この記事では、WordPressの記事や固定ページで”一部だけパスワードのロックをかける”方法について解説します。ページ全部ではなく、途中の一部だけ。もしくは後半からという風に指定した場所だけパスワードで見れなくしたい方はご活用下さい!
こんにちは。Unlimited Potetial代表の佐藤旭です。
WordPressではパスワードロックをかける機能がありますが、あくまでページ全体に対してのみ。となります。
でも、例えばnoteみたいに「ここから先は会員の方だけ読めるようにしたいな…。」という事があると思います。
そんな時、これから解説する設定をしていただくことで、誰でも無料で簡単に一部だけパスワードロックをかけることが出来るようになります。
という訳でお読み下さい!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
まずはプラグインPASSSTERをインストールしましょう
今回の設定は「Passster」というプラグインを使います。
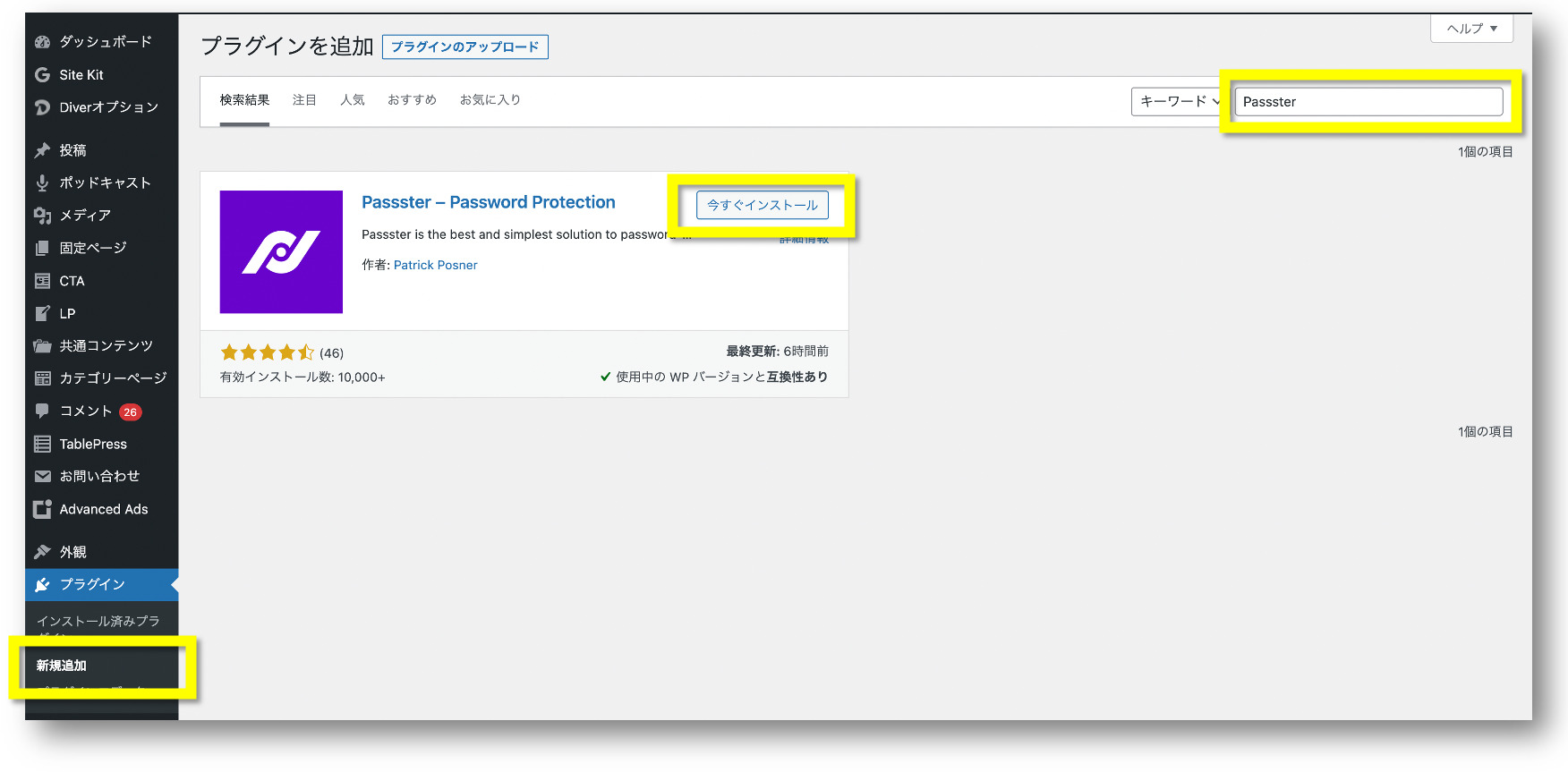
WordPressの管理画面右側【プラグイン】→【新規追加】でプラグインを追加する画面をまずは開きましょう。
右側にある【キーワード】に【Passster】と入力すると、この様に表示されますので、インストールと有効化をしましょう。

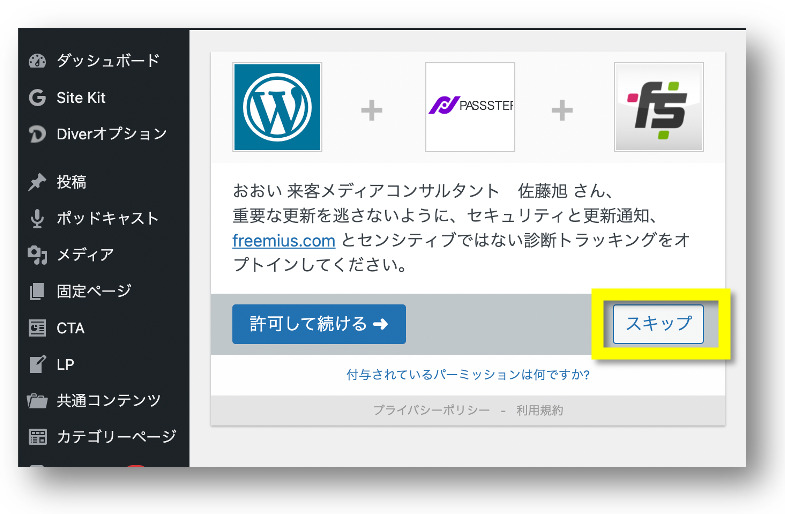
有効化が終わると、以下の画面が表示されます。
ここは【スキップ】をクリックしてす進んで下さい。

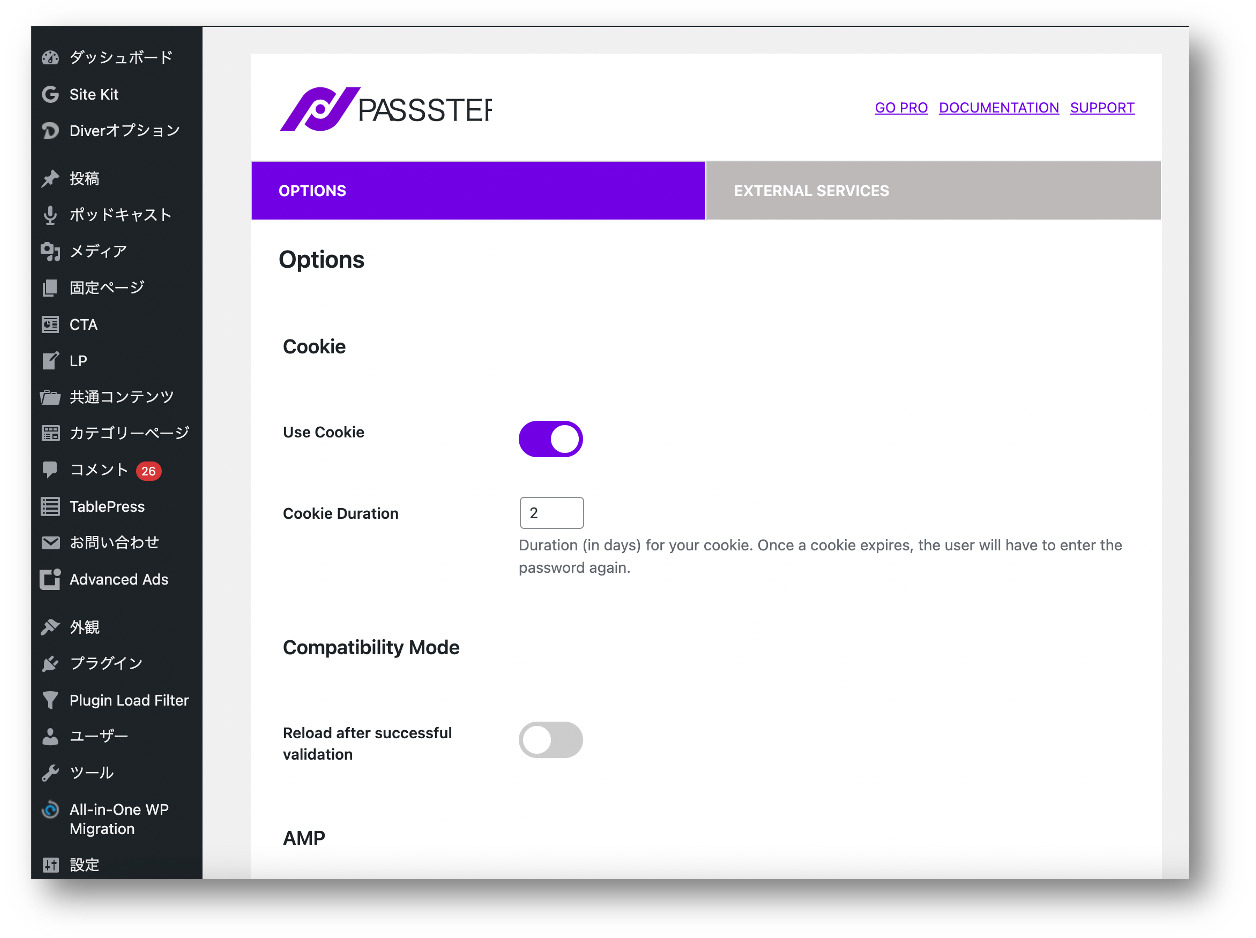
続いて以下のような画面が表示されます。
この画面では特に設定を操作しません。
この次で解説するショートコードを入れる作業へと移ります。

PASSSTERで一部だけパスワードロックをかける方法
プラグインを有効化し終わったら、一部パスワードロックをかけたい記事もしくは固定ページを開きましょう。
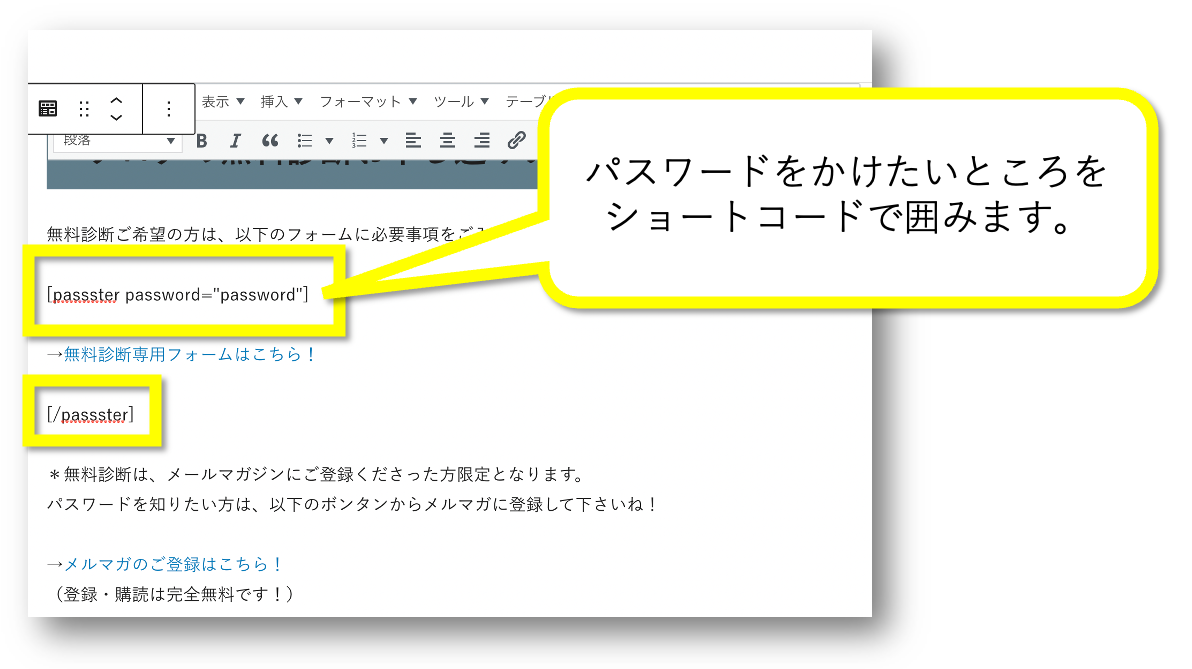
下の図のように、パスワードロックをかけたい所をショートコードで囲みます。

ショートコードは以下の通り。
[[passster password=”password”]この間にパスワードロックをかけたいものを入れる。
[/passster]]「password」となっているところは、パスワードロックを解除するのに必要なパスワードです。
お好きなものを入力して設定しましょう。
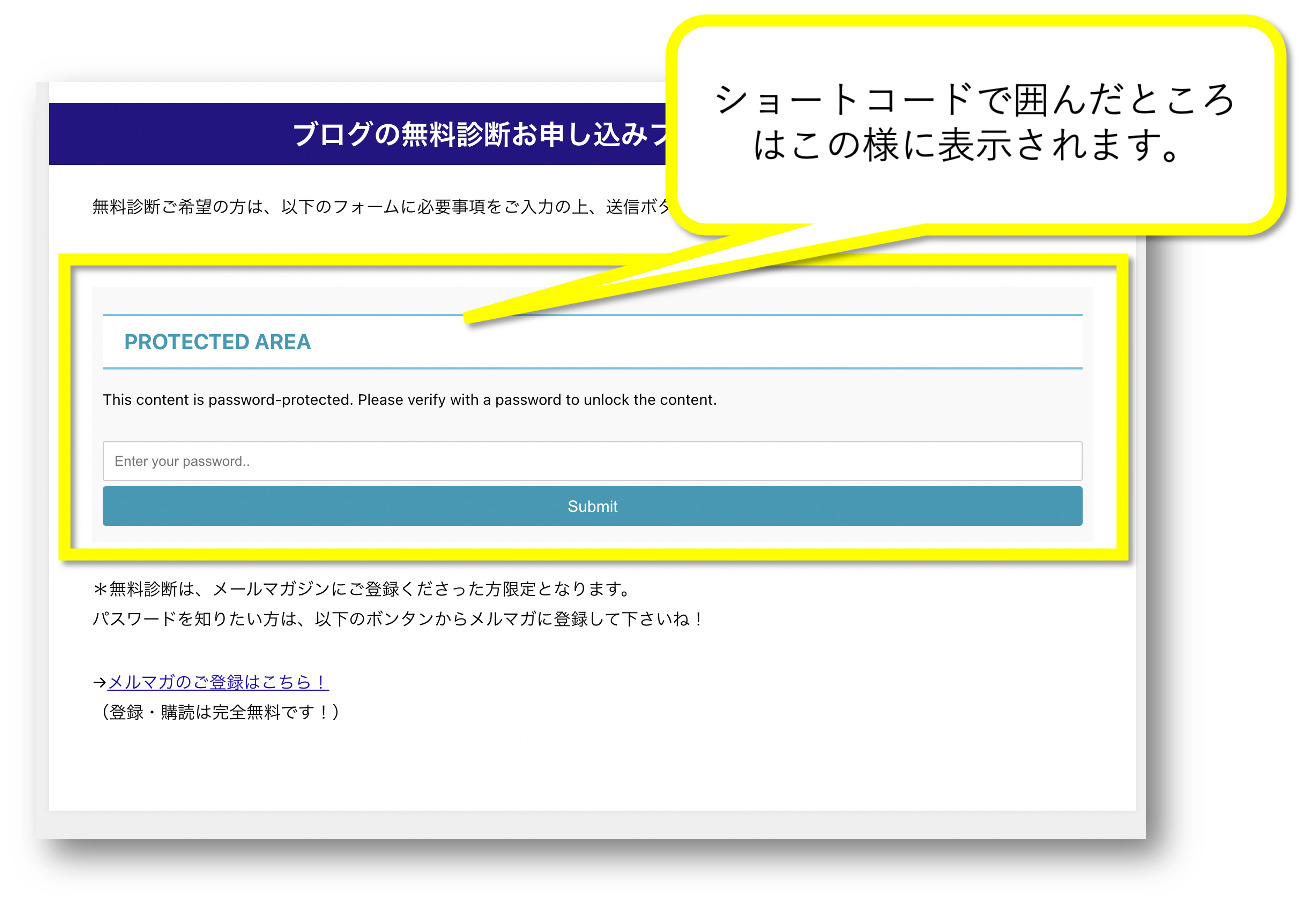
ショートコードで囲い終わったら、その記事もしくはページを保存し、実際に見てみましょう!
下の図のようになっているはずです。

これで任意の場所にパスワードロックを無事にかけることが出来ました!
しかし、英語の表記だとわかりにくいですし、色味を変更したいですよね。
ちゃんと設定できますので、この次に解説してゆきますね。
Passsterのタイトルやボタンの文言や色をカスタムする方法
Passsterは、プラグインの設定画面ではなく、テーマのカスタム画面から設定・変更をする仕様になっています。
ここは通常のプラグインと異なります。
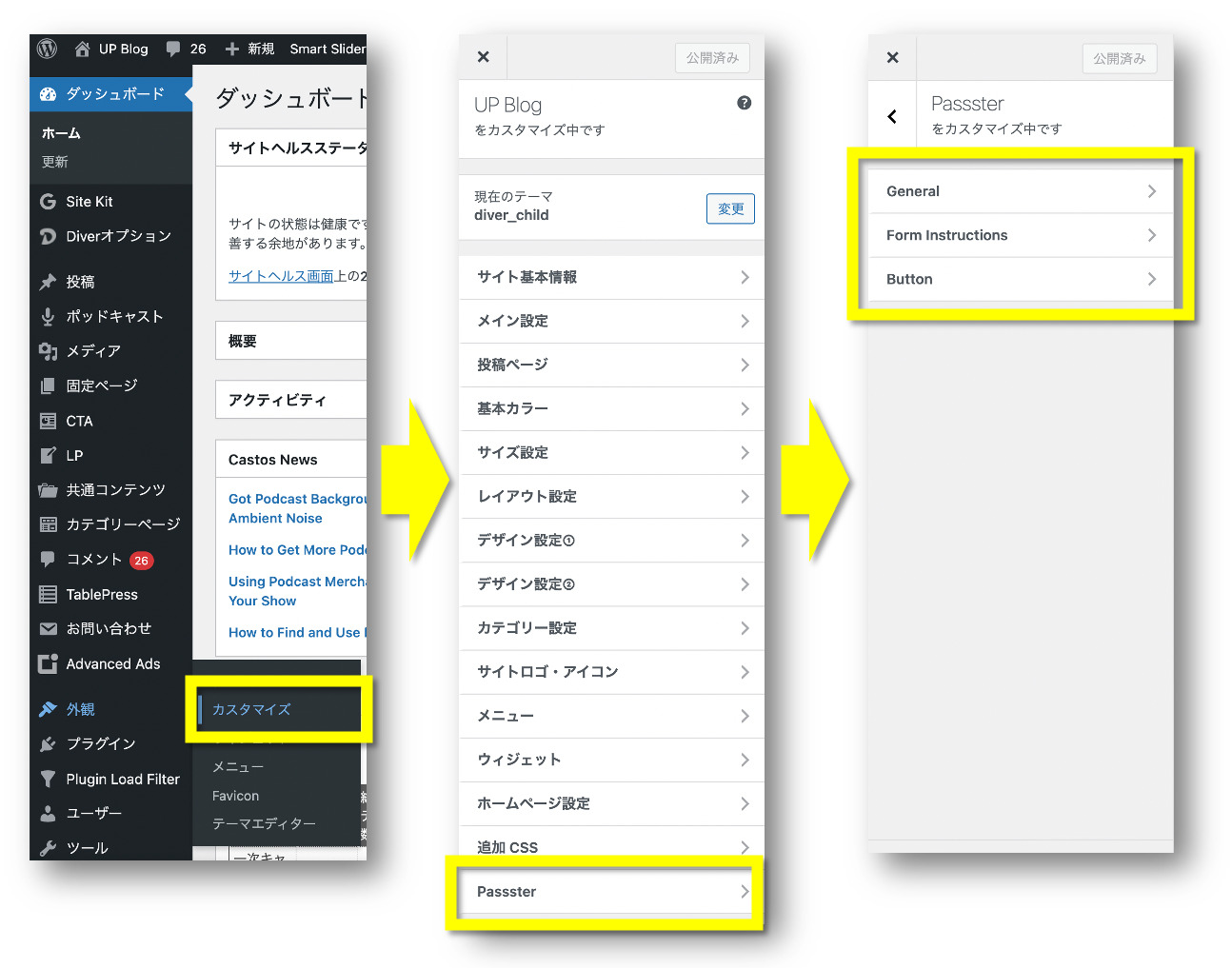
設定画面は、WordPress管理画面右側の【外観】→【カスタマイズ】でカスタマイズ画面を開き、左側メニューの一番下にあります。

設定・変更ができるのは、
- 背景と画面内のペース
- タイトルや説明文
- ボタン
この3つです。
では、それぞれ解説してゆきますね!
背景の変更・設定方法
まずは、背景などを変更する方法です。
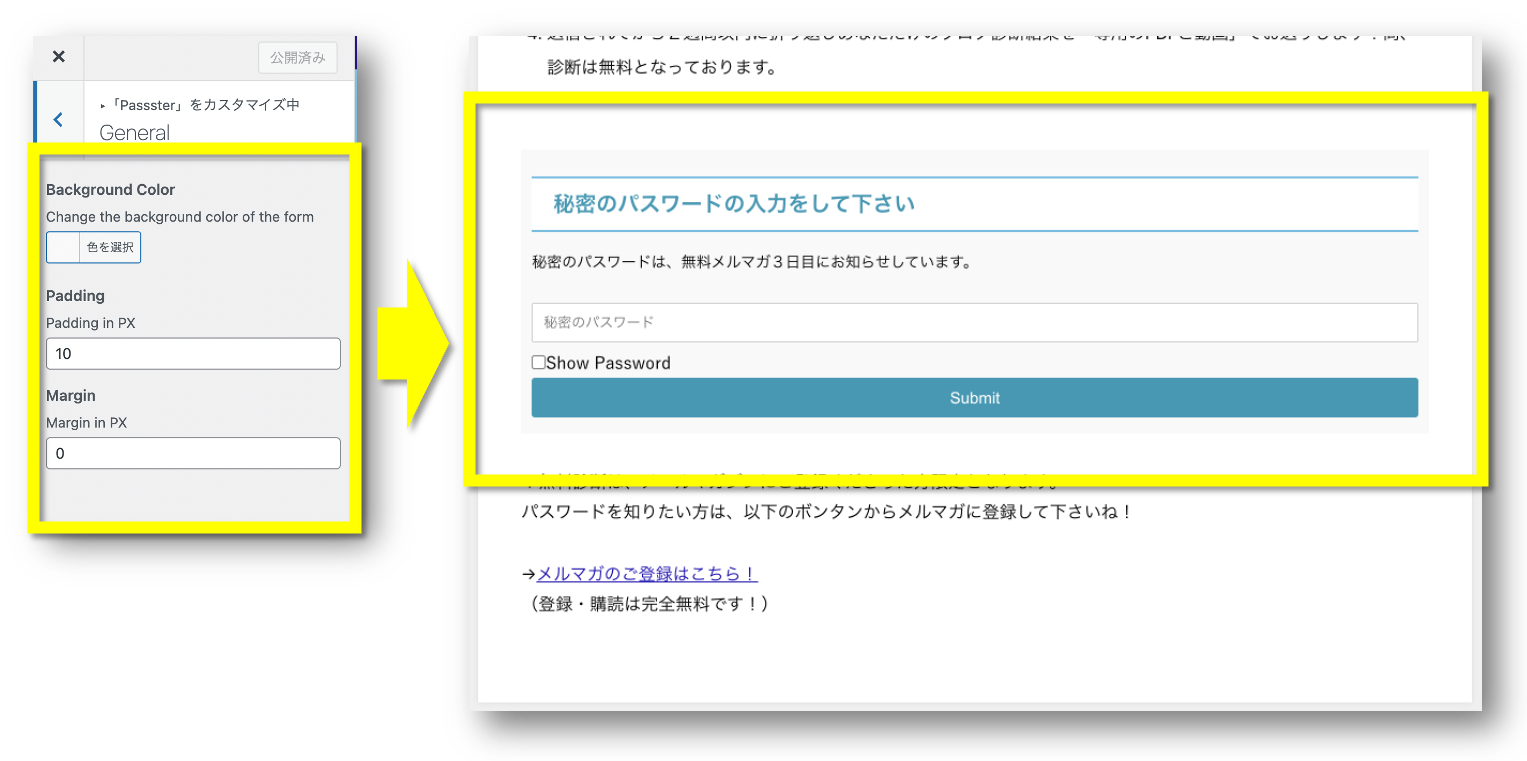
3つあるメニューの内、【General】がそれになります。
- Background Color:背景の色を変更できます。【色を選択】をクリックするとパレットが表示されますので、好みの色に変更して下さい。
- Padding:パスワードロックかけたブロックの上下のスペースを調整できます。
- Margin:パスワードロックかけたブロックの左右のスペースを調整できます。
よくわからない場合は、基本的に背景色の変更だけで問題ないです。

設定の変更を有効化するためには、必ずメニューの一番上にある【公開】ボタンをクリックしておきましょう!
タイトルや説明文などの変更・設定方法
次に、背景などを変更する方法です。
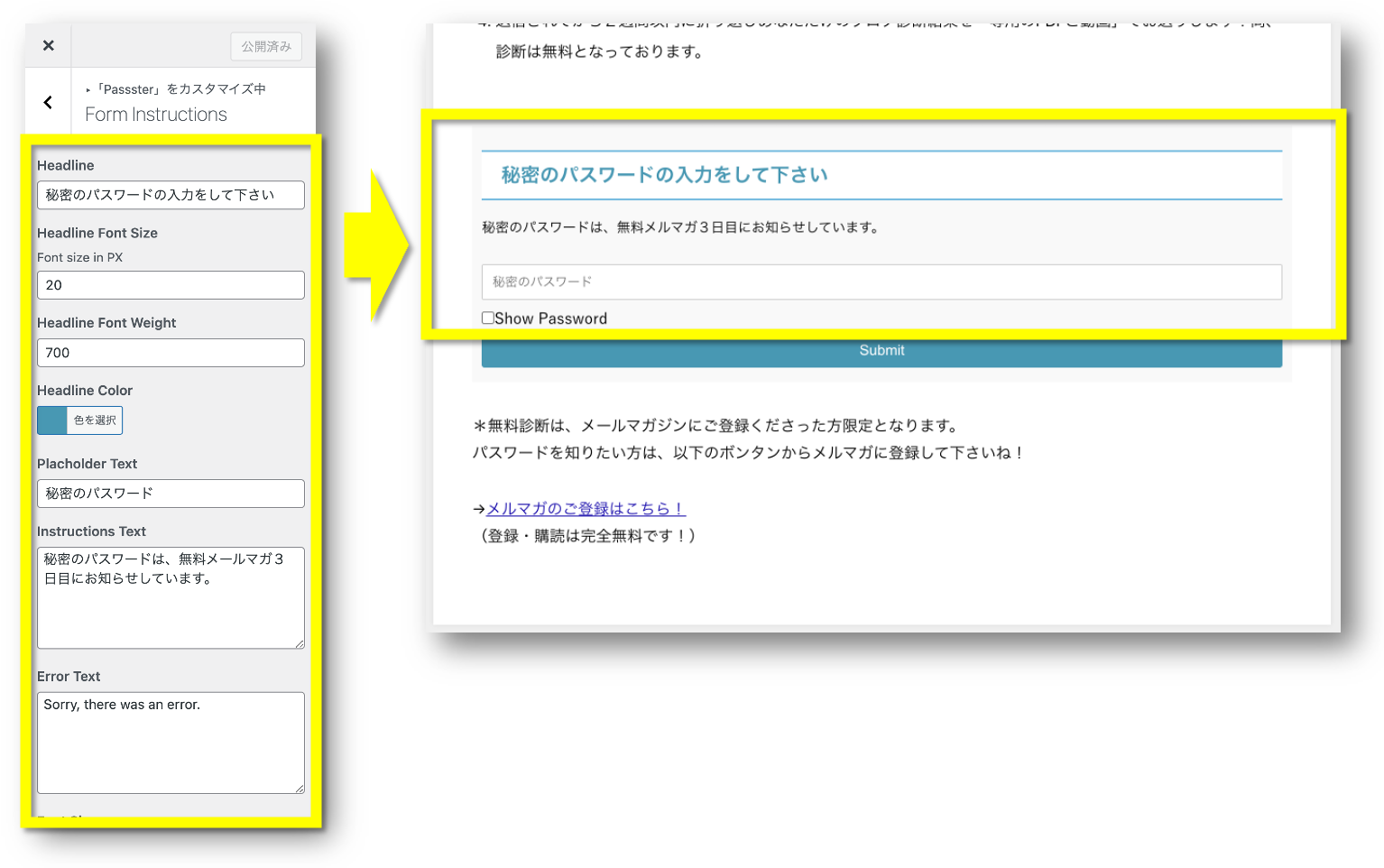
3つあるメニューの内、【Form Instructions】がそれになります。
- Headline:タイトルの変更ができます。
- Headline Font Size:タイトルのフォント(文字)サイズの変更・指定ができます。
- Headline Font Weight:タイトルのフォント(文字)の太さを変更・指定ができます。
そのままの数字で問題ないので、好みで変更して下さい。 - Headline Color:タイトルの色を変更できます。【色を選択】をクリックするとパレットが表示されますので、好みの色に変更して下さい。
- Placholder Text:パスワードを入力するブロックに予め表示させておくテキストを変更できます。
- Instructions Text:説明文を変更できます。
- Error Text:入力したパスワードが違った場合に表示されるテキストを変更できます。
- Font Size:説明文のフォント(文字)サイズを変更できます。
- Font Weight:説明文のフォント(文字)太さを変更できます。
- Text Color:説明文の色を変更できます。【色を選択】をクリックするとパレットが表示されますので、好みの色に変更して下さい。
- add Checkbox to show password:これにチェックを入れると、通常は見えない入力内容を見ながら入力ができるようになります。
よくわからない場合は、文言の変更と色の変更だけで問題ないですよ!。

設定の変更を有効化するためには、必ずメニューの一番上にある【公開】ボタンをクリックしておきましょう!
ボタンの文言や色の変更・設定方法
最後に、背景などを変更する方法です。
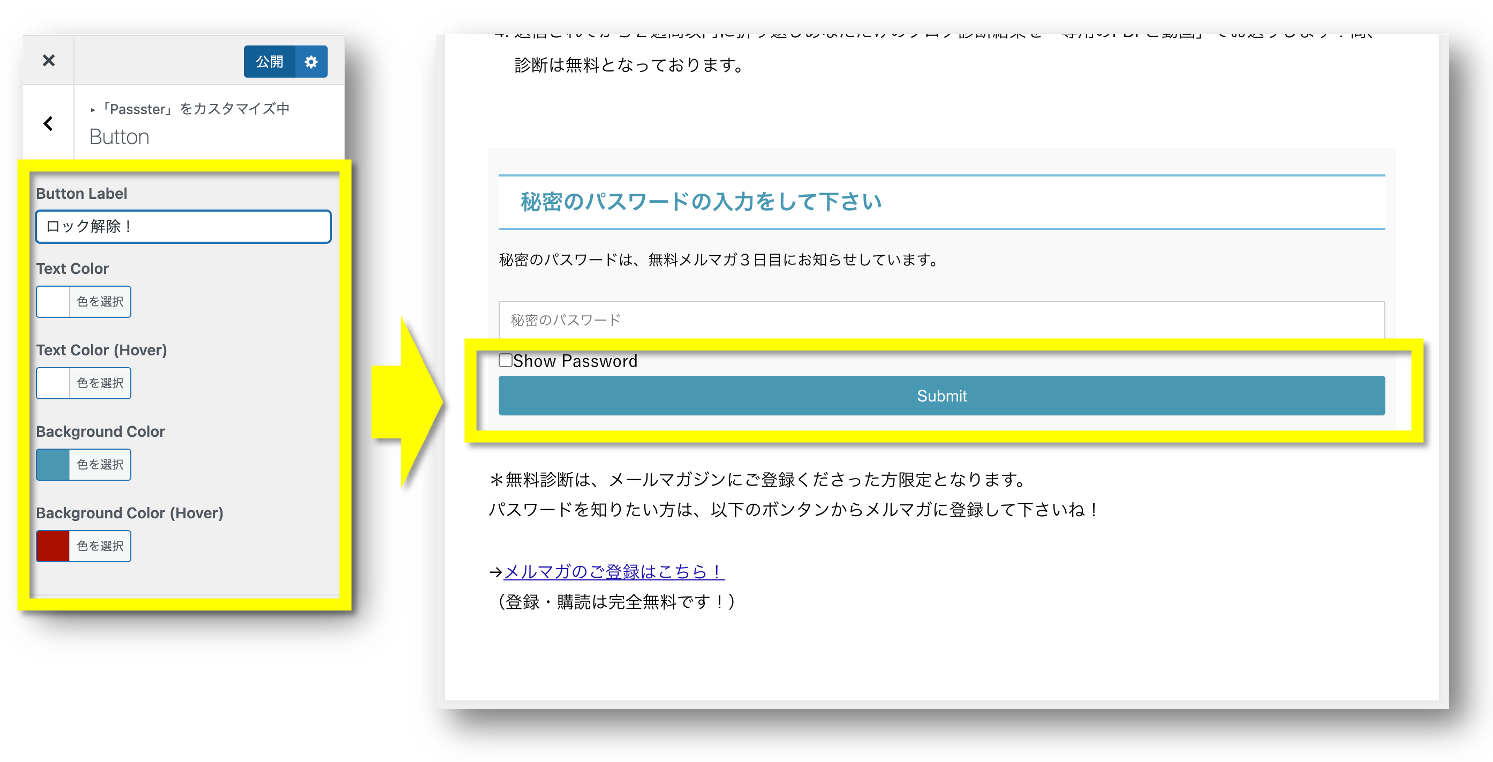
3つあるメニューの内、【Button】がそれになります。
- Button Label:ボタンの文言を変更できます。
- Text Color:ボタンの表示される文言の色を変更できます。
- Text Color (Hover):ボタンにマウスカーソルが乗っかった時の文言の色を変更できます。
- Background Color:ボタンの色を変更できます。
- Background Color (Hover):マウスカーソルが乗っかった時のボタンの色を変更できます。
よくわからない場合は、ボタンの文言変更だけで問題ないですよ!。

設定の変更を有効化するためには、必ずメニューの一番上にある【公開】ボタンをクリックしておきましょう!
PASSSTERを使う際の注意点
最後に、注意しておきたい点についてです。
とっても便利なのですが、「Passsterのタイトルやボタンの文言や色をカスタムする方法」の設定は1種類しか出来ません。
つまり、
一部にパスワードロックをかける。ページごとにパスワードを別のものにする。ということは可能なのですが、タイトルや説明文は同じものが表示される。
という事です。ここだけ注意をしておいて下さい。
以上が、WordPressの記事や固定ページで一部にだけパスワードロックをかける方法でした!
とっても簡単なので、必要に応じて使ってみて下さいね!
なぜ、AIを使っても集客できないのか?

毎日AIを使って記事を書き、SNSを更新しているのに、一向に問い合わせが増えない……。もしそうなら、あなたはAIを単なる「清書ツール」として使い、最も重要な「集客の設計図」を忘れているかもしれません。
この道14年のプロが、3年間のAI検証を経て辿り着いた、ブログを24時間働く資産に変えるための「3つの結論」。 40代の個人事業主が、消耗戦を卒業して「向こうから仕事が来る仕組み」を再構築するための秘訣を、メルマガ限定で無料公開します。