この記事では、PAGEKitで作成したHPから別の新しい別のドメインで作成したHPへ転送(リダイレクト)をかける手順について解説します。
主にドメインを引き継がず、尚且PAGEKitではないシステムでHPを作り直した際に参考にしていただければと思います。
実際にクライアントからご依頼を受け、実施をした手順になりますが、もし「この方が良いよ」という手順などご存知でしたらご一報いただけますと大変ありがたいです。
この記事の目次
PAGEKitにはサイト全体にリダイレクトをかける機能がありません
今回の簡単な経緯として残しておくと、「HPを今までのPAGEKitではなくWordPressで作り直したいけど、ドメインを変えたい」というご要望を頂いた事が始まりです。
※システム的な話をすると、ドメインを外部のサービスで取得してあればDNSなどの変更でそのまま同一ドメインで別のシステムでHP制作はできます。
始めは「HTMLに記述すればすぐだ」と思っていたものの、そもそもPAGEKitにはHTMLの編集機能がありません。
Word等テキストツールと同じ操作で簡単にHPが作れることが売りなので、そもそもなかったんですね。
また、サーバーに設置するタイプでもないため、FTP経由で操作を…。ということも出来ません。
そこで苦肉の策で試したのが「metaタグをページ内に直接書き込んでリダイレクトをかける。」という方法でした。
苦肉の策での設定なので、もしかしたら間違っているかも知れませんが、ひとまずこれで全ページのリダイレクトが出来たことを確認できたので、同じく悩まれている方のために残しておきます。
大まかに言うと…
- TOPページ以外:『直接リンク指定』で転送させる
- TOPページのみ:metaタグを記述して転送させる
となります。
転送設定・コード記述の流れ
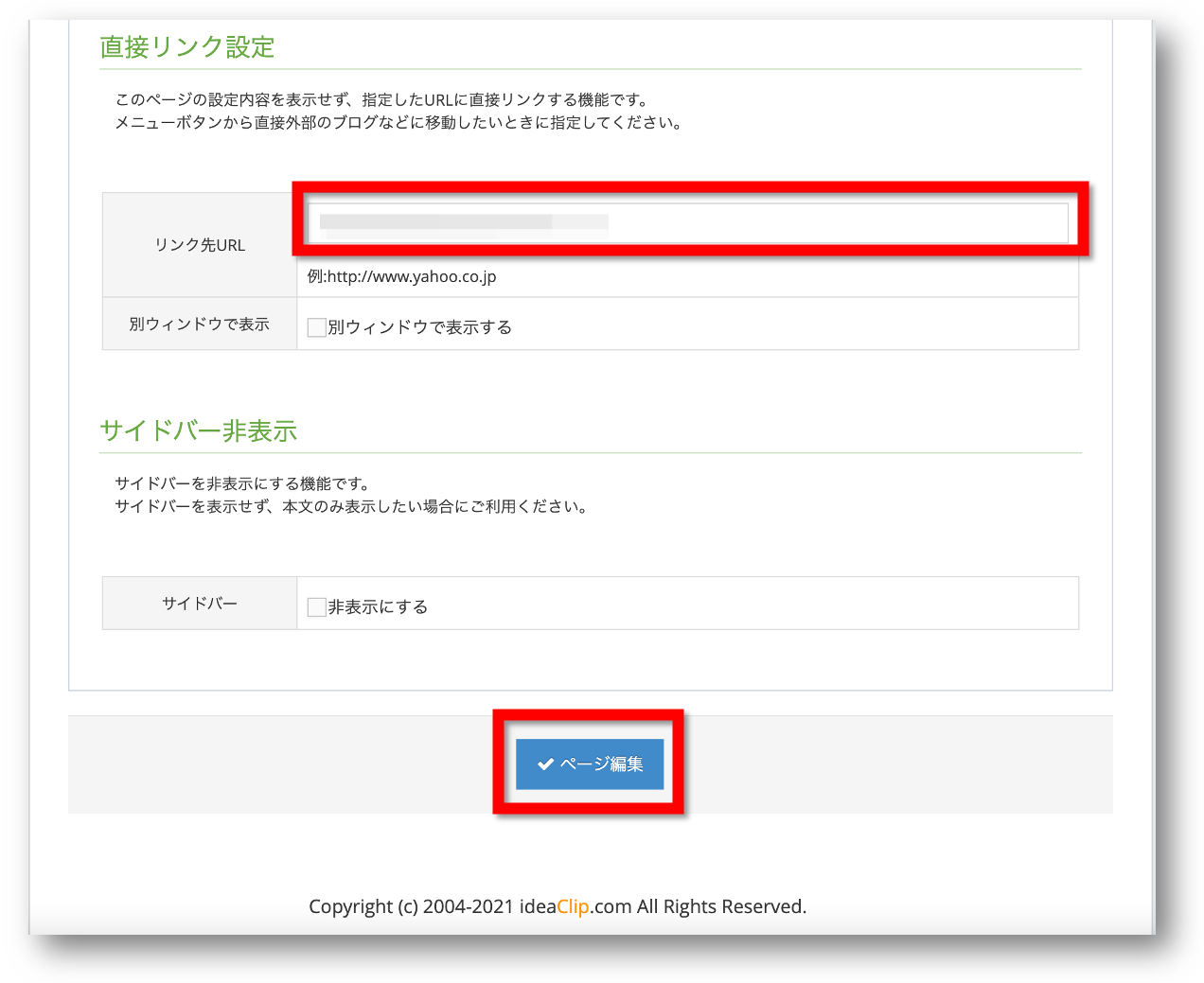
Pagekitには、TOPページ以外は各ページの編集画面の『高度な設定を表示』クリックで表示される『直接リンク表示』でURLを指定すればページごとに転送設定が可能です。

しかし、TOPページだけこの機能が使えない為、以下の流れで設定をします。
- リダイレクト用のmetaタグをメモ帳などで記述しておく
- PAGEKitの管理画面内にある「html変換ツール」で1を変換させる
- リダイレクトをかけたいページの中に2をペーストする
- 設定を保存する
というわけで、順に説明してゆきます。

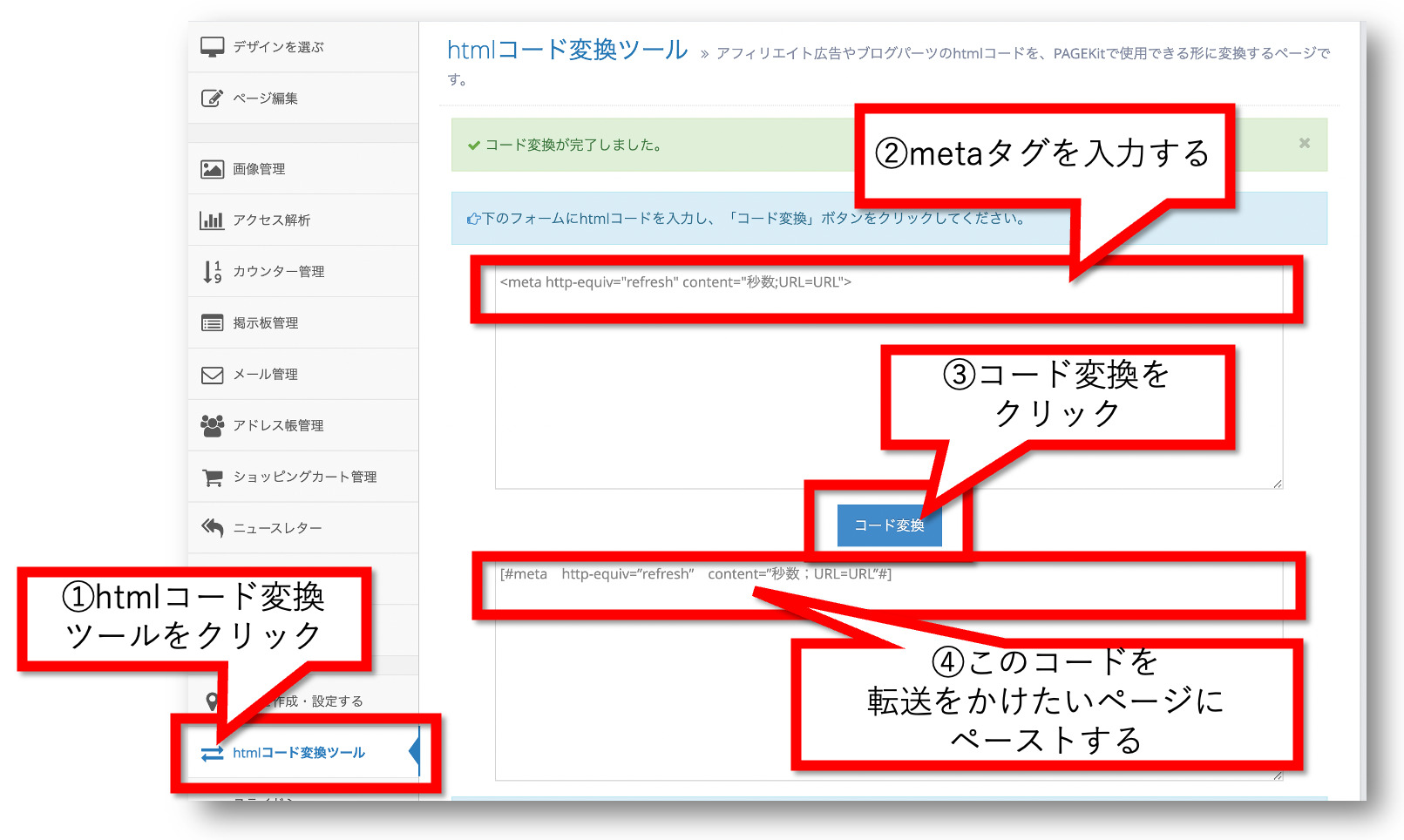
①Pagekitにログインをしたら、左側メニューにある『htmlコード変換ツール』を開きます。
②metaタグを入力します。(以下タグをコピー&編集して使えます)
<meta http-equiv=”refresh” content=”秒数;URL=URL”>
※秒数に半角数字で転送にかかる時間を指定します。(例:0秒なら0)
※右側のURLに転送先のURLを入力します。
例えば、このブログに0秒で転送させる場合は…
<meta http-equiv=”refresh” content=”0;URL=https://up-blog.com/”>
③『コード変換』をクリックします。
④生成されたコードを使うので、コピーしておきましょう。

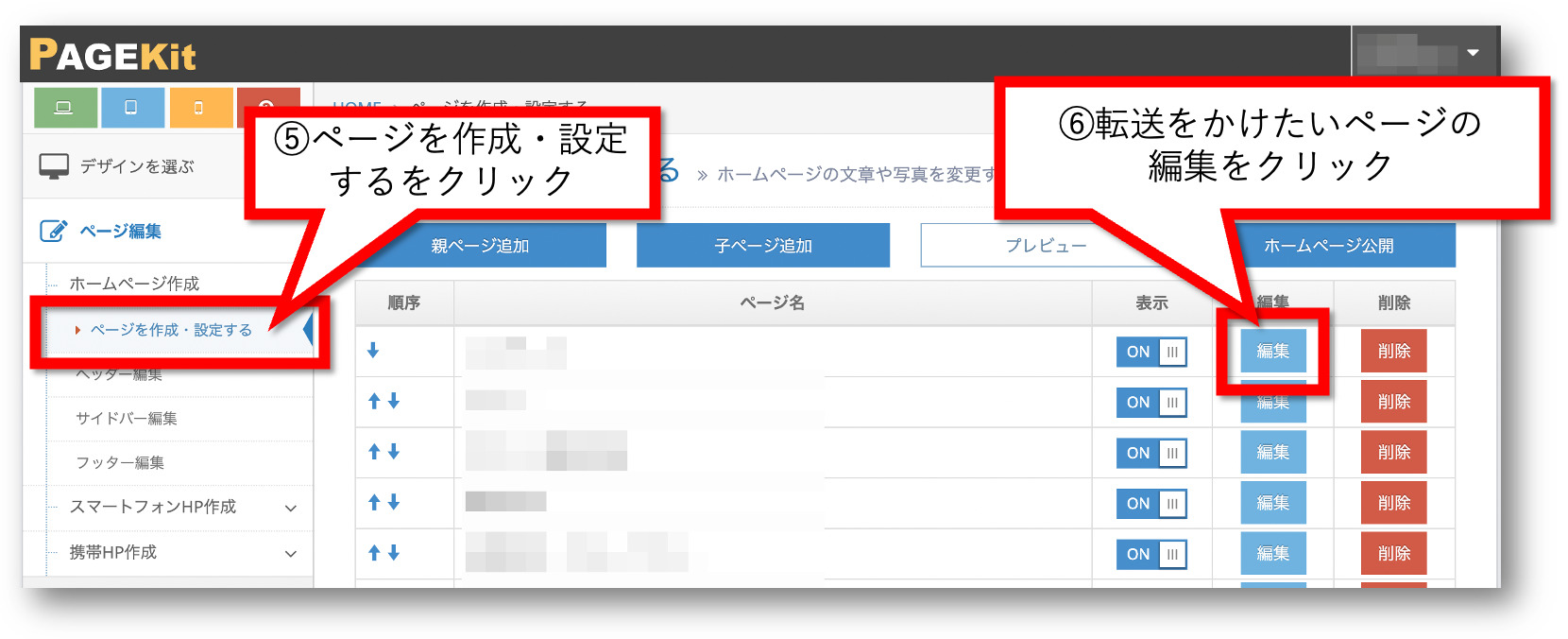
⑤ページの作成・設定メニューをクリックして開きます。
⑥変換したmetaタグを挿入したい(転送させたい)ページの『編集』ボタンをクリックします。

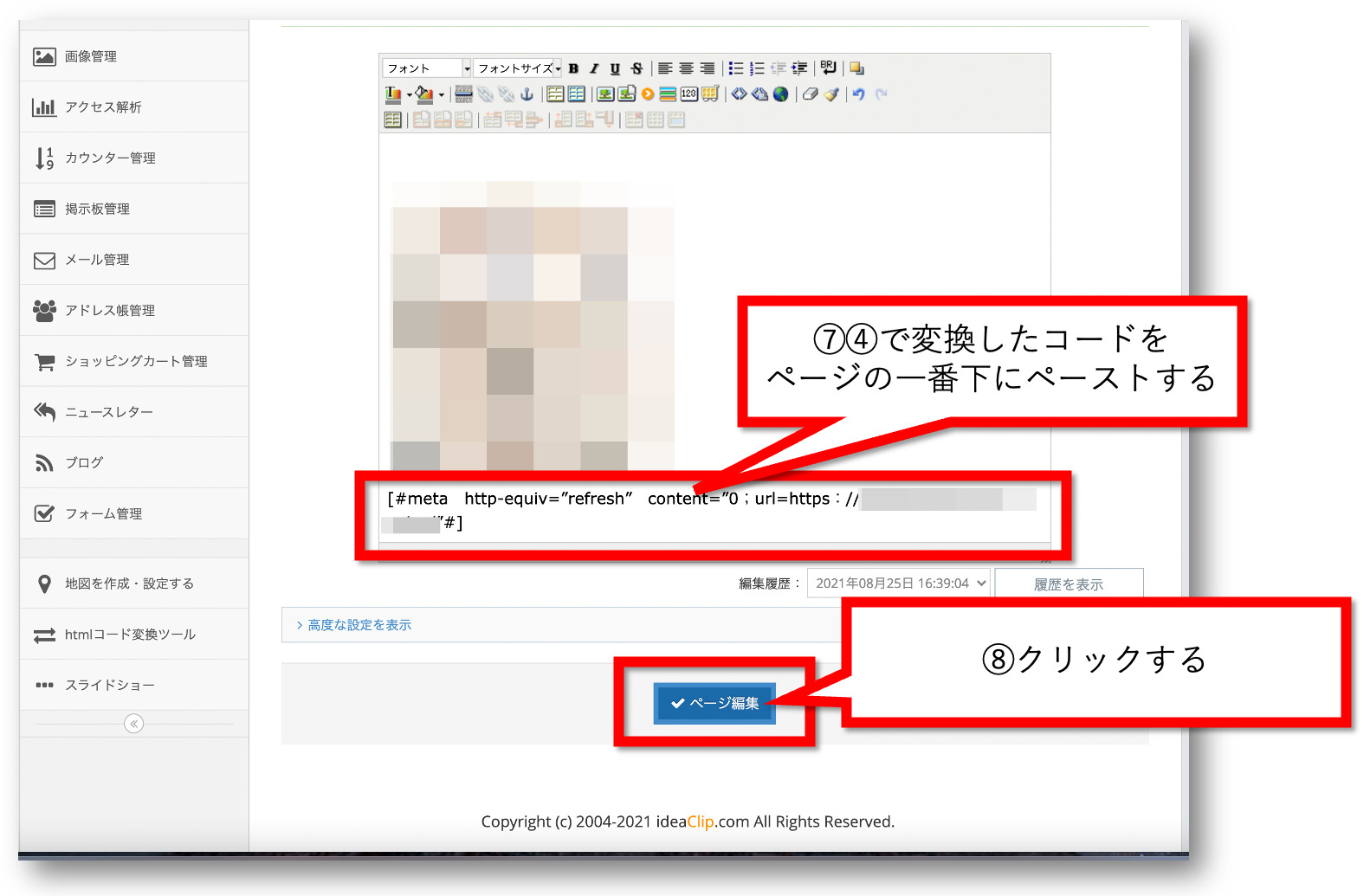
⑦編集画面では、私は念の為ページの一番下に④のコードをペーストして挿入しました。
⑧『ページ編集』をクリックします。

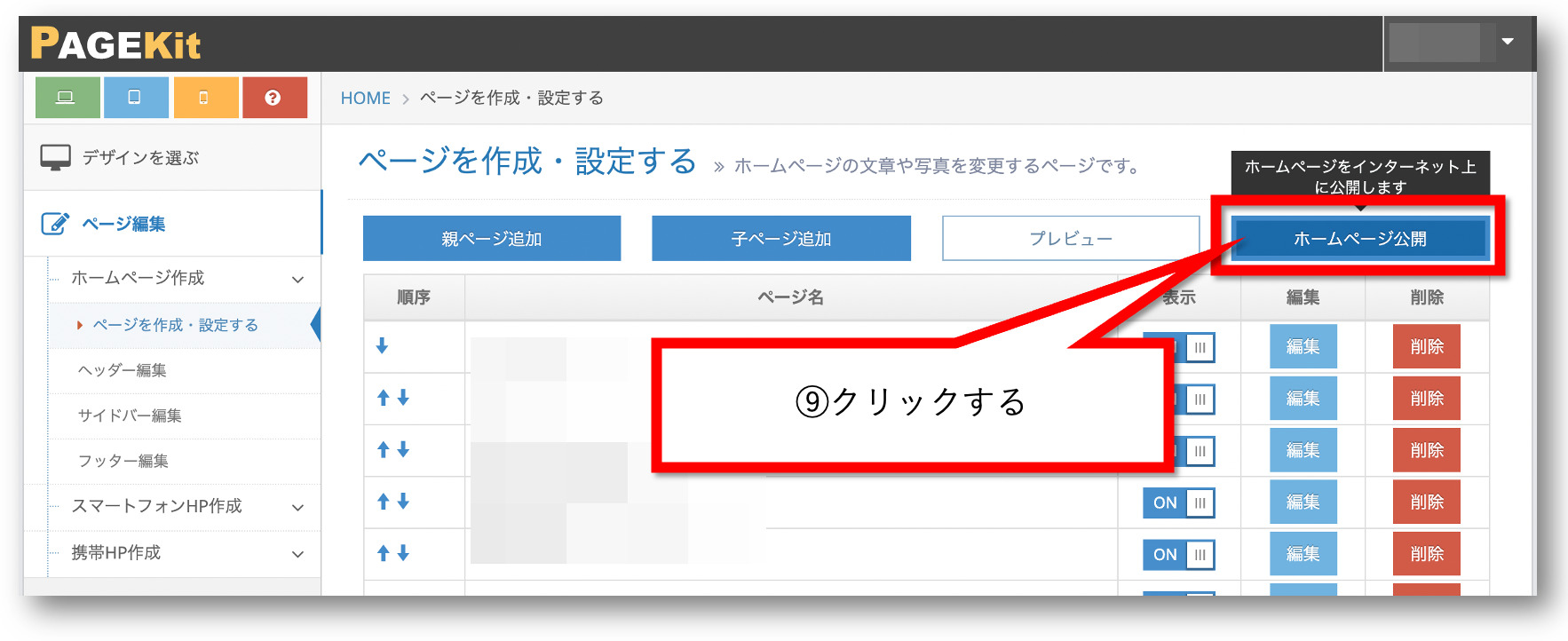
⑨ページを作成・設定する画面に戻りますので、頭のように『ホームページ公開』をクリックします。
※この⑨を行わないと、これまでの設定が反映されませんのでご注意ください!
PagekitからURL変更をする際の注意点
リダイレクトのmetaタグを入れる前にhtml変換を!
通常、metaタグは以下の記述をします。
<meta http-equiv=”refresh” content=”秒数;URL=URL”>
となります。
しかし、PAGEKitの場合、独自のシステムでHTMLモードが存在無い為に一度「独自のhtml変換ツール」でタグを変換させてからページ内に記述する必要があります。
この変換を忘れると、タグが機能しませんのでご注意ください!
PCとスマホで別にしている場合は要注意!
PAGEKitは、レスポンシブ対応していますが、古いタイプのHPの様にPCとスマホのページを別で作成し、デバイスごとに制御することもできるようになっています。
その為、PCとスマホで別の構成のページが表示される場合はこれに当たるので、PCだけではなく、スマホ用のページにもmetaタグを記述する事を忘れないようにしてください!
新旧サイトのページURL(パーマリンク)が異なる場合もご注意を!
また、HPを作り変える際に、同じ目的のページでもURLを変更していることがあります。
例えば、お問い合わせのページで「contact」「otoiawase」という風に英訳したものやローマ字のものなど、作り変える際に変わっている場合は、必ず正しいページに転送できるよう、コードにも記述しましょう!
Googleサーチコンソールに登録済みの場合は、変更手続きを!
検索経由でアクセスを集めている場合は、必ずこのチェックもしてください。
HP等Webサイトは、インデックスと言ってGoogleなどの検索結果に掲載されていますので、URLが変わる際は必ず転送し、「このサイトURLはこっちです」と認識してもらえるようにしましょう。
→Google Search ConsoleにブログやHPのアドレス変更を申請する方法
※クリックで詳しい設定方法を知ることが出来ます。
まとめ
以上の方法で無事に転送をかけることが出来ました。
色々と調べた所、この手の情報が一切なかったことから苦肉の策でやってみたのですが、もし「この方がより良いよ」というのをご存知でしたら、教えていただけると大変ありがたいです!
最後に、もし「HPを新しく作りたい」「HPをWordPressで作り直したい」という事でご依頼先をお探しでしたら、お受けすることが出来ますので、お気兼ねなくご相談ください。
最適なご提案をさせていただきます。
→お問い合わせ・ご相談窓口はこちら
※クリックで専用フォームのページが開きます。
以上、最後までお読みくださりありがとうございました!
お役に立てば何よりです!
なぜ、AIを使っても集客できないのか?

毎日AIを使って記事を書き、SNSを更新しているのに、一向に問い合わせが増えない……。もしそうなら、あなたはAIを単なる「清書ツール」として使い、最も重要な「集客の設計図」を忘れているかもしれません。
この道14年のプロが、3年間のAI検証を経て辿り着いた、ブログを24時間働く資産に変えるための「3つの結論」。 40代の個人事業主が、消耗戦を卒業して「向こうから仕事が来る仕組み」を再構築するための秘訣を、メルマガ限定で無料公開します。