この記事では、WordPressにInstagramフィードを埋め込むプラグイン「Smash Balloon Instagram Feed」の使い方を解説します。
尚、Instagramのフィードとは、投稿した写真一覧が表示される画面のことを指します。ブログ内にフィードを埋め込み表示させたい方は、この方法が最も簡単なので是非活用してください!
こんにちは!Unlimited Potetial代表の佐藤旭です。
ブログから集客をする上で普段使われているSNSと連動させることはとても大事です。
なぜなら、必ずしもブログに直接アクセスをするとは限らないからです。
つまり、あなたのブログの存在を一人でも多くの方に知って頂くためには、SNSからの誘導も必要不可欠。
そして、その逆でブログからあなたのSNSの存在を知ってフォローしてもらい、日頃の投稿を見て親近感や専門性を伝えることも大切です。
Instagramを使っている方は多いと思いますが、この記事ではあなたの日頃の投稿をブログ内に埋め込む方法について解説します。
フォロワー数を獲得する上でも役に立ちますので、ぜひ活用してみて下さいね!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
Smash Balloon Instagram Feedのインストール・アカウント連携方法
では早速、「Smash Balloon Instagram Feed」のインストールをして行きましょう!
大きな流れとしては、
- プラグインのインストールと有効化
- Instagramアカウントの認証
- ショートコードの設置
- 好みで設定を行う
となります。
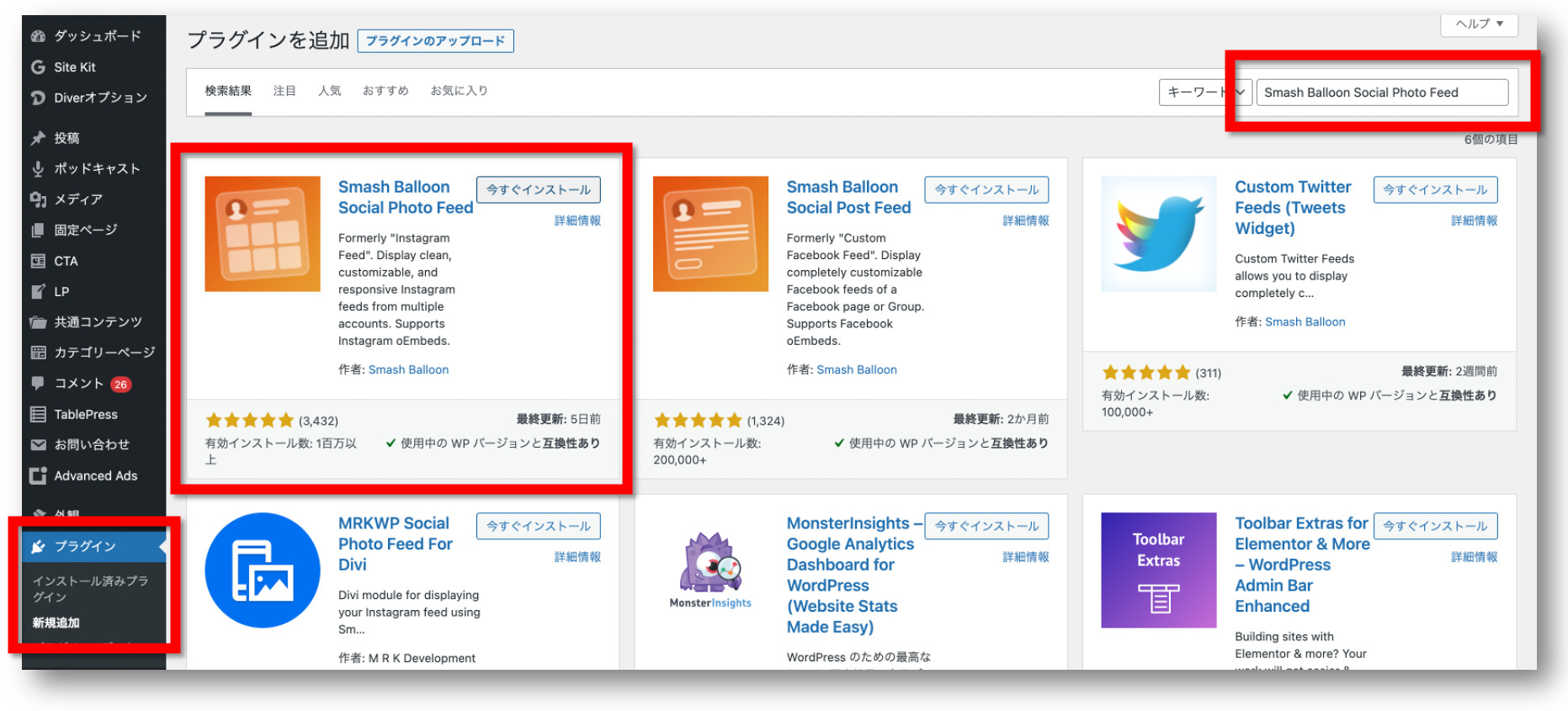
という訳で、まずはWordPressの管理画面にログインし、プラグイン→新規追加でプラグインを追加する画面を開きます。
右上の【キーワード】欄に「Smash Balloon Instagram Feed」と入力すると下図の様に表示されますので、インストールと有効化を行いましょう。

これでプラグインを使う用意ができました。
パーソナルとビジネスの違いについて
次に、あなたのInstagramのアカウントを認証・連携させましょう。
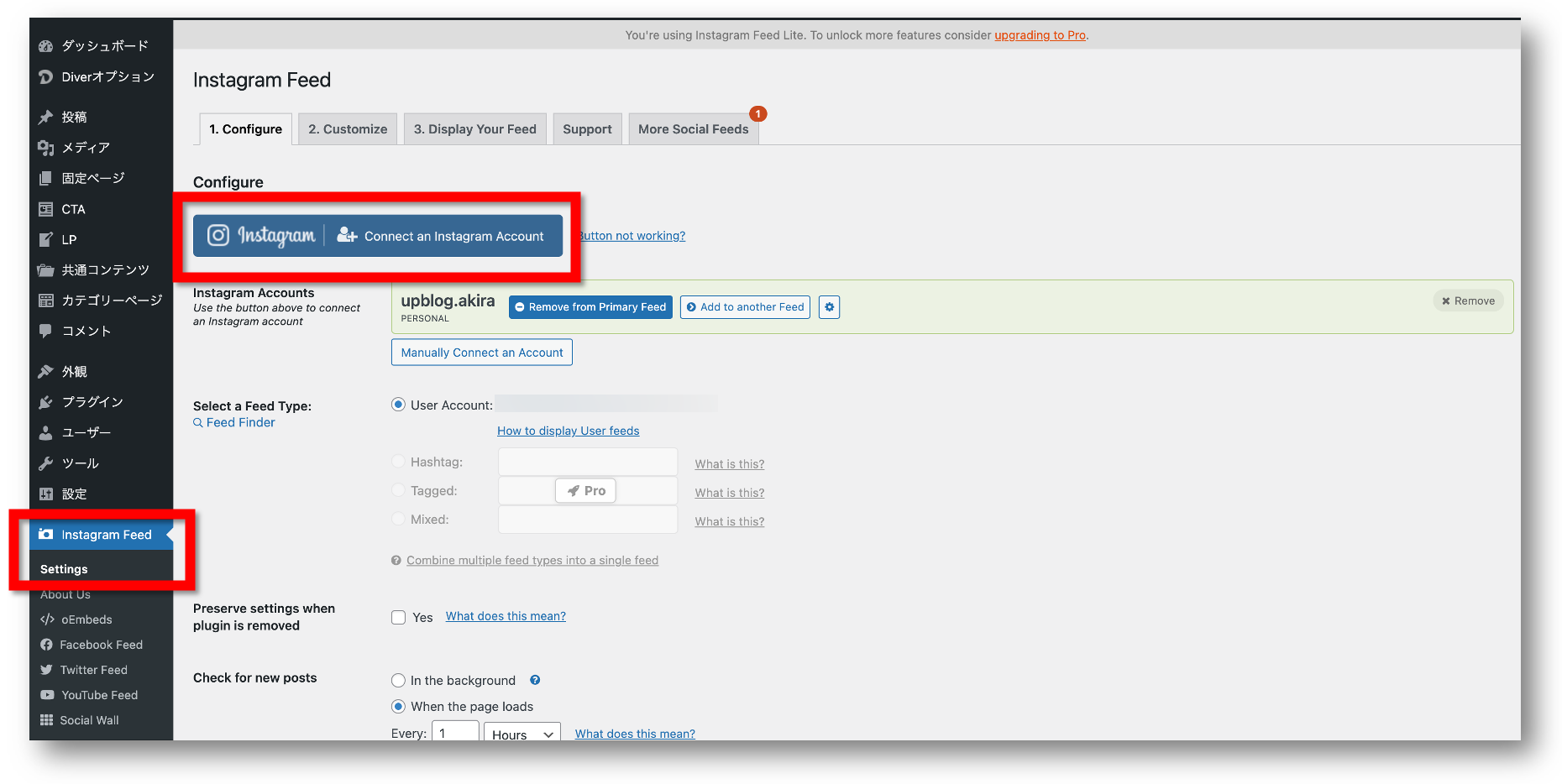
WordPressの左側メニューにある【Instagram Feed】→【Settings】をクリックし、下図のような画面を開きます。

赤枠で囲ってある【Connect an Instagram Account】をクリックすることで認証画面へと進みます。
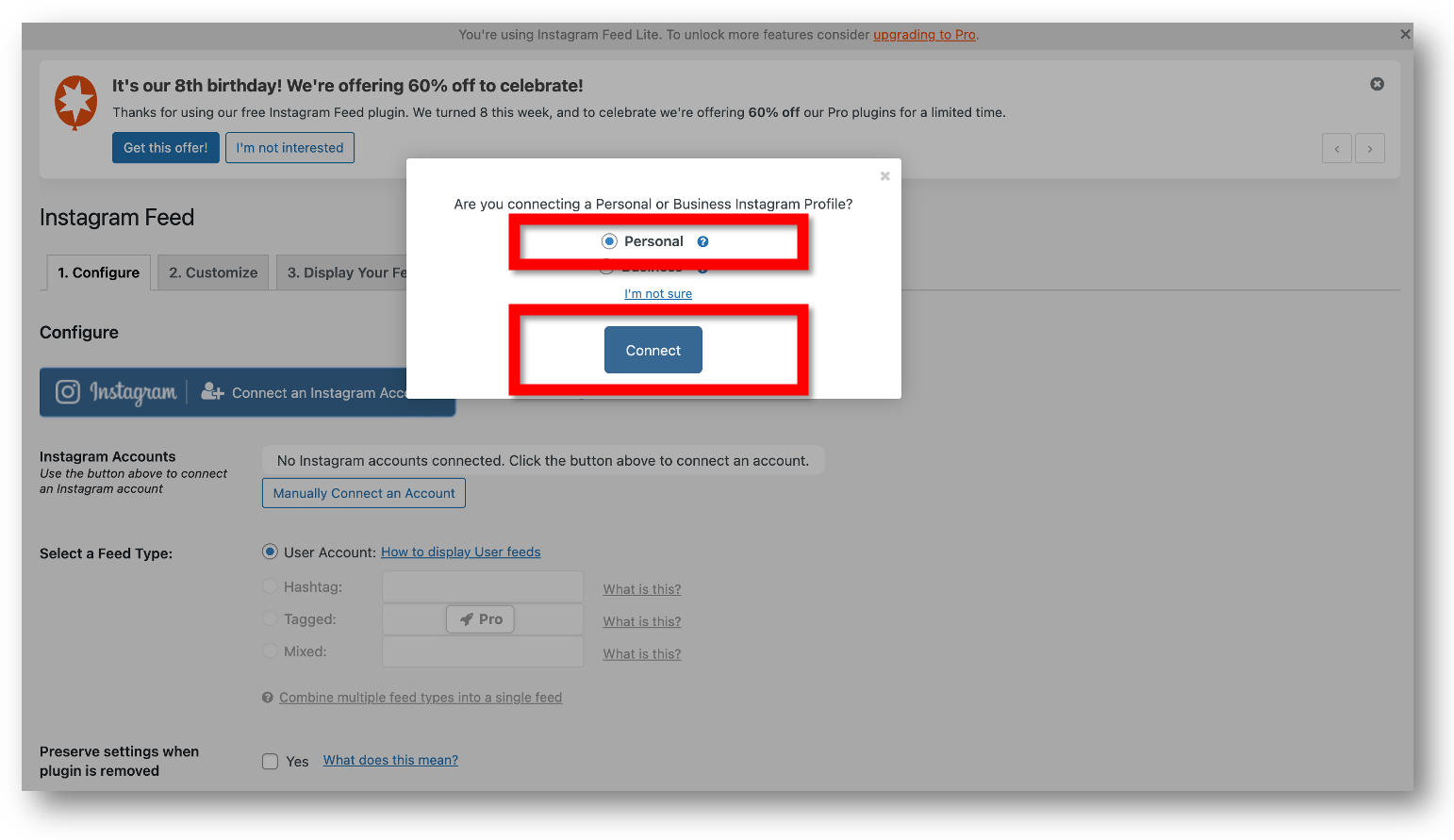
「Personal」と「Business」の2つがあります。
2つの大きな違いは、プロフィール写真とBio(アカウントの紹介欄)が表示できるかどうかです。
- フィードを表示させたいだけであれば、「Personal」を。
- 更にプロフィール写真とBio(アカウントの紹介欄)も表示させたい場合は「Business」を選択しましょう。
尚、後からアカウントの切り替えはできますので、よくわからない場合は「Personal」で大丈夫です!
それぞれ順に解説します。
「Personal」での設定方法

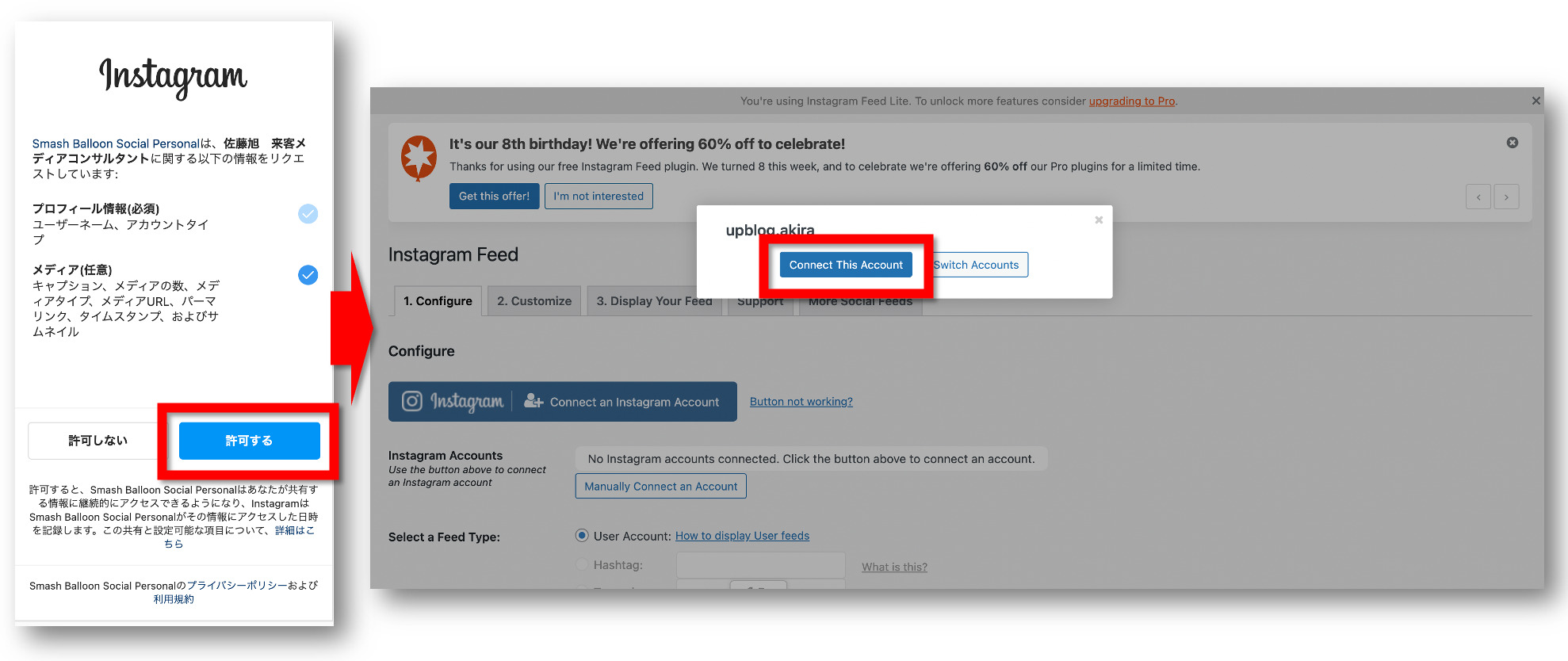
「Personal」を選択した場合、連携させるアカウントの確認画面が下図のように表示されます。
アカウントが間違っていないかを確認し、【許可する】をクリックします。
再び管理画面に戻り、ポップアップが表示されますので【Connect The Account】をクリックすれば終わりです!

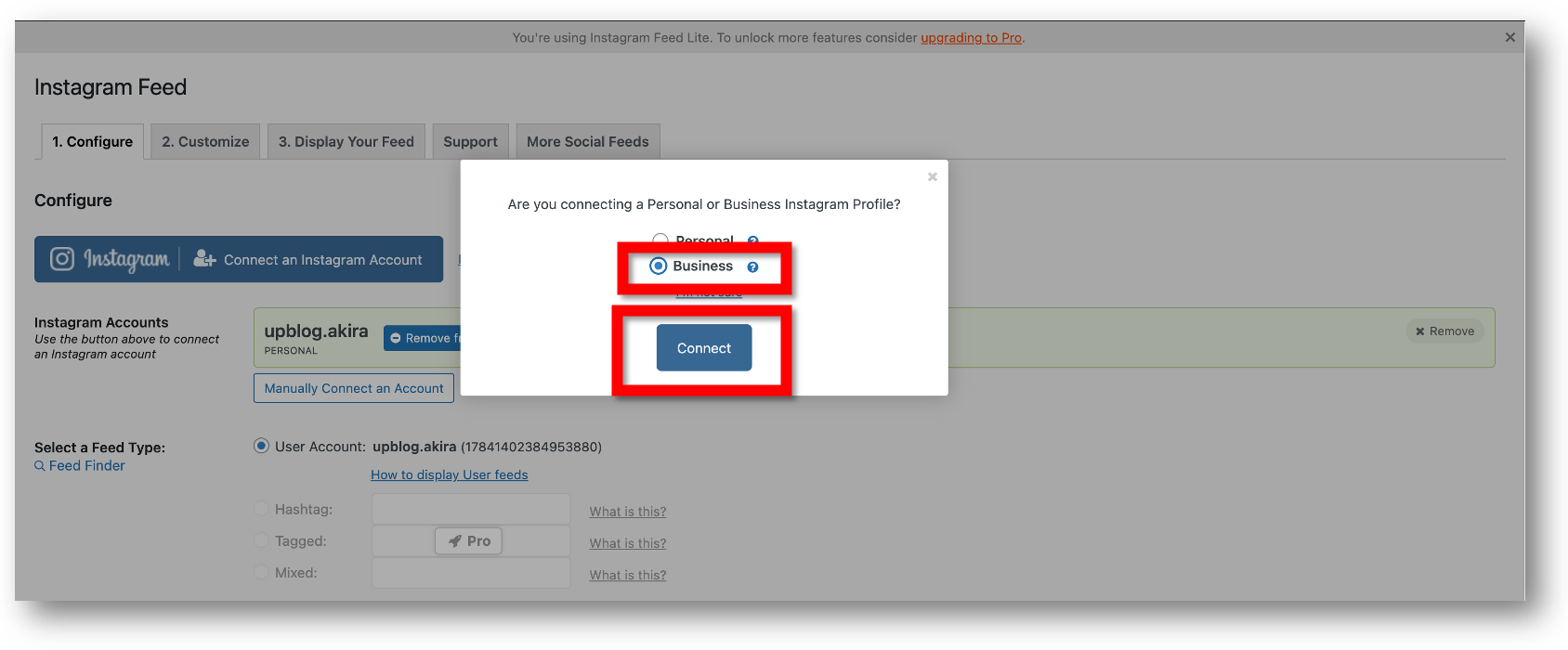
「Business」での設定方法

「Business」を選択した場合、選択する画面が下図のようにいくつか増えます。
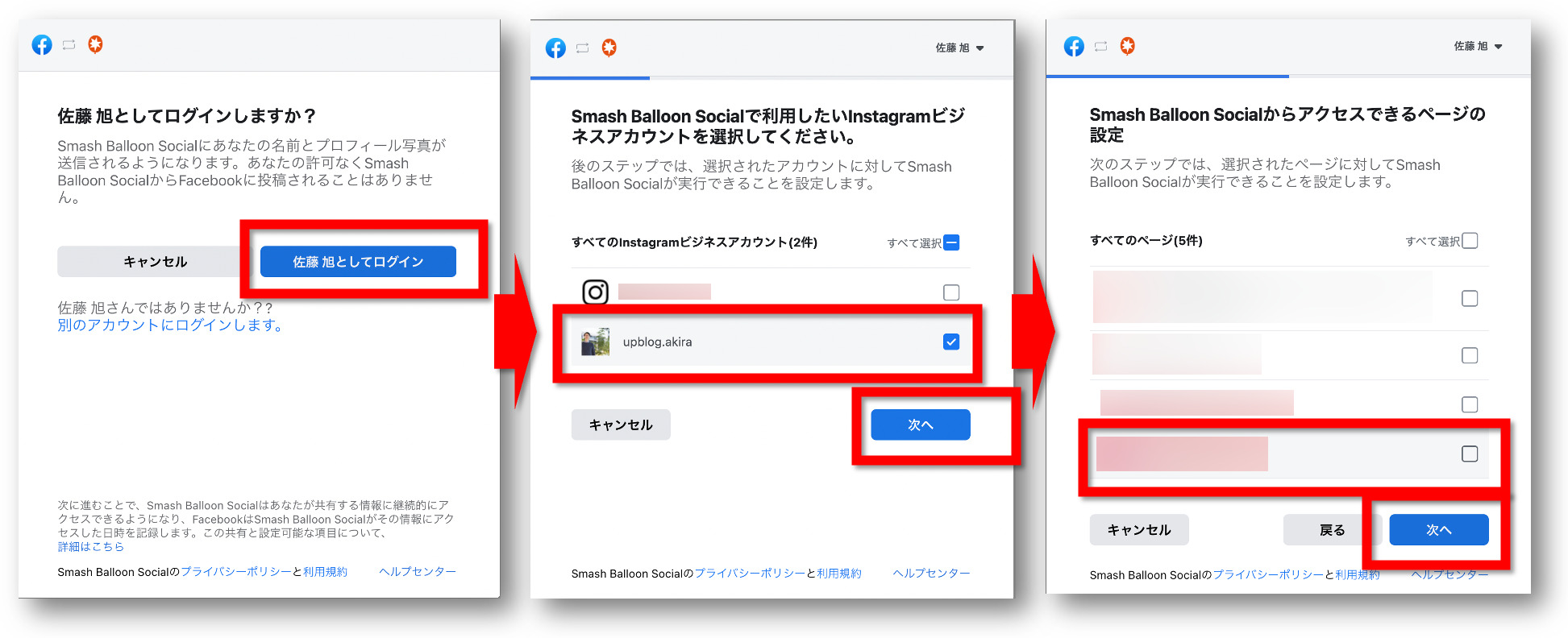
アカウントを確認し、複数ビジネスアカウントがある場合はどれにするかを選び、そして連動させているFacebookページを選択します。

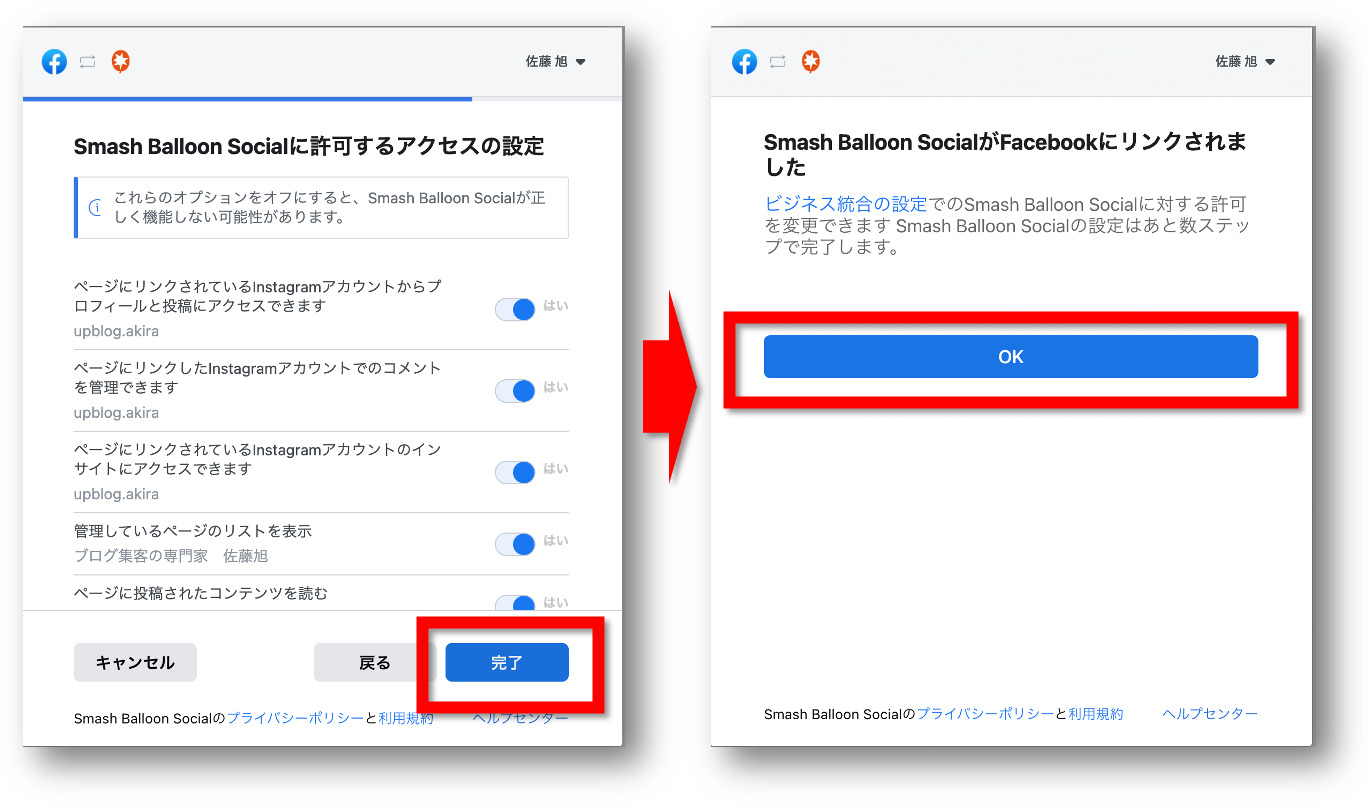
その次にオプション画面が表示されますが、基本的にすべて【はい】のままにして問題ないです。
Facebookとのリンクが出来た事を通知する画面が表示されたらそのまま【OK】をクリックします。

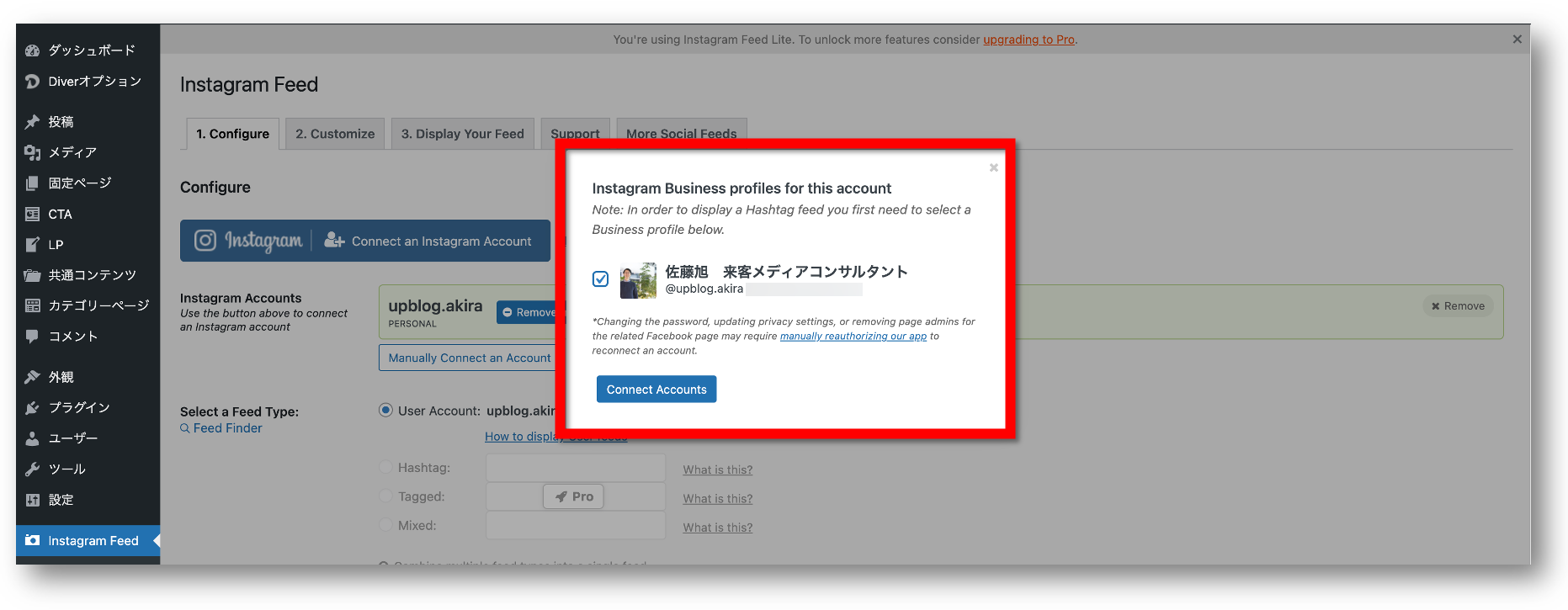
再び管理画面に戻り、下図のようなポップアップが表示されます。
間違いがないか確認をし、アカウントの横にあるチェックボックスにチェックを入れ、【Connect Accounts】をクリックして完了です!

任意の場所にINSTAGRAMフィードを表示させる方法
細かい設定方法は後述しますが、まずは連携させたInstagramのフィードが表示されるかどうかを確認しましょう。
WordPressの左側メニューにある【Instagram Feed】→【Settings】をクリックし、【Instagram Feed】の画面を開きます。
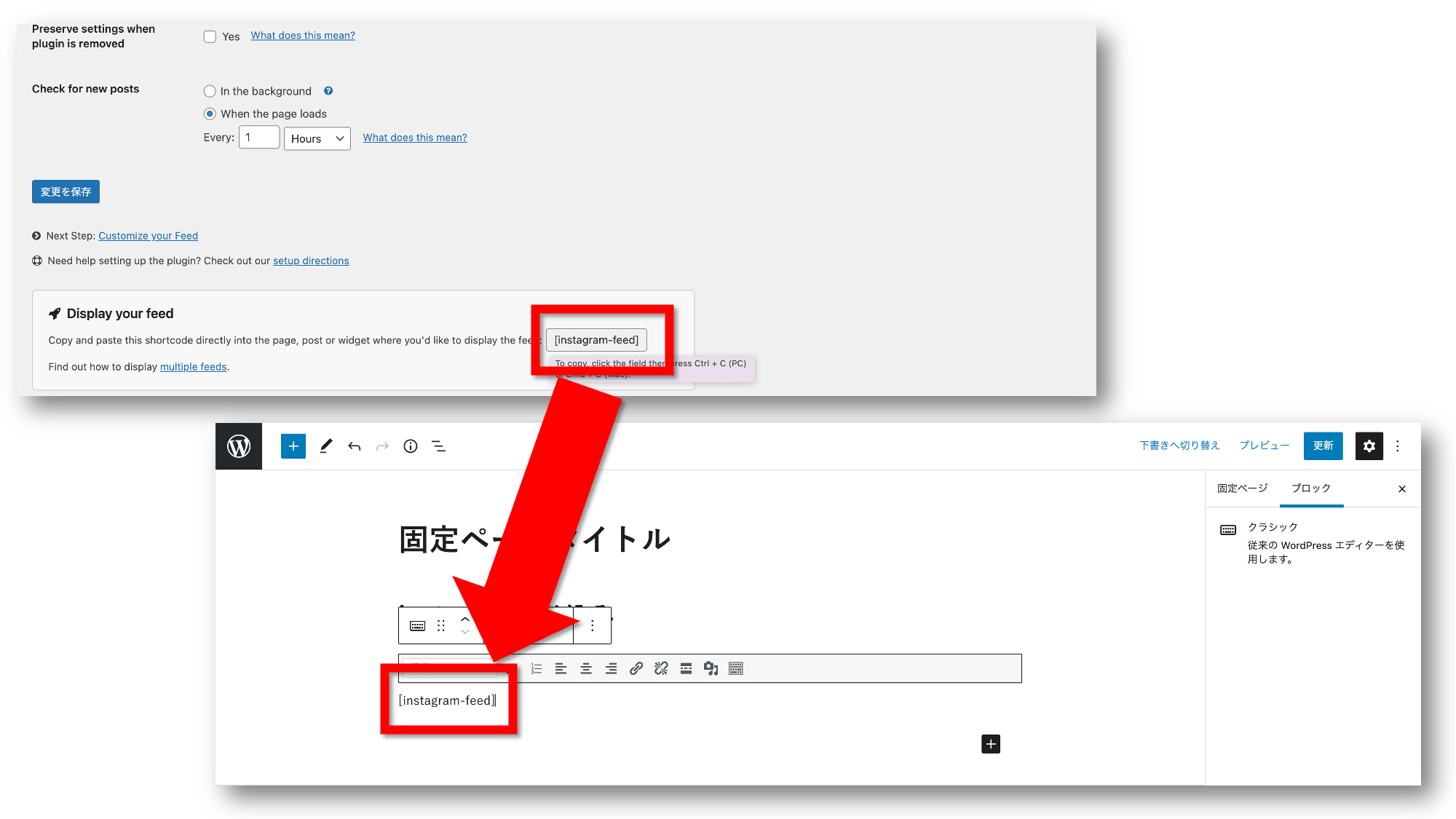
同じ画面の下の方に下図のようなブロックがあり、そこにショートコドが掲載されています。
これをコピーしましょう。

コードをコピーしたら、Instagramフィードを表示させたいページやウィジェットの編集画面を開き、ビジュアルモードでペーストしましょう。
保存をし、その画面を開いてみましょう。
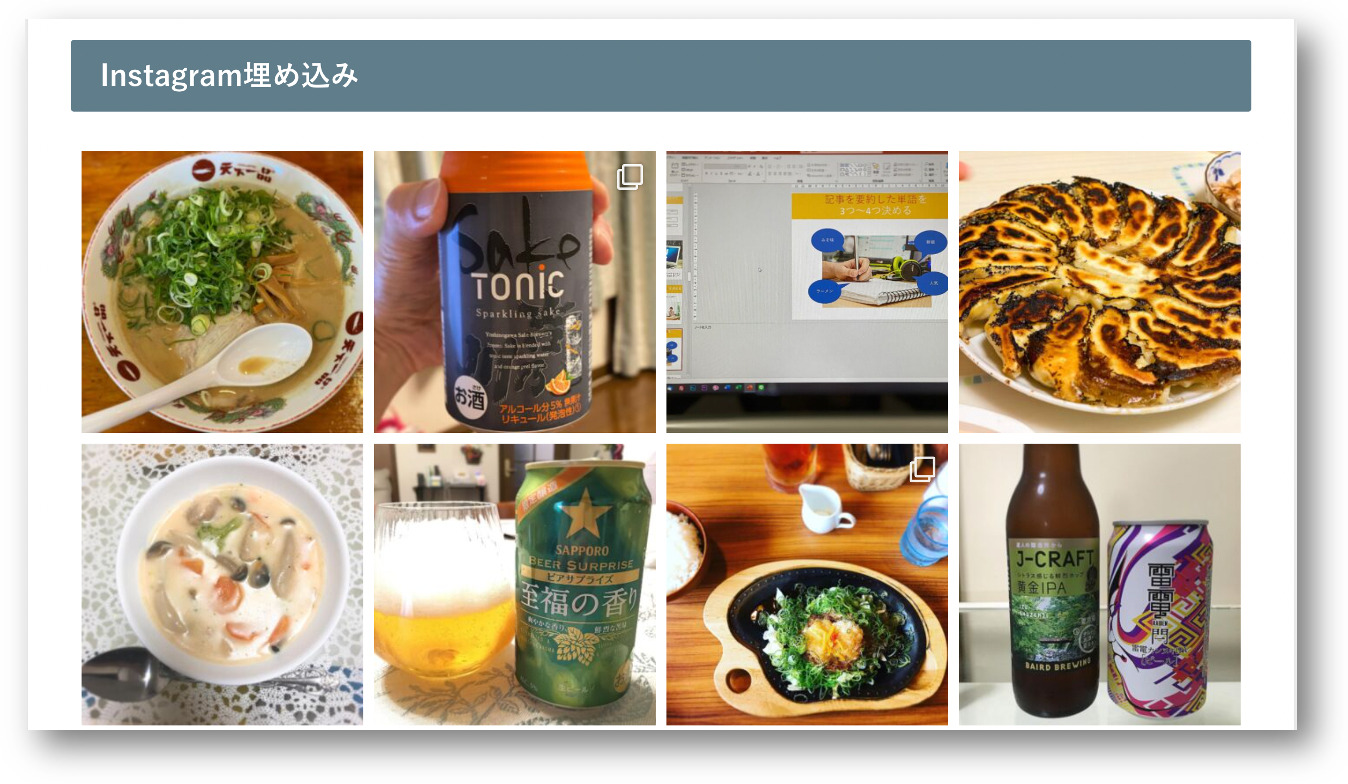
下図のように表示されていれば無事にできた!ということになります。

Instagramのフィードを表示させたいだけれあれば、これだけでも大丈夫です。
後は好みで表示させる大きさや数などを細かく設定できます。
この次で主だった設定項目を解説してゆきますので、必要だと感じたところだけ変更してみてください。
やっておくと良いその他設定について
ここからは細かな設定方法です。
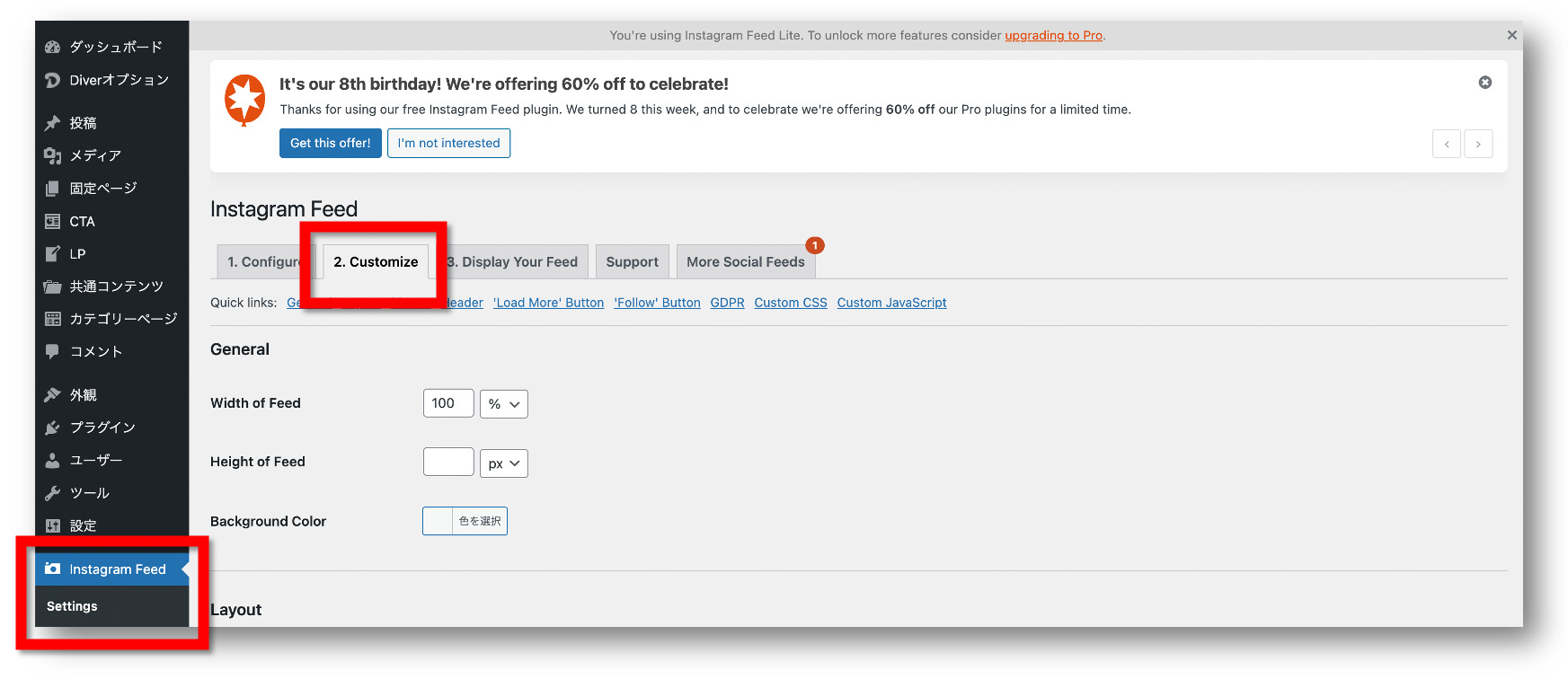
設定画面は、WordPressの左側メニューにある【Instagram Feed】→【Settings】をクリックし、下図のように【Customize】タブをクリックすると開くことが出来ます。

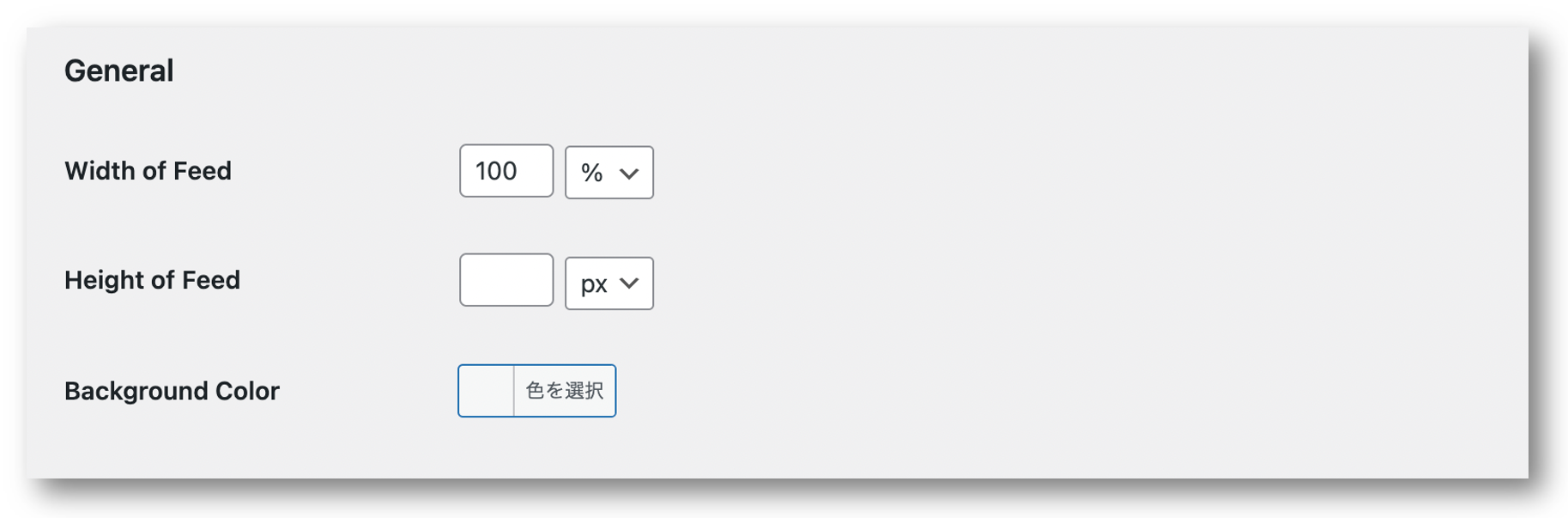
フィードの表示サイズを決めるGENERAL
Generalでは、フィードの表示サイズを変更できます。

上から順番に、横幅・縦の長さ・背景色です。
基本的に横幅100%で自動で幅調整をしてくれる状態で問題ありません。
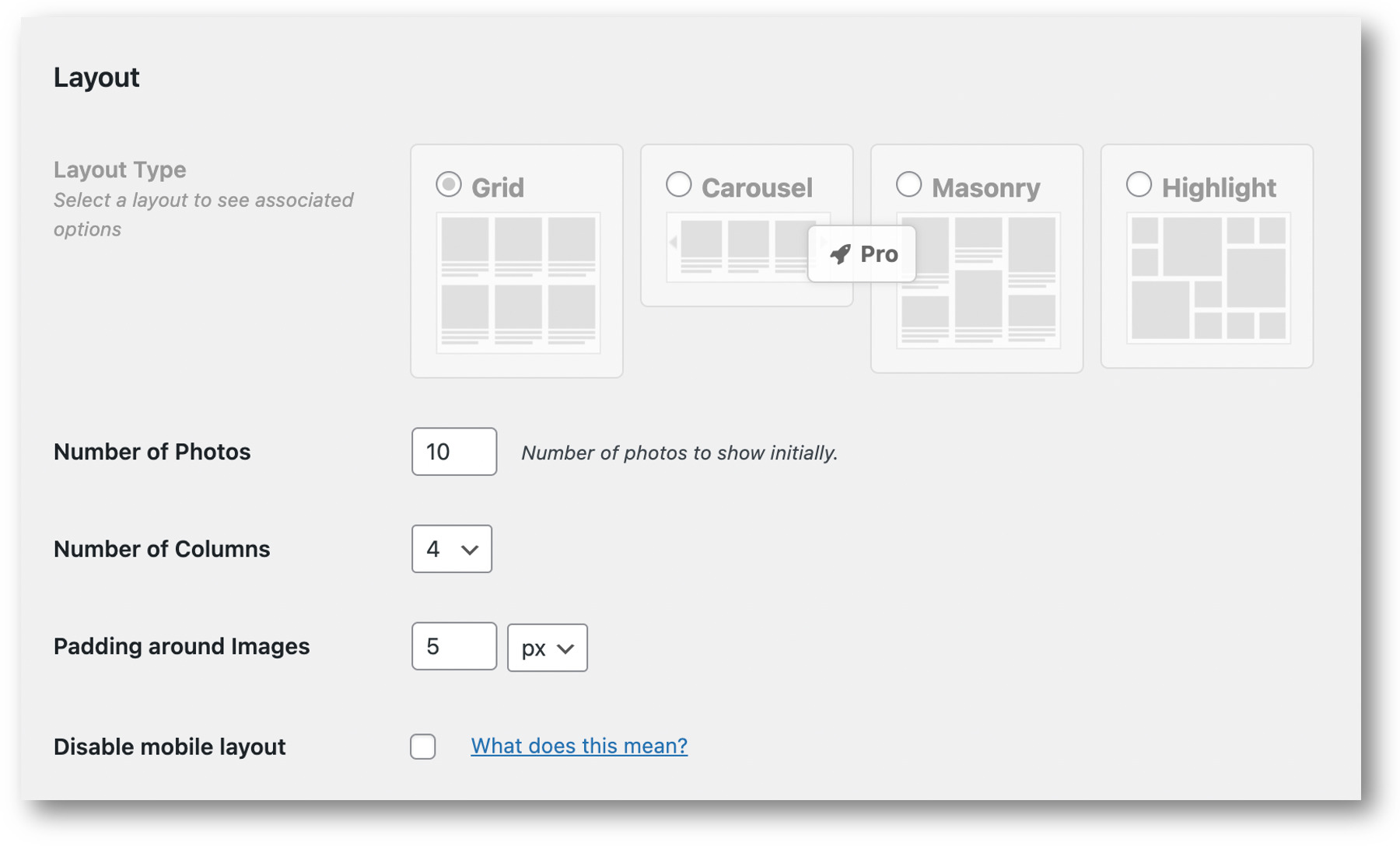
投稿の表示数を決めるLAYOUT
表示させる投稿数を変更する時は、【Layout】で設定します。

上から順番に、表示させる投稿数・横野に並べる数・投稿ごとの間隔・スマホでこの配置を有効にするのかどうか。となります。
【Disable mobile layout】について:スマホでは通常、縦一列に表示されるため、表示枚数が多いとその分縦に長くなってしまいます。
ですので、縦長に表示させず、PCと同じく表示させたい場合はチェックを入れます。
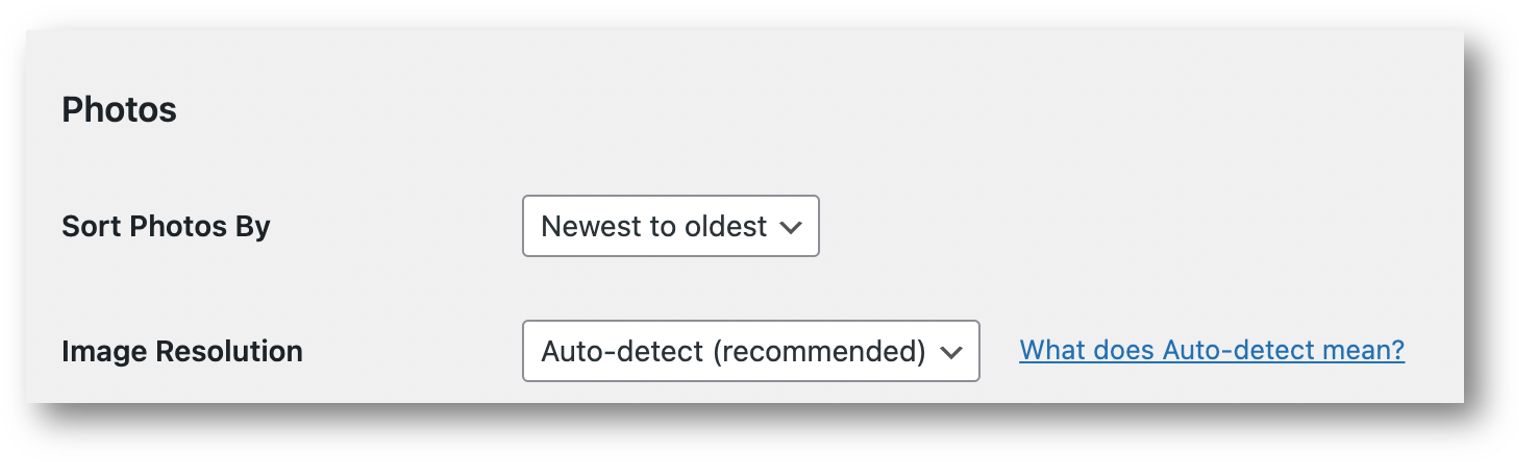
表示させる写真の順番を決めるPhotos

デフォルト状態では、最新のものから順番に表示されるようになっています。
上から順番に、表示させる順番・1枚あたりのサイズとなります。
ランダムに表示させたいとき、表示サイズを変更させたい場合は変更を行ってください。
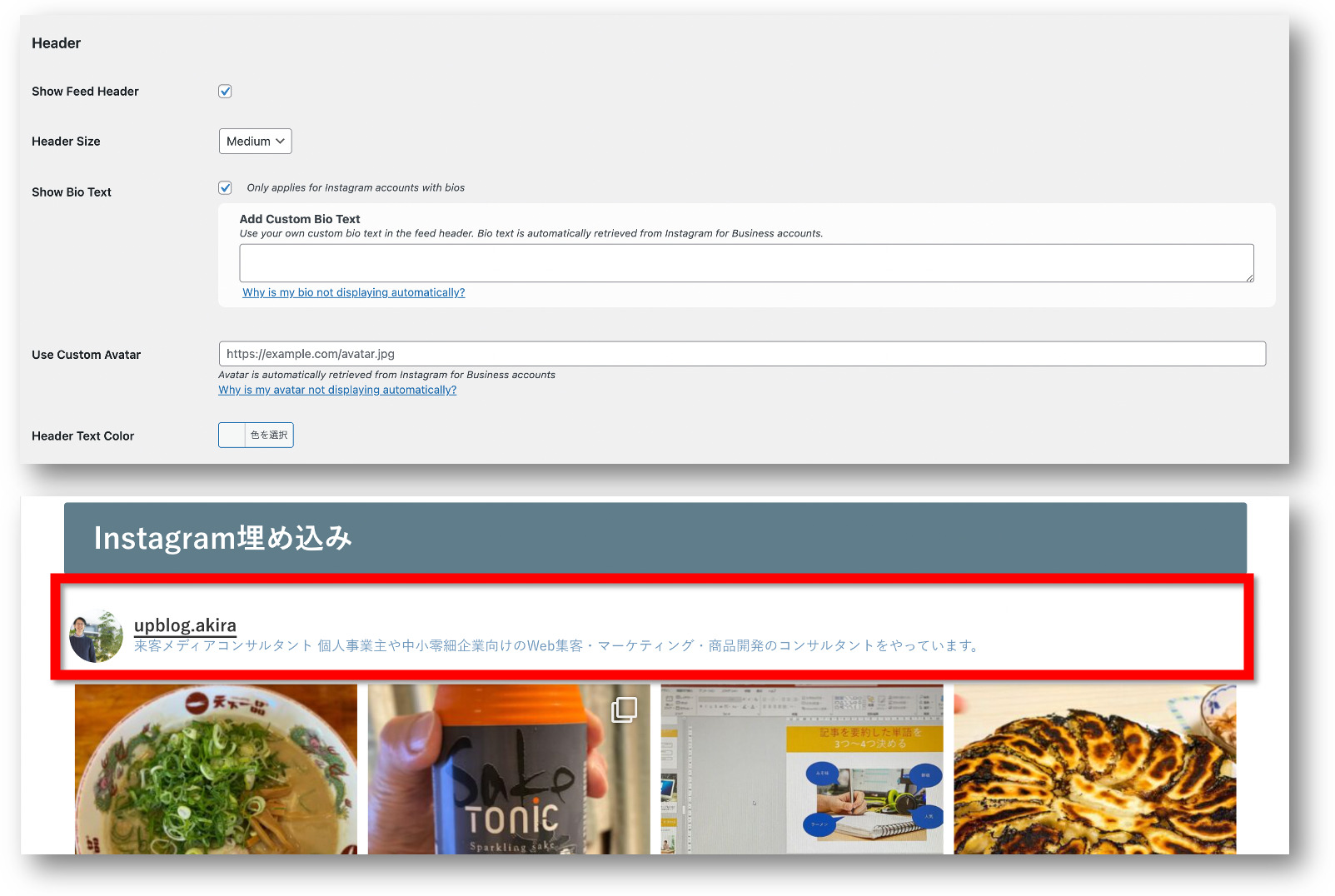
フィード上のアカウント情報を決めるHEADER
主に【Business】で設定した時に使います。
【Show Feed Header】にチェックを入れると、下図の赤枠で囲ったところのようにヘッダーが表示されます。

他の設定は、上から順に
- Header:ヘッダーの大きさ
- Show Bio Text:Bioといってプロフィールを表示させるかどうか。
また、その下のボックスに入力をすると任意のプロフィール文章を表示させることが出来ます。 - User Custum Avatar:通常はInstagramのプロフィール写真が表示されますが、ここで画像を指定すると任意の画像に変更ができます。
- Header Text Color:ヘッダー文章の色
となります。
あまり表示させる必要はないと思いますが、表示させたい時はここで設定・変更を行いましょう。
更に表示・アカウント表示ボタンを変更するBUTTON
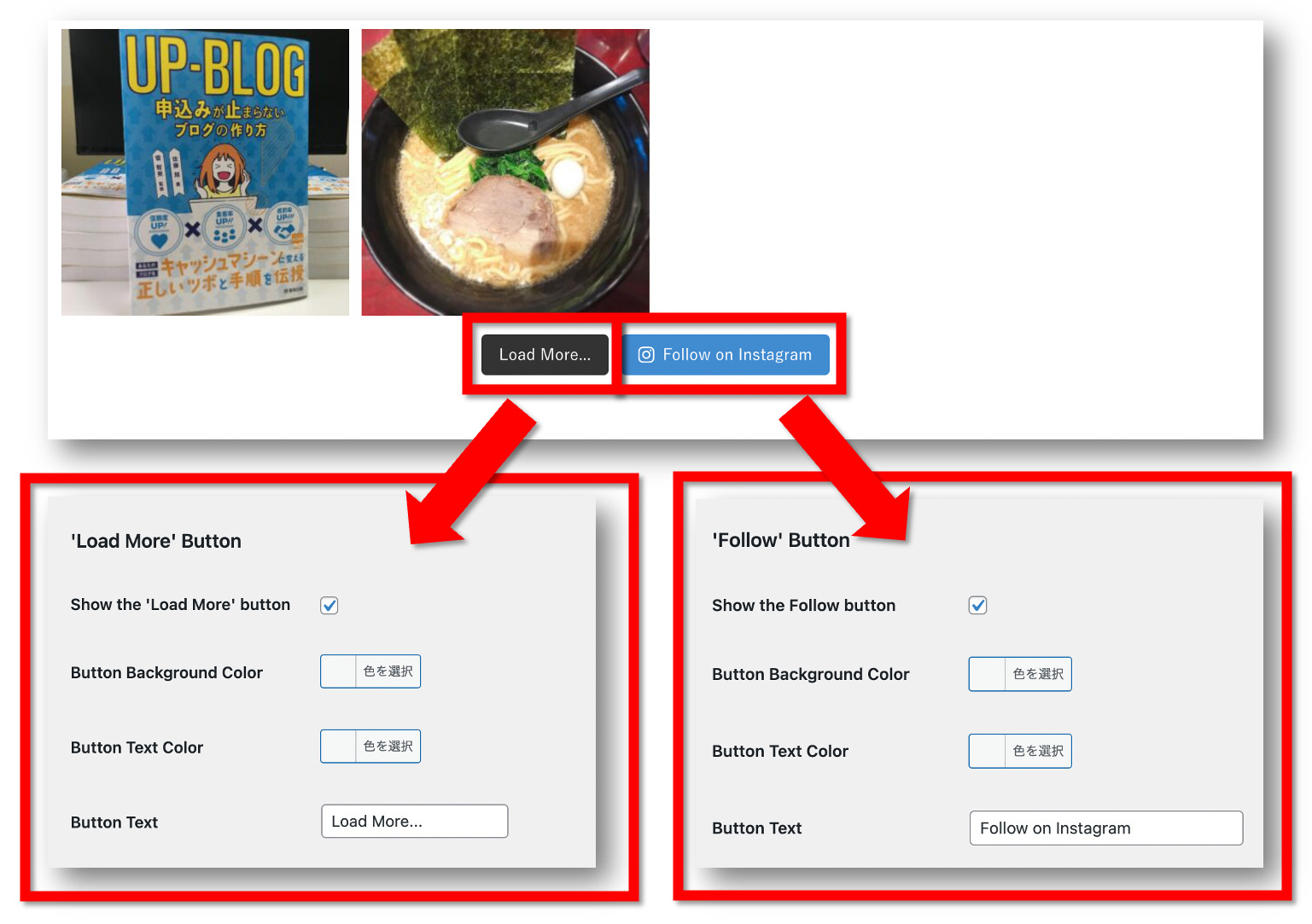
Instagramフィードの一番下に下図のように表示されるボタンをそれぞれ設定する場所です。

それぞれ図のように対応しています。
【Load More button】は更に投稿を表示させるボタン。
【Follow Button】は、Instagramのアカウントを表示させ、フォローを促すボタンです。
それぞれチェックを入れると表示させ、淳にボタンの背景色、ボタンテキストの色、ボタンテキストとなります。
ボタンを表示させる際は、日本語表記に直してあげると良いでしょう。
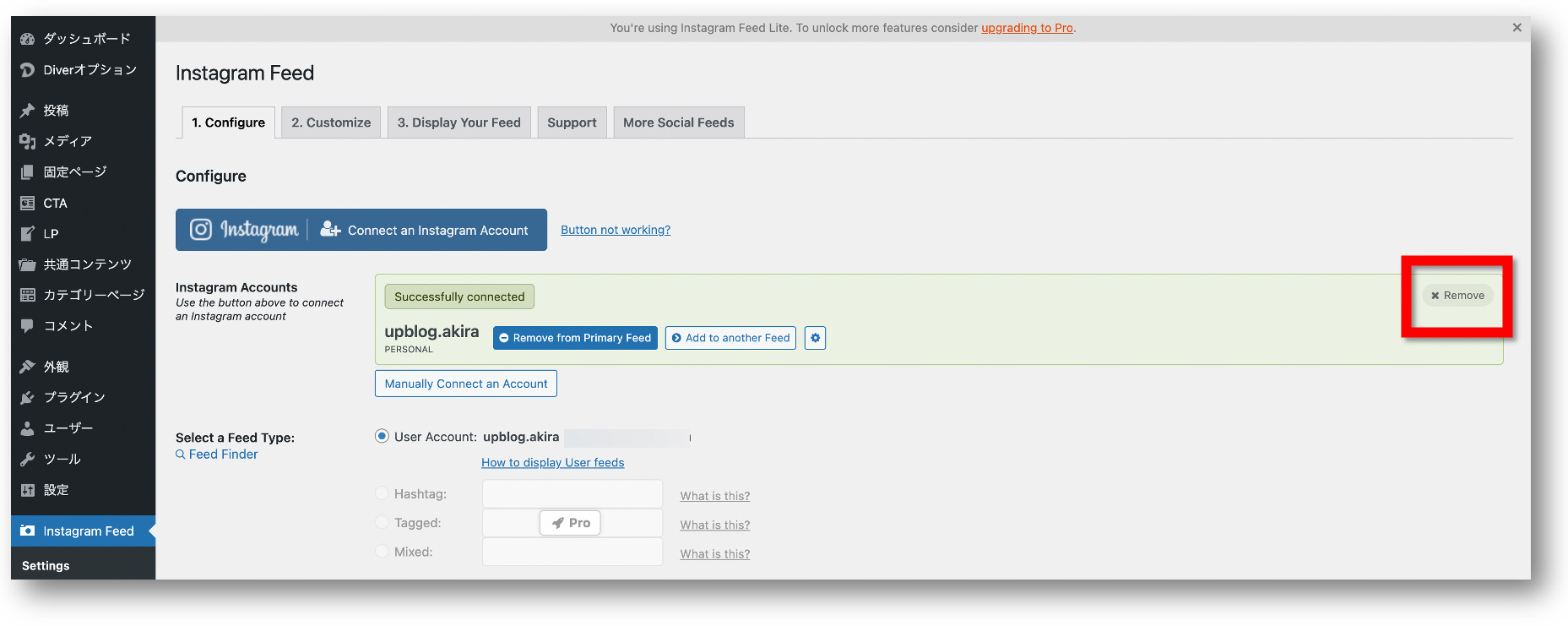
アカウントを解除する方法
最後にアカウントを解除する方法です。
主には別のアカウントの切り替えたい時に使います。

設定画面は、WordPressの左側メニューにある【Instagram Feed】→【Settings】をクリックし、図のように、【Remove】をクリックすることで解除できます。
以上がWordPressにInstagramフィードを埋め込むプラグイン「Smash Balloon Instagram Feed」の使い方の解説でした!
ブログをやられているのであれば、お使いのSNSの表示もさせ、双方行き来できるように。
そして存在や活動などをを知って貰える機会を増やしてみましょう!
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。