この記事では、Jetpackプラグインsite_inaccessibleと表示され、WordPress連携できない時の解決方法について図解入りで詳しく解説します。同じ症状で止まってしまっている方は、参考にしていただければと思います。
先日、WordPressのプラグイン、Jetpackが連携できないトラブルがありました。
今回はその経緯と解決策について書こうと思います。
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
JetpackがWordPress.comと連携できない!事の経緯
WordPressを使い、新規サイトを立ち上げていたのですが、いつもの様にJetpackのインストールまで行った後に以下の様な文言が表示され、連携が出来ない当う事態に陥ってしまいました。
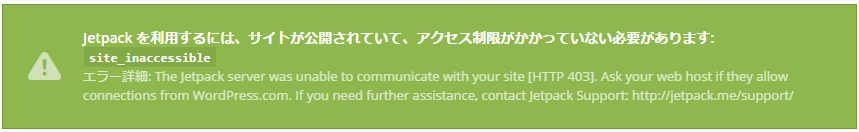
以下がエラーで表示された文言です。
Jetpack を利用するには、サイトが公開されていて、アクセス制限がかかっていない必要があります:
site_inaccessible
エラー詳細: The Jetpack server was unable to communicate with your site [HTTP 403].
Ask your web host if they allow connections from WordPress.com.
If you need further assistance, contact Jetpack Support: http://jetpack.me/support/
初めての出来事だったので、色々調べました。
検索結果は、小難しい設定の話ばかりで、正直さっぱりだったのですが、サーバー側がアクセスを許可してない為に発生しているエラーであるという事は分かりました。
途中は全部端折ります(笑)
解決策だけお持ち帰りください。
解決策 サーバー側の問題だった。
これから書くのは、エックスサーバーの場合なので、お使いのサーバーによっては操作が異なる場合があります。予めご了承ください。
結論から言いますと、サーバーのコントロールパネル上でアクセス許可の設定を行えば解決します。
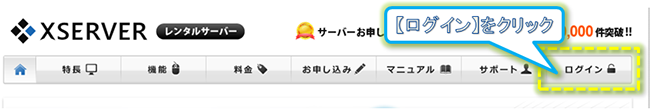
まずは、エックスサーバーのコントロールパネルにログインしてください。
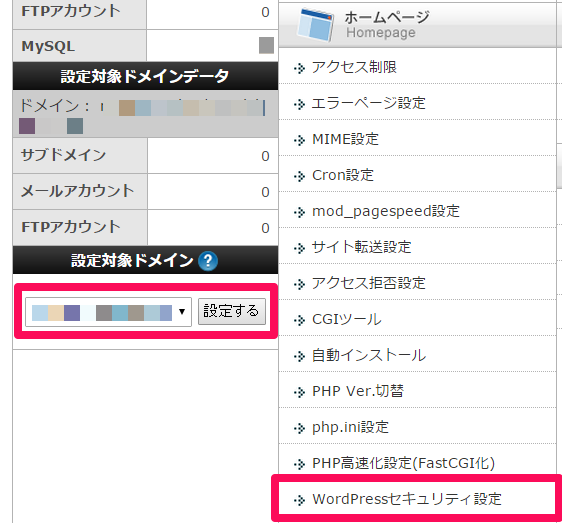
サーバーパネルで、設定したいドメインに切り替え、【ホームページ】項目の【WordPressセキュリティ設定】をクリックします。

下図の様なアクセス設定画面が表示されます。
【国外IPアクセス制限設定】タブの【XML-RPC API アクセス制限】を【OFF】にして下さい。

これで、再び、ダッシュボードのJetpackのWordPress.comとの連携を行ってみてください。

これで、無事に連携が出来ました!

この設定が完了したら、エックスサーバーのコントロールパネルから
【国外IPアクセス制限設定】タブの【XML-RPC API アクセス制限】を【ON】に戻しておいて下さいね。
まとめ 万が一に備えて使いやすいサーバーにしておこう
分かってしまえばなんてことないエラーですが、知らないとホントわけわからないですよね。
でも、今回改めて思ったことがサーバーは使いやすいものが絶対良いという事です。
僕自身も使っていますし、初心者の方にもおすすめしているエックスサーバーは、安定していますし、WordPressを設置して管理するうえで自動バックアップなどとても便利な機能が備わっています。
迷われている方は、エックスサーバーをお勧めしますよ!
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。











4 Comments
rikuchan
今まで謎な現象でしたが、やっと解決しました!ありがとうございます
Unlimited Potnetial代表 佐藤旭
初めまして!
お役に立ててうれしい限りです!^^
Comments are closed.