この記事では、FacebookやTwitterといったSNSをJetpackプラグインを使い、ブログ投稿と連携させる手順とそのメリットを紹介します。連携することで、手間を省き、効率的に情報を拡散しましょう!
こんにちは!Unlimited Potetial代表の佐藤旭です。
ブログ記事を公開したら「をより沢山の人に読んでほしい!」と思いますよね。そんな時にすぐできることとして、SNSでシェアするという方法があります。
ブログは記事を公開しただけでは中々アクセスを集めることができませんが、SNSに露出することで、興味を持ってくれたり、場合によってはシェア・拡散してもらえる可能性が出てきます。
やること事態にコストがかかりませんので、せっかくならやっちゃいましょう!
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
WordPressをSNSと連携させるメリットは?
メリットは何といっても楽な事でしょう。
通常は、SNSのタイムラインへも逐一投稿しないと更新を伝えることはできません。

意外に面倒な投稿・・・
連携させることにより、この手間を省くこともできます。
また、WordPressに予めある予約投稿機能と連携させると、自分の意図する時間に一斉に更新内容をシェアすることが可能になります。
ワードプレスどいった、独自ドメインを使うブログサイトの場合、最初はドメインが認知されていないので、アクセスが全然来ないんです。
だからこそ、ブログを立ち上げたら、SNSに露出させ、そこからアクセスを流してドメインを認知させ、強くしてゆく必要があるんです。
更にランキングサイトやサーチエンジンへのPingの設定も併せて行うと、アクセスアップを狙いやすくなりますし目に見て結果は変わってきますよ!
JetpackをSNSと連携させる方法
WordPressをSNSと連携させるためには、プラグイン『Jetpack』を使います。
とっても簡単なので、順を追って解説してゆきます!
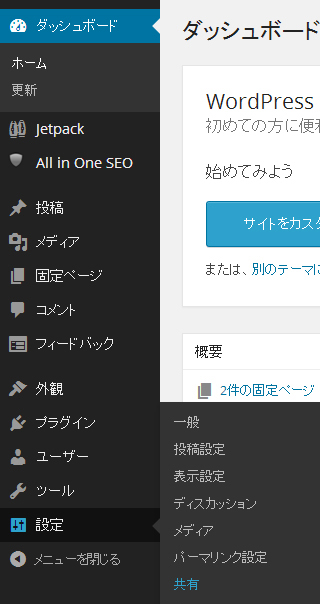
まず、【ダッシュボード】⇒【設定】⇒【共有】で連携ページをまずは開きます。

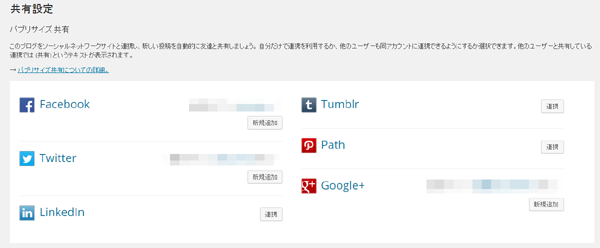
連携ページで連携させたいSNSの欄にある『連携』ボタンをクリックします。

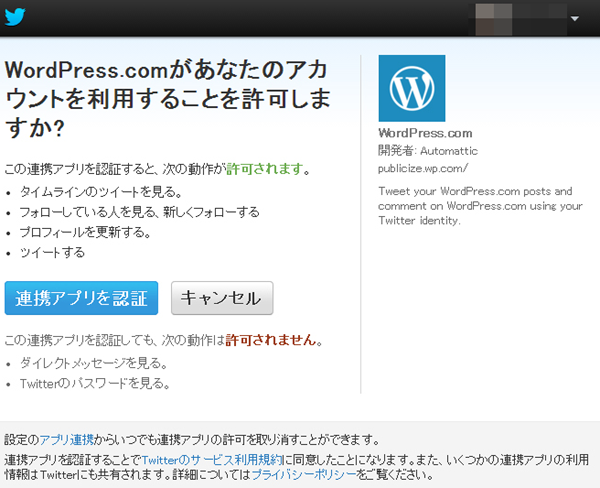
既に持っているSNSアカウントにログインし、認証をすれば完了です。

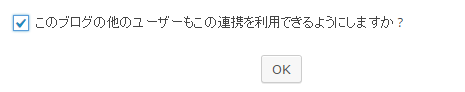
認証が完了すると、他のユーザー(の記事)をFacebookやTwitterと連携させる場合は
【このブログの他のユーザーもこの連携を利用できるようにしますか ?】にチェックを入れてから【OK】ボタンをクリックします。

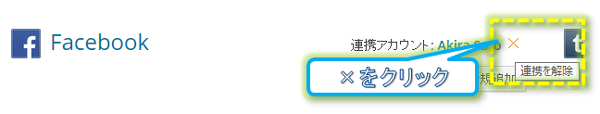
尚、連携を解除したい場合は、連携済みのアカウント名にある×ボタンをクリックしてください。

エラーコードが出て連携できない時の解決方法
たまに、【エラーコード: -32300】と言うのがエラーが表示されSNSと連携が取れない時があります。
このエラーコードの時は、サーバー側のアクセス制限を一時的に緩めてあげて下さい。
まずは、エックスサーバーのコントロールパネルにログインしてください。
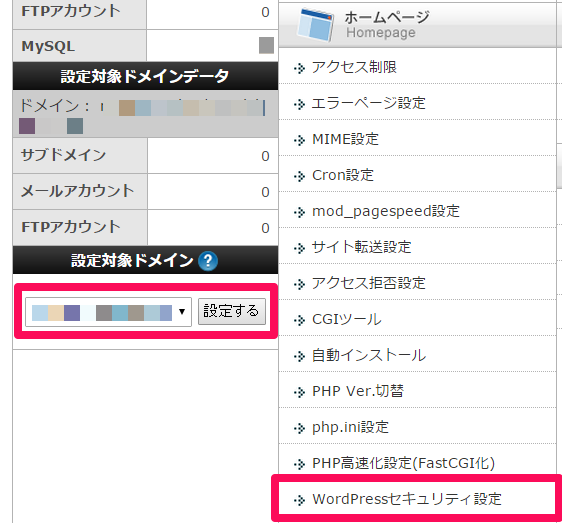
サーバーパネルで、設定したいドメインに切り替え、【ホームページ】項目の【WordPressセキュリティ設定】をクリックします。

下図の様なアクセス設定画面が表示されます。
【国外IPアクセス制限設定】タブの【XML-RPC API アクセス制限】を【OFF】にして下さい。

これで、連携が出来るはずです。連携が終わったら、またONに戻してくださいね。
最近は海外からのスパム攻撃が多いようでセキュリティーがかなり厳しくなっています。
スパムや不正アクセスには、注意が必要だって事ですね。
SNS投稿時に表示するテキストの設定方法
Jetpackの設定が完了したら記事編集画面を見てみましょう。
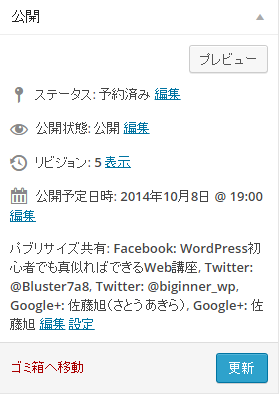
下図の様に、【パブリサイズ共有】という項目が追加されています。
タイムラインに表示するテキストはここの【編集】から変更することができます。

Facebookページのタイムラインに表示されるサムネイル画像は「アイキャッチ」に登録した画像になります。
アイキャッチに登録した画像が200ピクセル×200ピクセルより小さいと別の画像になってしまいますので、それより大きい画像を指定しましょう!
ちなみに、おすすめのサイズは、横1200ピクセル×縦630ピクセルです!

また、「抜粋」に入力したテキストも表示されます。
「パブリサイズ共有」の「Facebook」項目にチェックが入っている状態で「公開」するとFacebookページにも反映されます。
沢山に人にブログを読んでもらえるように、サクッと連携をしてしまいましょう!
SNSの拡散力は想像を超えるものがあります。
1つの投稿が、数千・・・数万と軽く行ってしまうことだってありますからこの力は活用したほうが得ですね♪

Web活用歴10年以上、Amazonランキング1位の著者が体系化。
「AIで本当に集客できるのか?」
その疑問に答えるため、3年間かけて徹底的に検証し、実証されたノウハウだけを厳選しました。
机上の空論ではない、40代個人事業主が堅実に売上を作るための「向こうから仕事が来る仕組み」。
その構築手順を、メルマガ限定で無料公開します。