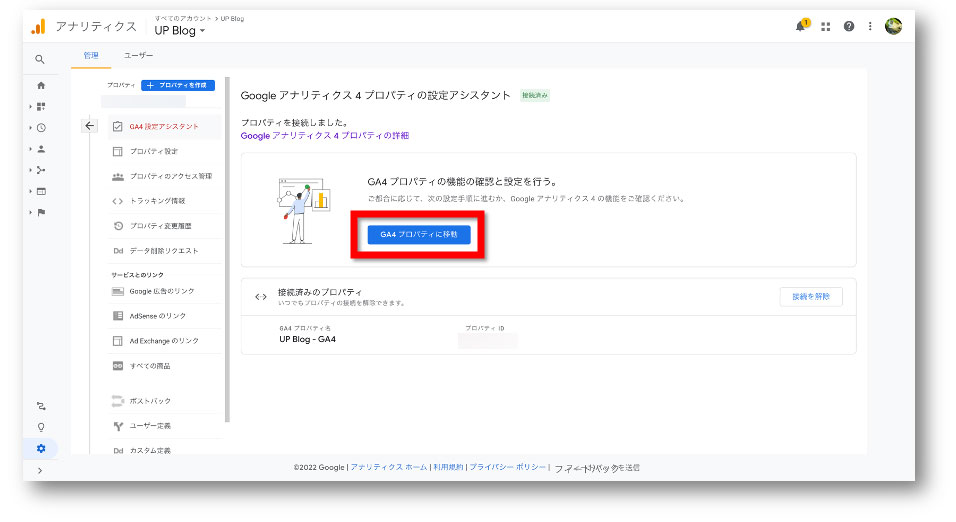
『GA4のプロパティに移動』をクリックしましょう。

暫く読み込んだ後、GA4の設定画面が開きます。
ここで必ずデータ保持期間を変更してください。
通常は2ヶ月しかデータ保持をせず、測定に十分なデータが取れなくなります。
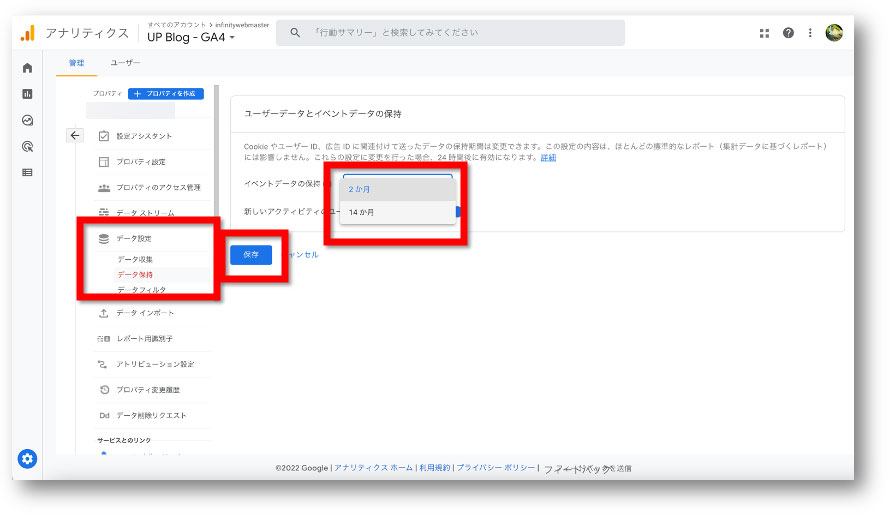
『プロパティ』列にある『データ設定』→『データ保持』の順にクリックします。
そうすると、このような画面が表示されますので、『イベントのデータ保持』を2ヶ月から14ヶ月に変更して『保存』ボタンをクリックしましょう。

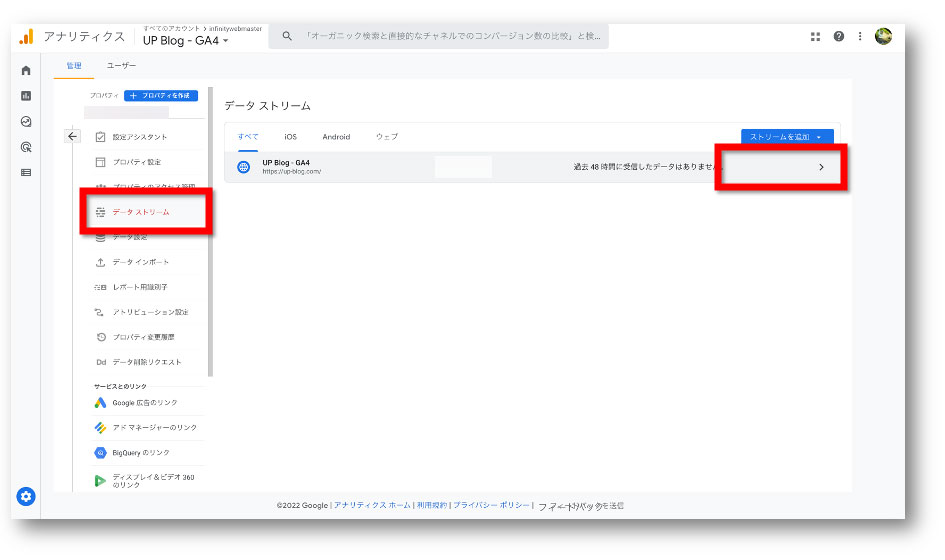
次に同じく『プロパティ』列にある『データストリーム』をクリックします。
そうすると、作成したGA4のデータストリームがあります。
その右側をクリックしましょう。

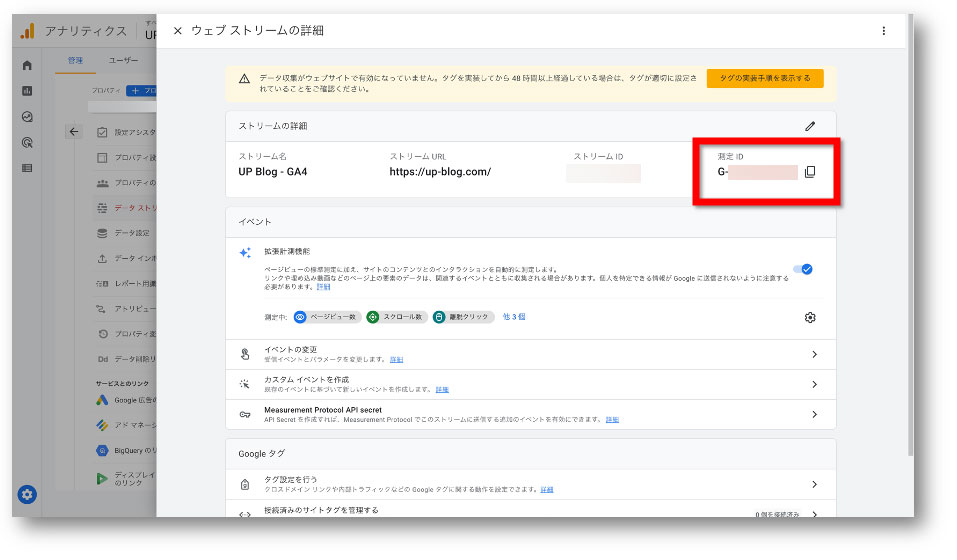
そすると、このような画面が表示されます。
赤枠で囲った『測定ID(G-から始まる文字列)』をこの後使用しますので、コピーしておきましょう。
GA4での設定はここまでです。
続いてGTMでの操作に移ります。
GTMでGA4の測定タグを作成する
まずは、GTM(Googleタグマネージャー)にアクセスをしましょう。
初めての方の場合、先程設定をしたGA4と同じGmailアドレスでログインしてください。
→Googleタグマネージャーへのアクセス・ログインはこちら

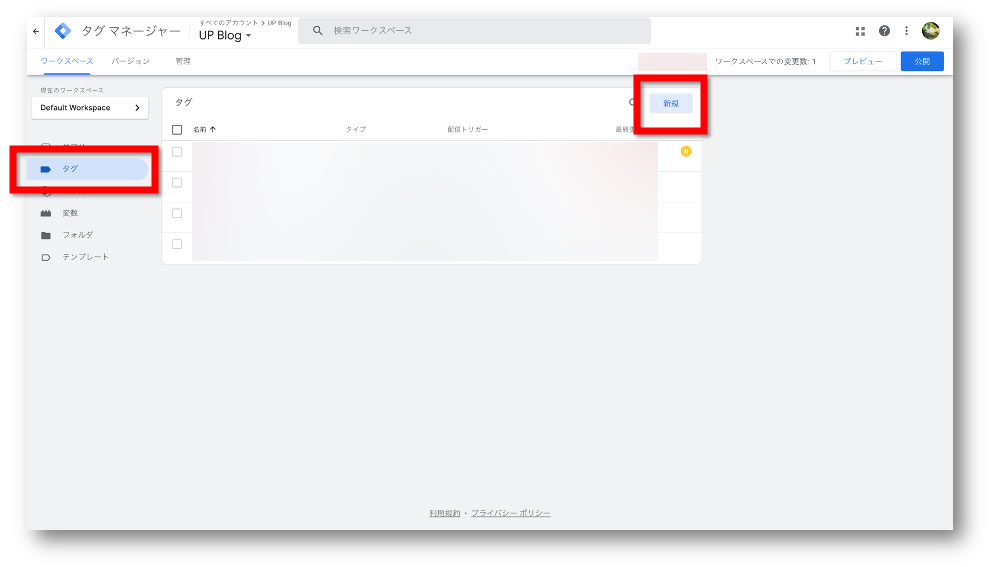
GTMログイン後、『ワークスペース』の左側メニューにある『タグ』をクリックします。
次に、『新規』ボタンをクリックしましょう。

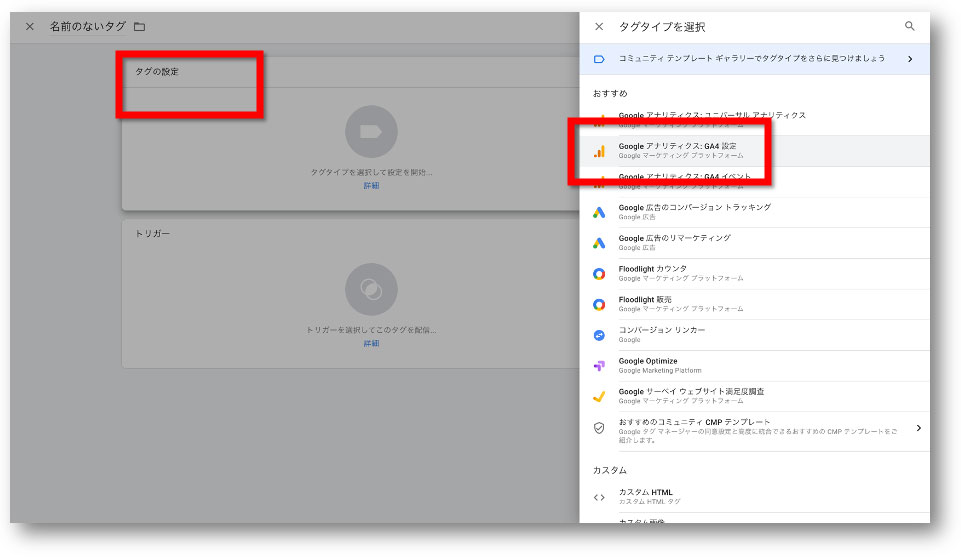
タグの新規作成画面が表示されますので、『タグの設定』をクリックします。
そうすると、画面右側に『タグタイプを選択』メニューが表示されます。
その中から『Googleアナリティクス GA4設定』をクリックしましょう。

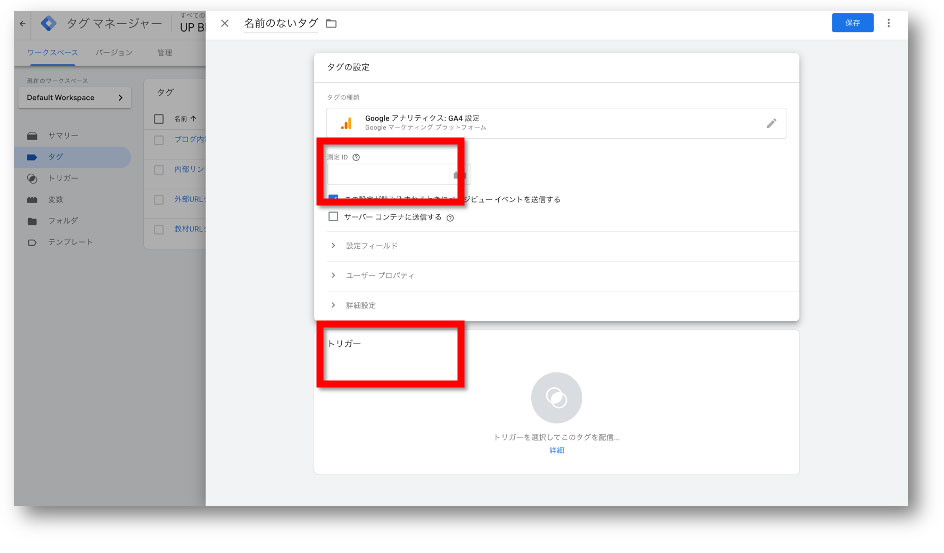
そうすると、このような画面が表示されます。
赤枠で囲った『測定ID』に、先程のGA4でコピーをした測定IDをペーストします。
続いて、画面下にある『トリガー』をクリックしましょう。

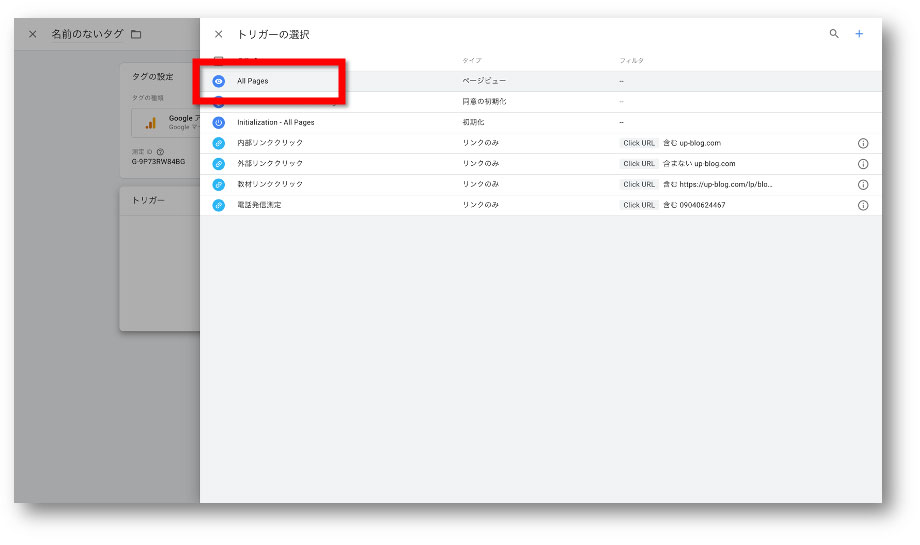
『トリガーの選択』画面が表示されますので、『All Pages』をクリックします。

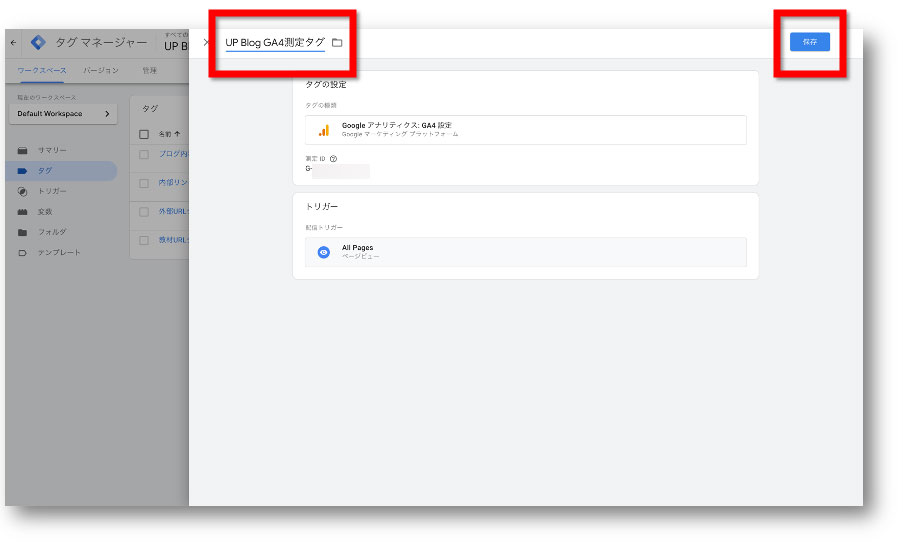
そうすると、このような画面になります。
画面左上の方にある『名前のないタグ』をクリックし、GA4の測定タグだとわかるように名前を入力し、画面右上にある『保存』ボタンをクリックしましょう。
これでタグの作成までができました。
次に、WebサイトにGTMのタグを設置します。
GTMタグをWebサイトに設置する
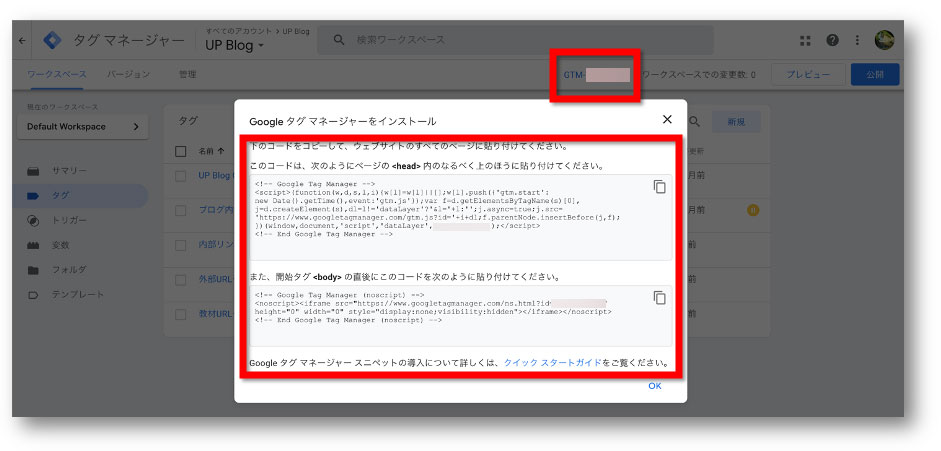
GTMの画面上の方にあるタブに『GTM-』から始まる文字列がありますので、ここをクリックしましょう。

ここで表示されるコードをそれぞれWebサイトの<head>と<body>にコピペします。
わからない場合は、使用しているサービスのヘルプページもしくは制作を依頼した方に確認もしくは依頼をされてください。
WordPressの場合は、プラグインを使うことで簡単にGTM設置ができます。
詳しく以下の記事にまとめましたので、こちらを実施の上次に進んでください。
→超簡単!WordPressにGoogleタグマネジャーをプラグインで設定する方法
GTMタグが機能しているのかテストをする
いよいよ大詰めです!
再びGTMの画面に戻ります。

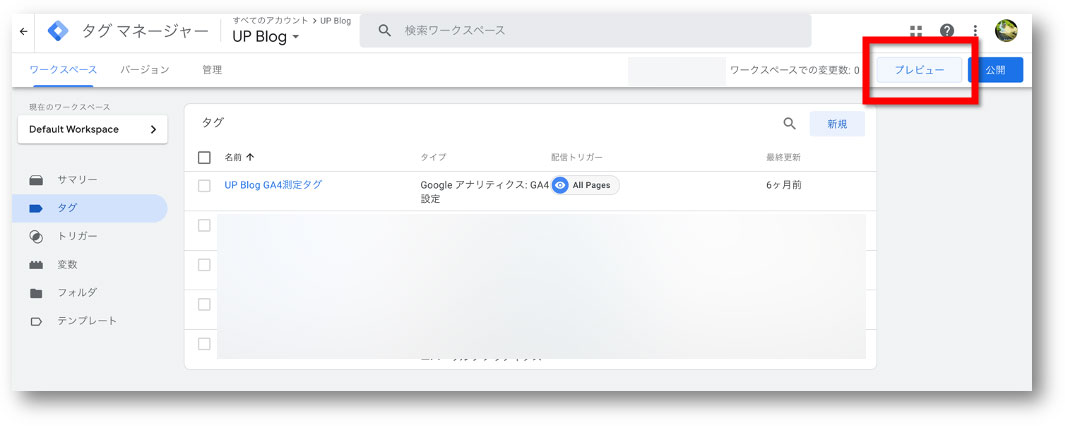
GTMの画面右上にある『プレビュー』をクリックしましょう。

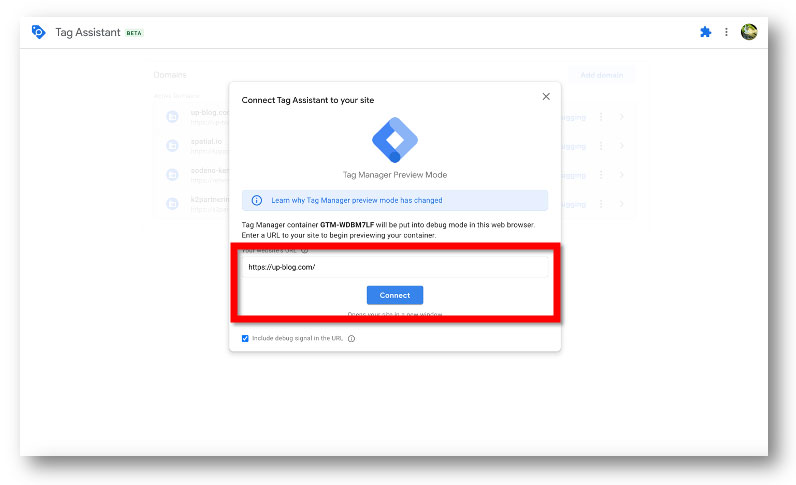
次の画面で、GTMのタグを設置したWebサイトのURLを入力し、『Connect』をクリックします。

そうするとブラウザの新しいタブで入力したWebサイトが表示されます。
元のタブを開きます。

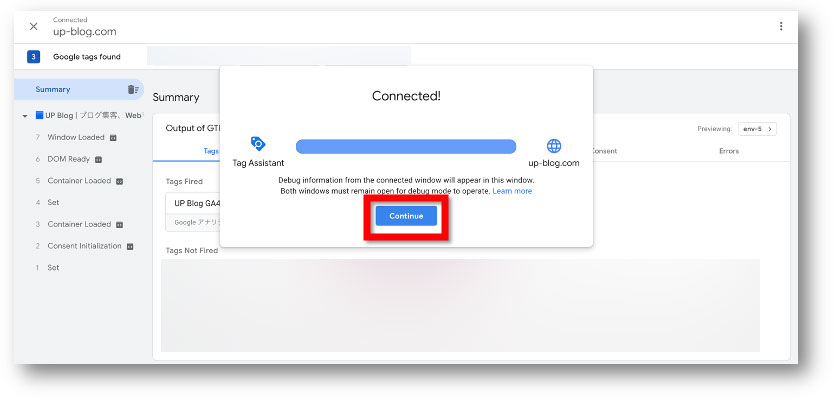
このような画面になっているはずなので、『Continue』をクリックします。

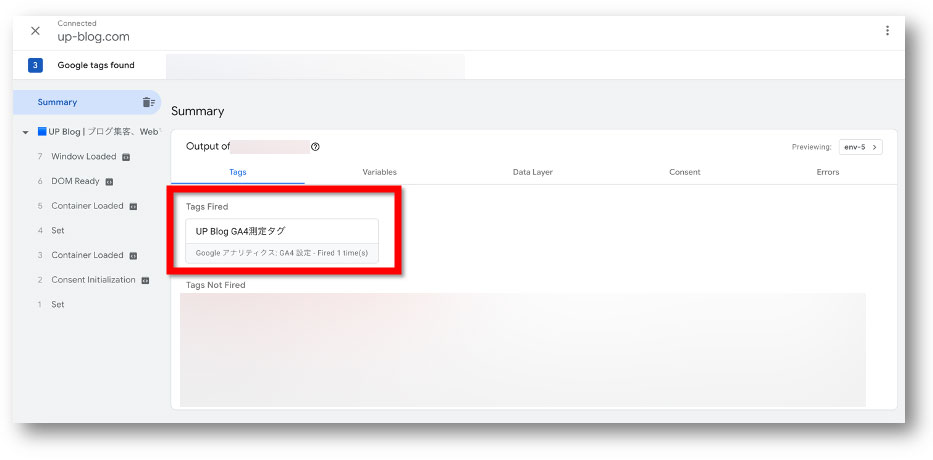
そうすると、画面のように『Tags Fired』に先程作成したGA4測定タグがあるはずです。
※GTMでは、タグが機能することを発火すると言います。
もしタグが発火しない場合は
この場合は『WebサイトにGTMタグが正しく設置されていない』もしくは『GA4の測定IDが間違っている』『タグの作成時にトリガーなどが違う』どれかです。
今一度順に確認をしてゆきましょう。
無事にGA4の測定タグが発火していることを確認したら、そのタブは閉じてしまってください。
最後に公開をします。
タグを作成・設置しても公開をしないとタグは機能しませんので必ず行ってください。

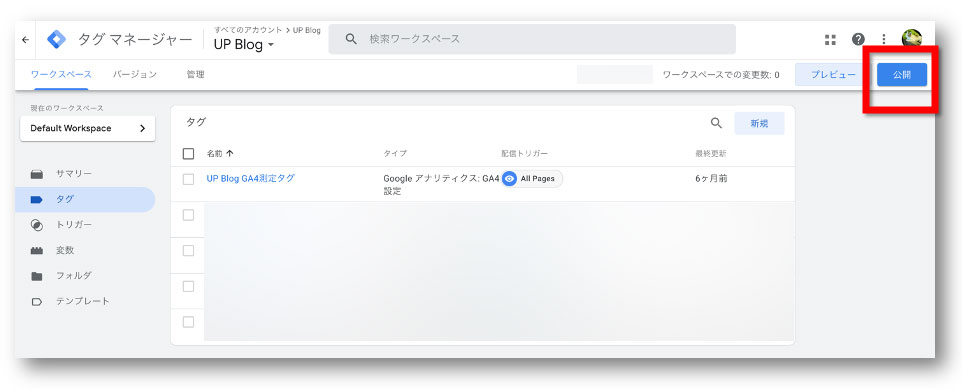
GTMの画面右上にある『公開』ボタンをクリックしましょう。

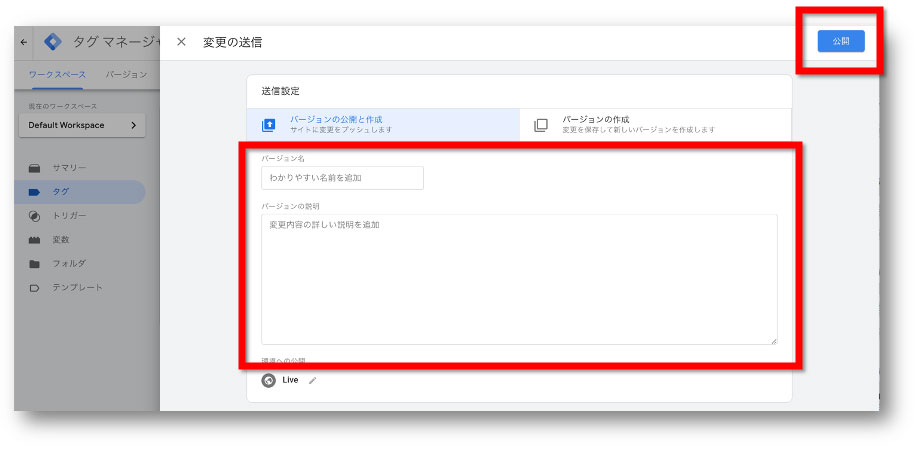
そうすると、このような画面になります。
『バージョン名』と『バージョンの説明』の入力は任意ですが、いつ何を行ったのかが後からわかると問題点などを洗い出す時に役立ちます。
簡単で構いませんのでGA4の測定タグを設置した事を入力しておきましょう。
最後に『公開』をクリックすれば終了です!
まとめ
以上が、GA4よくわからない!という方のために2023年7月1日で終るUA(ユニバーサル アナリティクス)からGA4にGTM(Googleタグマネージャー)使い、切り替える全手順でした。
GA4の測定タグ設置は、同じWebサイトに2度は行いません。
ですので、「見方はわからないけど、切り替えだけ済ませておきたかった」という方は、これで以降はGA4が使えますのでご安心ください。
なぜ、AIを使っても集客できないのか?

毎日AIを使って記事を書き、SNSを更新しているのに、一向に問い合わせが増えない……。もしそうなら、あなたはAIを単なる「清書ツール」として使い、最も重要な「集客の設計図」を忘れているかもしれません。
この道14年のプロが、3年間のAI検証を経て辿り着いた、ブログを24時間働く資産に変えるための「3つの結論」。 40代の個人事業主が、消耗戦を卒業して「向こうから仕事が来る仕組み」を再構築するための秘訣を、メルマガ限定で無料公開します。