この記事では、超初心者向けにGA4をWordPressにGoogleタグマネージャーを使わず、プラグイン『Google Site Kit』を使って簡単に設定する方法と全手順を図解入りで解説します。
ブログから集客するためには、アクセス解析が肝となります。
なぜなら、「どこから」「どれだけ」「どこに」アクセスがあるのかがわからないと、改善するポイントがわからず、記事を闇雲に書き続けることになるからです。
そこで活躍するのが、この記事で解説をするGA4(Google Analyticsの第4世代)です。
2023年の7月1日以降は古いUAと呼ばれるバージョンでは測定できなくなるので、早めに設定を済ませておきましょう!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
GA4をWordPressに設定する代表的な方法とGoogle Site Kitをおすすめする理由
すでに『Google Site Kit』で設定するよ!と決まっている方は、ここを読み飛ばしてしまって大丈夫です。
まず、GA4をWordPressに設定する方法は代表的なものとして以下の3通りが一般的です。
- Google Tag Managerを使う
- WordPressのテーマヘッダーにトラッキングコードを埋め込む
- WordPressのプラグイン『Google Site Kit』を使う
1,2に関しては、専門知識が必要になること。
また、2はテーマを変えるとコードが外れてしまいます。
それに対して3であれば、テーマが変わっても外れず、なおかつプラグインの設定が簡単なので、WordPress歴10年の僕は一番オススメします。
Google Site Kitを使うメリットとデメリット
更に詳しく知りたい方のために、Google Site Kitを使用する具体的なメリットとデメリットは以下のとおりです。
メリット:
- Google Analytics、Search Console、AdSense、PageSpeed Insights などの Google のサービスを簡単に WordPress サイトに統合することができ、WordPressの管理画面上で確認をすることができる。
- この記事で解説をする簡単な設定手順で上述したGoogleの各種サービスを利用することができる。
※ただし、それぞれに別途登録する必要はあります。 - WordPressサイトの特に重要な分析データを確認することができる。
デメリット:
- WordPress専用のプラグインなので、WordPress以外では利用することができない。
- Google公式プラグインでありながら、利用するとサイトの表示速度が落ちてしまう。
※PageSpeed Insightsでより高いスコアを目指す場合は、先に解説した他の2通りいずれかが必要になる。 - Googleのすべてのサービスを統合しているわけではなく、より詳細なデータを確認したいときには改めてそれぞれのサービスページにアクセスをして確認をする必要がある。
Google公式でありながら、評価基準である表示スピードに影響があるのは「うーん・・・」となりますが、初心者が使うには十分です。
また、例えば最初はGoogle Site Kitを使って、よりサイトパフォーマンスを向上させたいときは接続方法を切り替える。ということもできます。
接続方法を切り替えてもGA4のアカウントがある限りデータが消えることはありません。
ですので、「GA4へのデータの収集手段がいくつかあるうちの一つだ。」という認識で問題ありません。
GA4をGoogle Site Kitを使い、WordPressに設定する手順
ここからは、プラグイン『Google Site Kit』を使い、GA4をWordPressに設定する方法について順を追って解説してゆきます。
なお、大まかな流れは以下のとおりです。
- GA4でアカウントとプロパティをつくり、トラッキンコードを取得する。
- WordPressにGoogle Site Kitをインストール・有効化し、設定画面からGA4のトラッキングコードを設定する。
GA4にアカウントとプロパティを作成する

まず、Google Analyticsにログインします。
→Google Analyticsへのアクセス・ログインリンクはこちら
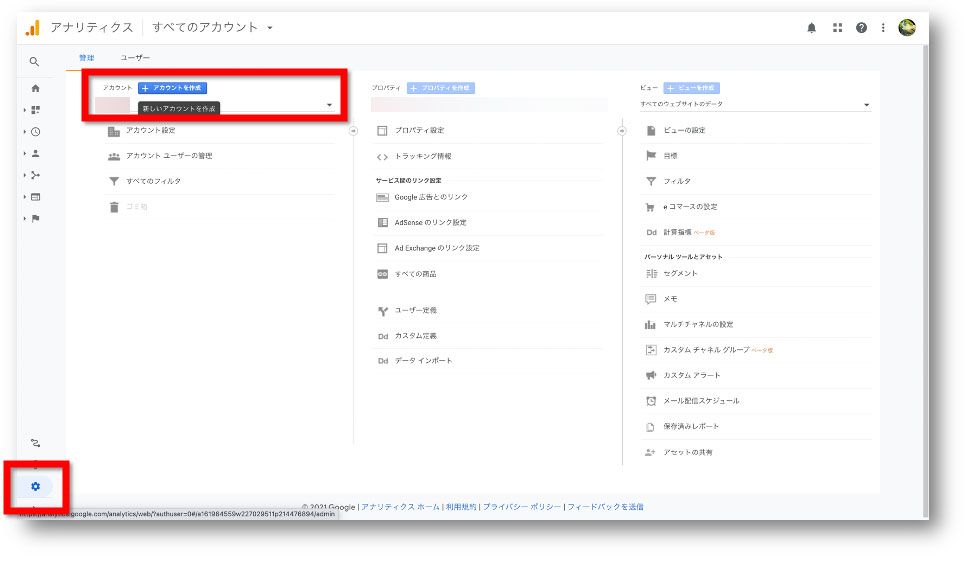
次に、画面左下にある『設定』ボタンをクリックし、左の『アカウントを作成』ボタンをクリックしましょう。

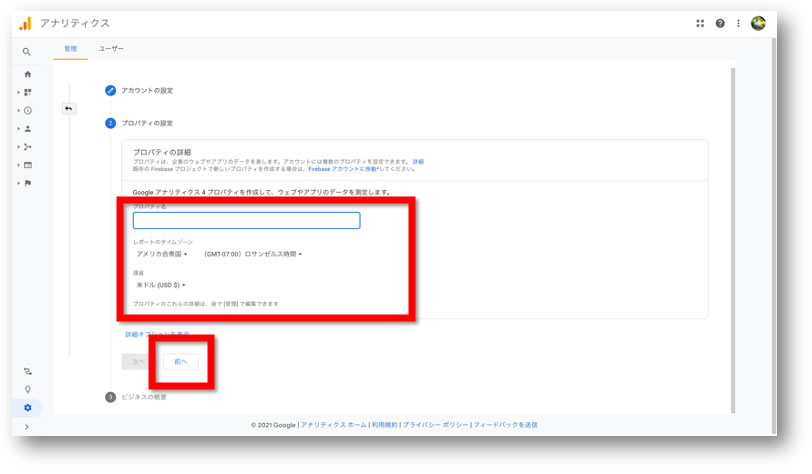
そうすると、このような画面が表示されます。
『プロパティ名』には、あなたの事業者名などわかりやすい名前を入力してください。
『レポートのタームジーン』と『通貨』は日本と円にすればOKです。
ここまでできたら、『次へ』ボタンをクリックしましょう。

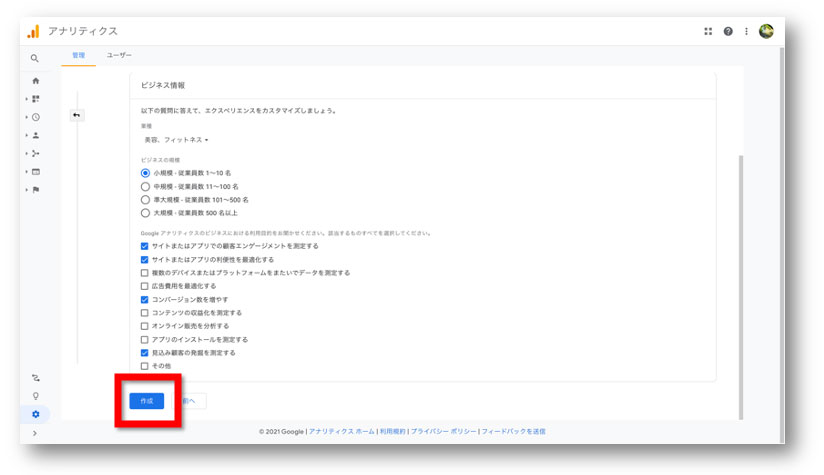
次にビジネス情報画面に切り替わります。
ここでは、あなたのビジネス規模とWordPressブログのアクセスを解析できるようにする理由を選択します。
できたら、『作成』をクリックしましょう。

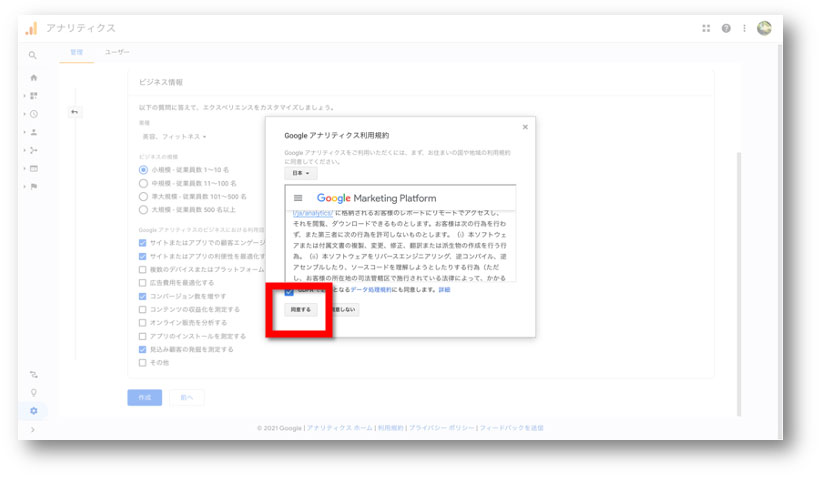
続いて、Google アナリティクス利用規約が表示されます。
読んで問題ないかを確認の上、同意をクリックして先に進みます。

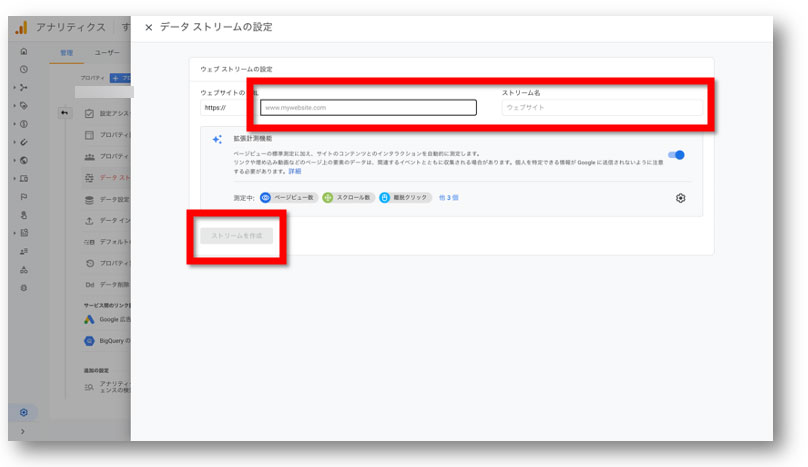
次に、データストリーム設定の画面が表示されます。
今回は、WordPressなので『ウェブ』をクリックしましょう。

次の表示される画面では、『ウェブサイトのURL』には今回設定をしたいWordPressブログのURLを。
※『https://』を抜いたURL・・・例えばこのブログの場合『up-blog.com/』となります。
ストリーム名は、WordPressブログのタイトルを入れると管理するときにわかりやすいです。
ここまでできたら、『ストリームを作成』ボタンをクリックしましょう。

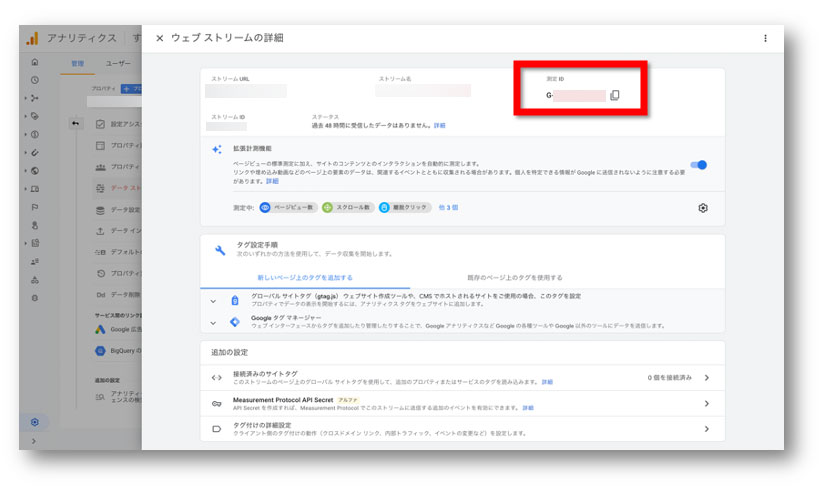
続いて、このような画面が表示されます。
赤枠で囲ってある『G-』から始まるのが、あなたのWordPressブログ専用の測定ID(トラッキングコード)となります。
測定IDは絶対に漏らさないこと
測定IDが正しく設定されていないとデータ測定ができなくなります。
くれぐれも他人に漏らさないようにしましょう。
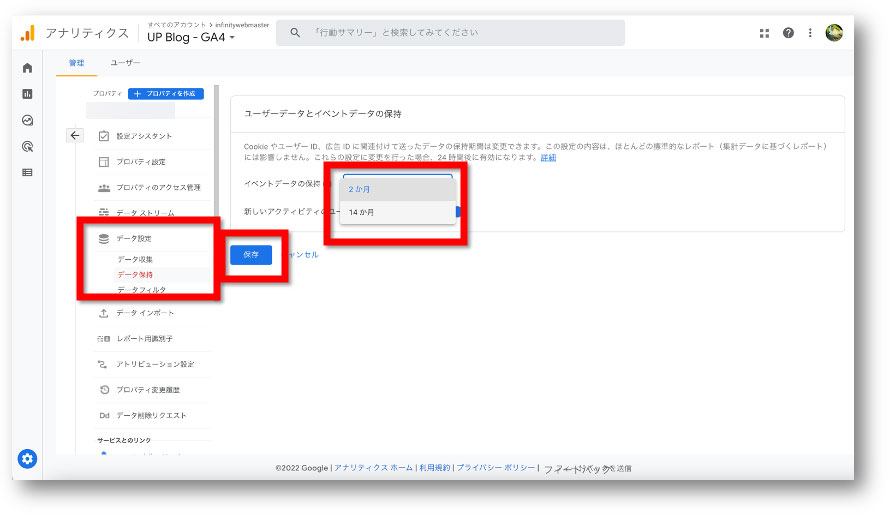
データ保持期限を変更する

『プロパティ』列にある『データ設定』→『データ保持』の順にクリックします。
そうすると、このような画面が表示されますので、『イベントのデータ保持』を2ヶ月から14ヶ月に変更して『保存』ボタンをクリックしましょう。
ここまでが、GA4での設定となります。
続いてWordPress側での設定を行いましょう。
WordPressでGoogle Site Kitを使いGA4を接続する
次に、WordPressの管理画面にアクセスをしましょう。
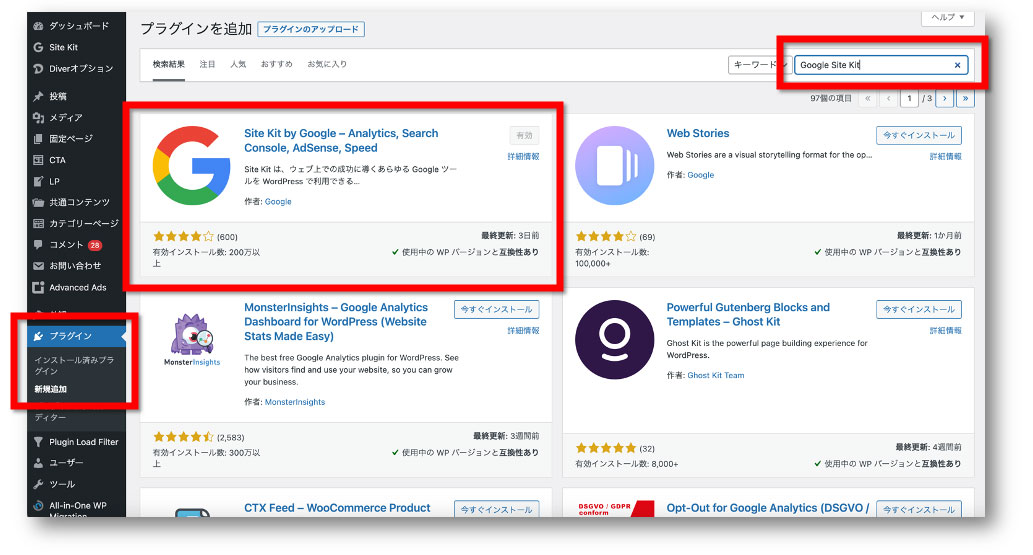
まずは、管理画面左メニューにある『プラグイン』→『新規追加』でプラグインの新規追加画面を開きましょう。

画面左上にある入力窓に『Google Site Kit』と入力します。
そうすると、このようにプラグインが表示されますので、『今すぐインストール』をクリックし、『有効化する』にボタン表示が切り替わったらクリックしましょう。

次に、Google Site Kitの設定を行います。
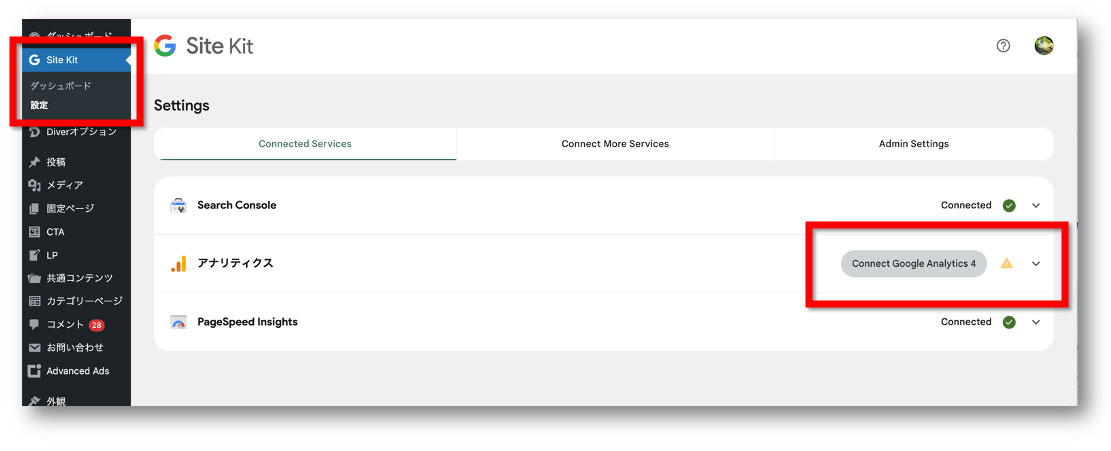
WordPress管理画面左側メニューに新しく追加された『Site Kit』→『設定』をクリックしましょう。
このような画面が表示されますので、『Connect Google Analytics 4』をクリックしましょう。
そうすると、接続確認画面が表示されます。
Gmailアドレスを複数持っている場合は、先程GA4を設定をしたGmailアドレスを選択しましょう。

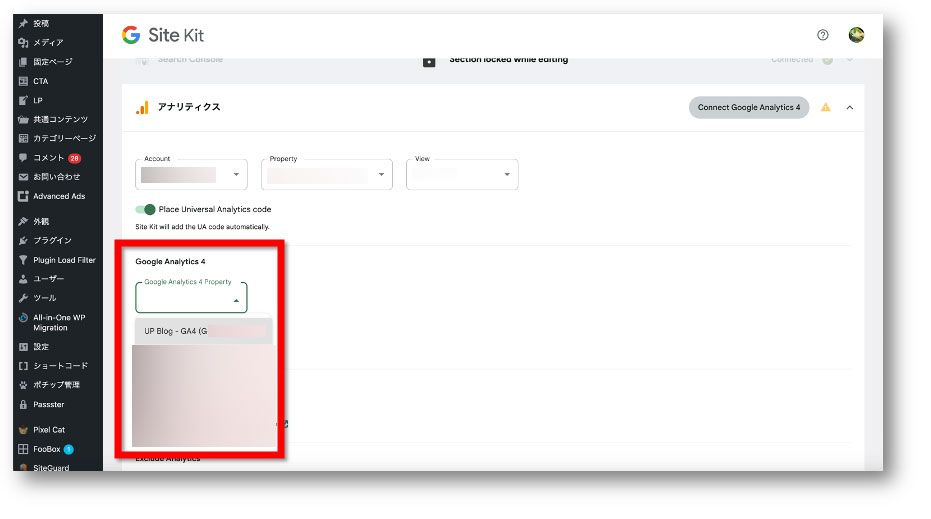
アカウント接続ができると、『アナリティクス』の『Google Analytics 4』の欄をクリックすると先ほど作成をした測定IDが掲載されたストリーム名が表示されます。
間違いないか確認をし、正しければそれを選択し、画面下にある『Conform Changes』ボタンをクリックしましょう。

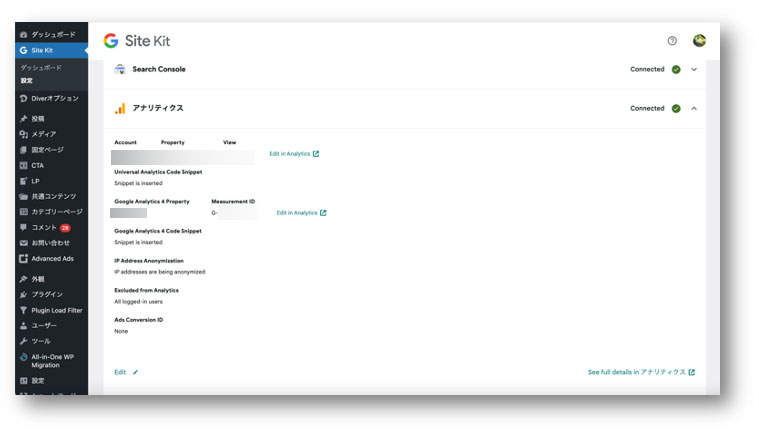
そうすると、このような画面が表示されます。
以降は『Site Kit』→『ダッシュボード』でGA4のデータを簡易的に確認することができるようになります。
まとめ
以上が、超初心者向けにGA4をWordPressにGoogleタグマネージャーを使わず、プラグイン『Google Site Kit』を使って簡単に設定する方法と全手順でした。
冒頭でも解説をしたように、簡単に使えるのでとても便利ですが確認できるデータが簡易的なものです。
ですので、慣れてきたらGA4の細かい設定を行い、よりあなたのWordPressブログの集客力や販売力を上げるための対策が練れるようにしましょう!
なぜ、AIを使っても集客できないのか?

毎日AIを使って記事を書き、SNSを更新しているのに、一向に問い合わせが増えない……。もしそうなら、あなたはAIを単なる「清書ツール」として使い、最も重要な「集客の設計図」を忘れているかもしれません。
この道14年のプロが、3年間のAI検証を経て辿り着いた、ブログを24時間働く資産に変えるための「3つの結論」。 40代の個人事業主が、消耗戦を卒業して「向こうから仕事が来る仕組み」を再構築するための秘訣を、メルマガ限定で無料公開します。