この記事では、超初心者の方向けにGA4をWordPressに設定するため、測定IDもしくはGoogleタグをWordPressのテーマに組み込む手順と流れについて図解入りで解説します。
なお、ここでは『測定ID』と『Googleタグ』それぞれの組み込み方を解説しますが、どちらかができればGA4でWordPressブログのアクセス解析ができるようになります。
両方やると2重測定になってしまい、正確なデータが見れなくなってしまいます。
どちらか一方で問題ありませんのでその点だけ注意してください。
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
GA4の測定IDもしくはGoogleタグにWordPressテーマに組み込むメリットとデメリット
わかっている方は、ここを読み飛ばして大丈夫です。
まず、GA4をWordPressに設定してアクセスデータの解析ができるようにするためには以下の方法があります。
- GA4管理画面で表示される測定IDもしくはGoogleタグをWordPressテーマに組み込む。
- プラグインSite Kitを使い、連携させる。
- Googleタグマネージャーを使う。
今回は、1となります。
2はWordPress利用者限定ですが、テーマが切り替わっても再設定が不要なので僕はおすすめしています。
3は一番難易度が高いため、細かくアクセス解析をしたり、広告運用をする場合は検討してください。
なお、2に関しては以下の記事で解説してあります。
→超初心者向けGA4をWordPressにプラグインを使って設定する全手順と方法
テーマに設定をするメリットとデメリット
メリット:
- テーマの方で用意されている箇所にペーストするだけで簡単に設定ができる。
- プラグインを使わないため、表示速度などサイトパフォーマンスに影響を与えない。
デメリット:
- テーマに設定をするため、テーマを変更した際は再度同じことをする必要がある。
- 測定IDもしくはGoogleタグの記述を間違うと測定ができない。
(ただし、コピペすれば回避できます)
GA4の測定IDもしくはGoogleタグをWordPressテーマに設定する手順
ここからは、GA4の測定IDもしくはGoogleタグをWordPressテーマに設定する手順について解説してゆきます。
大まかな流れは以下のとおりです。
- GA4にプロパティを作成し、測定IDもしくはGoogleタグを取得する。
- WordPressテーマに設定をする。
なお、今回解説をするのに使っているWordPressのテーマは『Diver』です。
このブログで現在使用していて、カスタム性も抜群で僕が一番おすすめするテーマです。
テーマの変更を検討している方は、ぜひ詳細を御覧ください。
→WordPressテーマ『DIVER』の詳細ページはこちら。
GA4にプロパティを作成し、測定IDもしくはGoogleタグを取得するまでの流れ
まずは、Google アナリティクスにログインをしましょう。
→Google Analyticsへのアクセス・ログインリンクはこちら

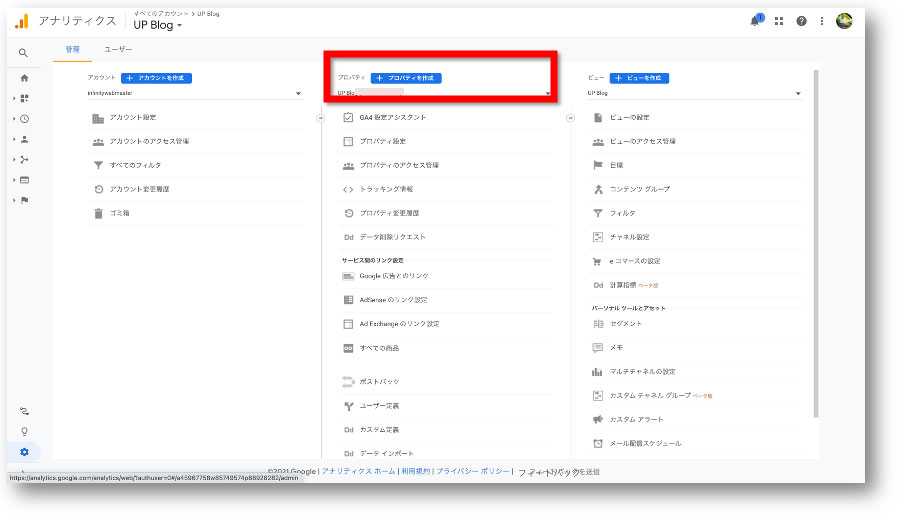
次に、画面左下にある『設定』をクリックし、『プロパティを作成』をクリックしましょう。

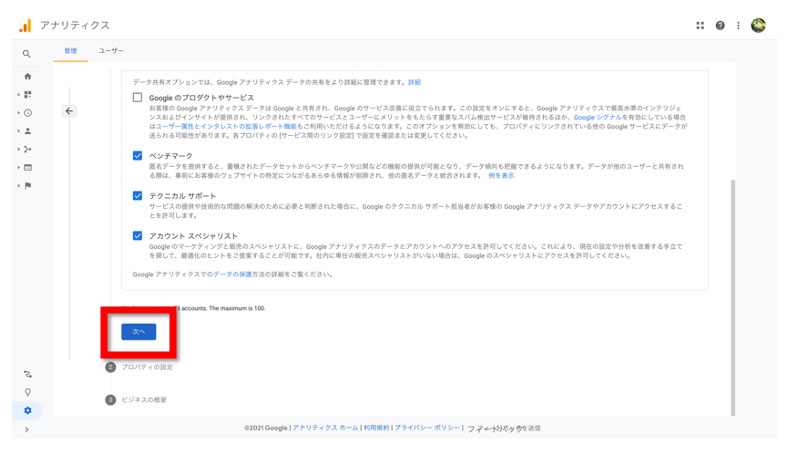
表示される画面でどんな使い方をしたいのかなど確認画面が表示されます。
必要なものにチェックを入れ、『次へ』をクリックしましょう。

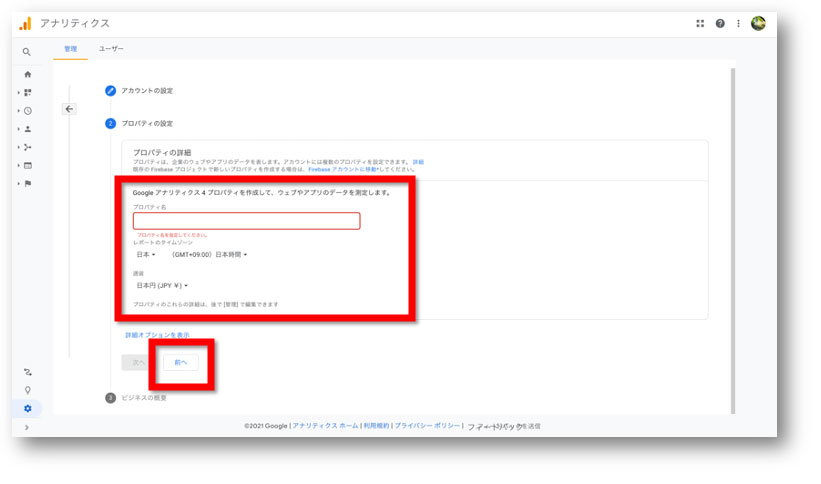
次に『プロパティの設定』を行います。
『プロパティ名』にはあなたの事業者名などを入れると良いです。
タイムゾーンと通貨は、日本と円にして『次へ』をクリックしましょう。

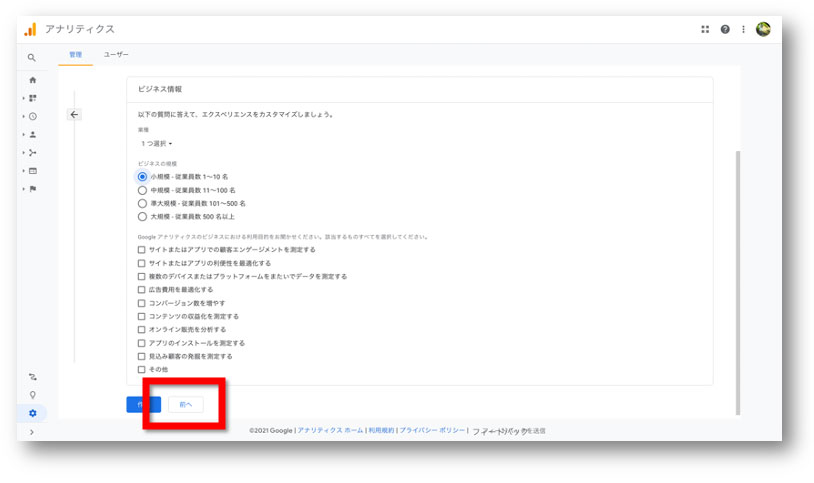
続いて、『ビジネス情報』画面が表示されます。
あなたの事業規模とGA4を使う目的をクリックして選択し、『次へ』をクリックしましょう。

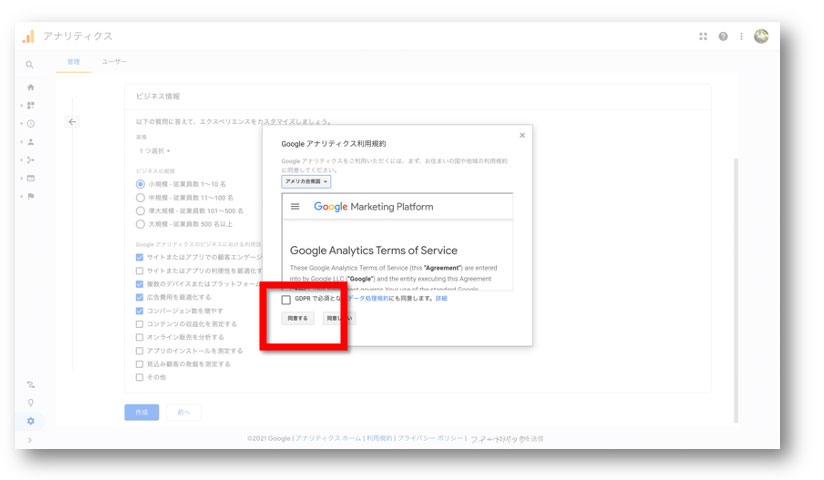
次に、利用規約画面が表示されます。
しっかりと確認し、同意できる場合はチェックを入れて『同意する』ボタンをクリックしましょう。

次の画面では、データストリーム設定を行います。
今回はWordPressブログなので、『ウェブ』をクリックしましょう。

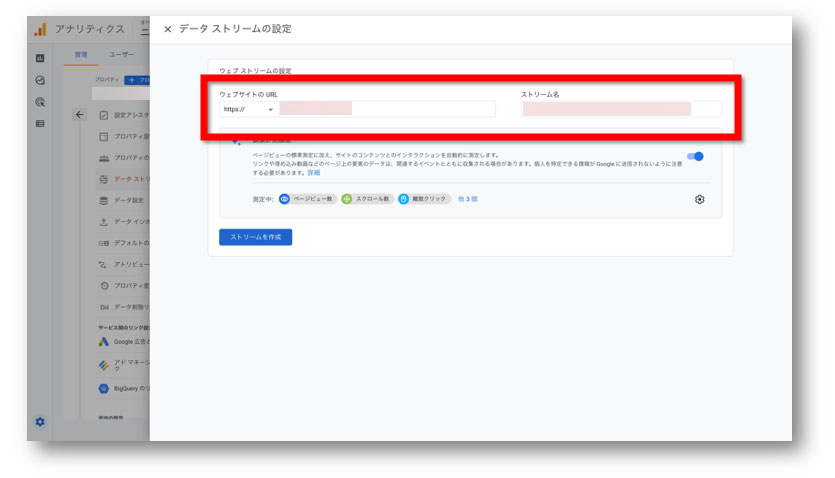
次の表示される画面では、『ウェブサイトのURL』には今回設定をしたいWordPressブログのURLを。
※『https://』を抜いたURL・・・例えばこのブログの場合『up-blog.com/』となります。
ストリーム名は、WordPressブログのタイトルを入れると管理するときにわかりやすいです。
ここまでできたら、『ストリームを作成』ボタンをクリックしましょう。
そうすると『データストリームの詳細画面』が表示されます。
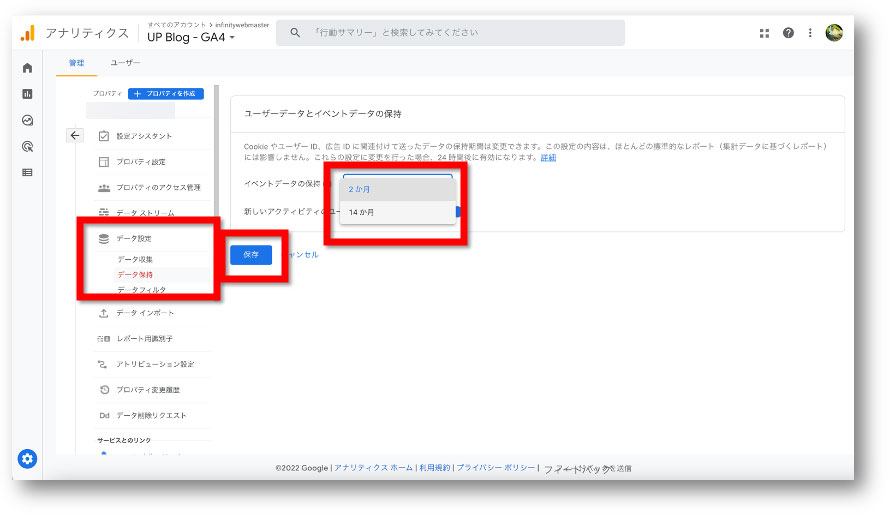
【重要】ユーザーデータとイベントデータの保持から期限の変更をする

『プロパティ』列にある『データ設定』→『データ保持』の順にクリックします。
そうすると、このような画面が表示されますので、『イベントのデータ保持』を2ヶ月から14ヶ月に変更して『保存』ボタンをクリックしましょう。
測定IDの取得
ここからは、『測定ID』と『Googleタグ』それぞれの取得方法について解説します。

測定IDを取得する場合は、『データストリームの詳細』画面内の赤枠で囲った『測定ID』を使いますので、コピーしておきましょう。
測定IDを使う場合は、次の『WordPressテーマに設定をするまでの流れ』に進んでください。
Googleタグの取得

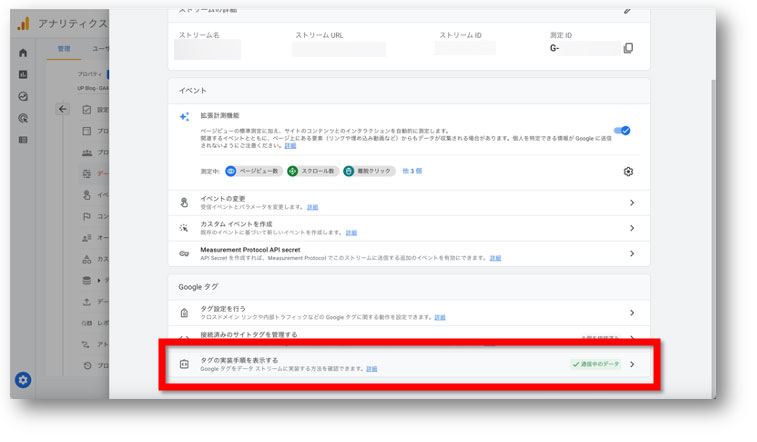
Googleタグを取得したい場合は、同じく『データストリームの詳細』画面下の方にある『タグの実装手順を表示する』をクリックしましょう。

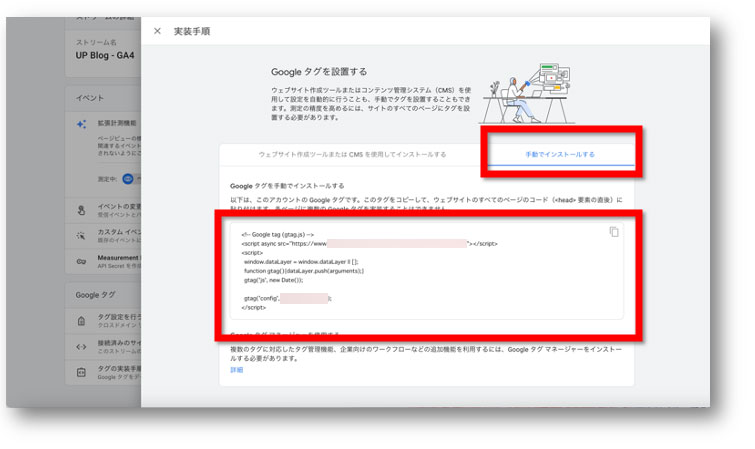
次に『実装手順』画面が表示さますので、図のように『手動でインストールする』をクリックします。
そうすると、『Googleタグを手動でインストールする』と記載されたブロックが表示され、そこにGoogleタグが表示されます。
ここで表示される情報を使いますので、もれずにコピーしておきましょう。
WordPressテーマに設定をするまでの流れ
ここからは、ここまでの手順で取得した『測定ID』もしくは『Googleタグ』をWordPressのテーマに組み込むまでの手順について解説します。
なお、ここで解説をするテーマはこのブログで使用している『Diver』の場合となります。
テーマの変更を検討している方は、ぜひ詳細を御覧ください。
→WordPressテーマ『DIVER』の詳細ページはこちら。
※テーマごとに設定する場所が異なります。
詳しくはテーマの公式サイトやお問い合わせで確認をしてください。
※僕に問い合わせをしても回答できませんのでご注意ください。
測定IDを組み込む場合
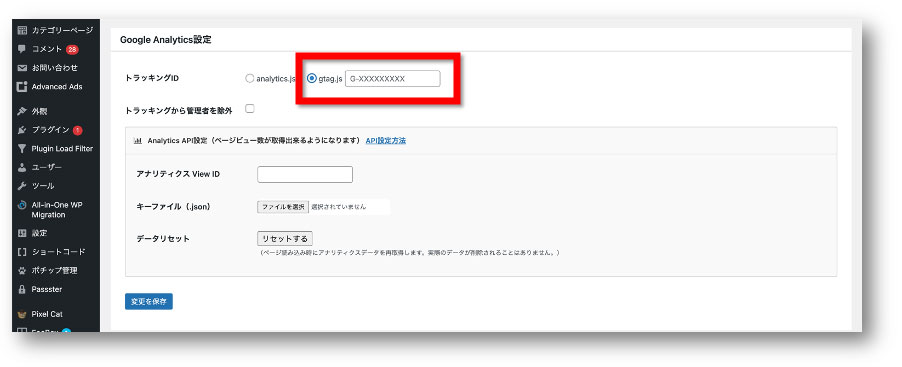
測定ID(G-から始まる文字列)を組み込む場所は、WordPress管理画面左側メニュー『Diverオプション』→『基本設定』ページ内に『Google Analytics設定』があるので、そこにペーストします。

ペーストが終わったら『変更を保存』をクリックして完了です!
注意点
『analytics.js』ではなく、『gtag.js』です。
上の図を参考に場所を間違えないようにしてください。
Googleタグを組み込む場合
Diverの場合:
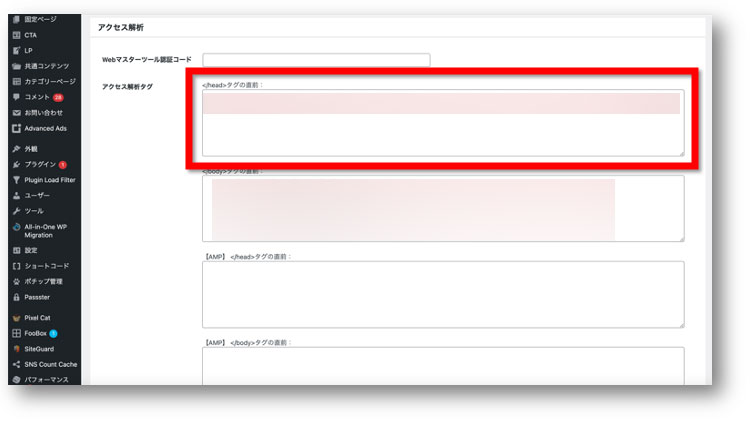
Googleタグを組み込む場合、組み込む場所は、WordPress管理画面左側メニュー『Diverオプション』→『基本設定』ページ内に『アクセス解析』があるので、そこの『</head>タグの直前:』の欄にペーストします。

全テーマ共通:(難易度高で非推奨)
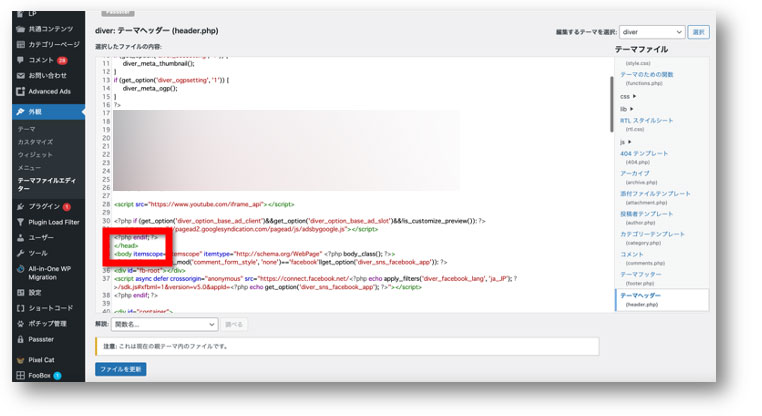
テーマのヘッダーに直接Googleタグを組み込む場合は、『外観』→『テーマファイルエディタ』を開き、テーマヘッダー内の</head>直前にペーストを行います。

注意点
テーマヘッダーに直接組み込む方法は、専門知識がないとテーマそのものを壊し、WordPressブログが表示されなくなる恐れがあります。
やり方の一つとして紹介していますが、10年WordPressを教えている身として一番オススメしません。
まとめ
以上が、超初心者の方向けにGA4をWordPressに設定するため、測定IDもしくはGoogleタグをWordPressのテーマに組み込む手順と流れについてでした。
慣れている方であればそんなに難しい方法ではありませんが、「自分では無理そうだ・・・」と思われた方は、別の記事で紹介している『Site Kitプラグインを使う』。もしくは依頼をしてください。
→超初心者向けGA4をWordPressにプラグインを使って設定する全手順と方法
依頼できるところがわからない場合、有料ですが僕が代行設定します。
WordPressでサイト制作をこれまで行ってきているので、代行先を探している方は、お問い合わせページからお気兼ねなくご依頼・ご相談ください。
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。