ブログ運営において、カラム数の選択は見た目と機能性に大きく影響します。この記事では、2カラムと3カラムの特徴、メリット、デメリットを解説し、どのように選ぶべきかを注意点を交え解説します。
ブログのカラム数を選ぶ際には、ブログの目的や読者のニーズを考慮することが重要です。また、スマートフォンユーザーの利便性も忘れずに、最適なカラム数を選択しましょう。この記事を参考に、あなたのブログに最適なカラム数を見つけてください。
なお、ブログで集客をしたい方に向けて以下の記事で詳しく解説していますので、ぜひ併せてご活用ください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
ブログのカラムとは、縦の列の数です。
ブログのカラムというのは、ブログレイアウトの縦の列数のことです。
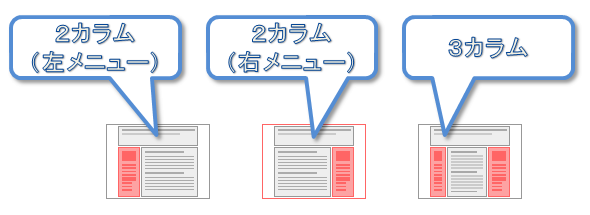
基本的には以下の3種類になります。

- 2カラム(左メニュー) :左側にサイドメニュー、右側にコンテンツ
- 2カラム(右メニュー) :右側にサイドメニュー、左側にコンテンツ
- 3カラム :右と左にサイドメニュー、中央にコンテンツ
ちなみにこのブログだと、2カラム(右メニュー)になりますね。
2カラムの特徴とおすすめ配置場所
2カラムの特徴は見栄えがよく「スッキリ」して見えることです。
デメリットは、情報量が多いサイトの場合、サイドメニューが長くなってしまうこと。
スクロールしていつまでもサイドメニューが続くのであれば、「3カラム」にしたほうが情報を探しやすくなります。
2カラムの場合、メニューは右側と左側 どちらがオススメ?
人間の視線は右側に行きやすいので、注目させたいほうを右側に配置すると効果的です。
サイドメニューに注目を集めたいのであれば右側にサイドメニューを配置。
コンテンツをしっかり見てもらいたいのであれば右側にサイドメニューを配置しましょう。
ちなみに2カラムで多くみられるスタイルは、右側にサイドメニューを配置する形です。
コンテンツの内容が気に入ってもらえれば、読者はブログのファン(常連客)になる可能性が高まります。
そのためコンテンツに注目を集めさせる2カラム(右メニュー)は、ファン獲得に適した配置だと言えます。
3カラムの特徴
3カラムは情報量の多いサイトに有効です。
ページをあまりスクロールさせなくても、読者に情報を見つけてもらう事ができます。
また、情報を詰め込むことができるため広告が配置しやすいというメリットがあります。
デメリットは、2カラムに比べると見た目がゴチャゴチャしてしまうこと。
その為、文字の大きさやメニューの幅の長さなど窮屈に感じさせない配慮が必要になります。
情報量が少ない状態で「3カラム」にすると、サイドメニューが短く寂しい感じになってしまいます。
注意点 スマホからの見やすさも忘れない事!
ブログを更新、操作するときはPCからになるので忘れがちですが…
スマホからの見やすさも必ずチェックしてください。
今サイトによっては80%以上がスマホからのアクセスと言うケースも少なくありません。
カラムはPCから見ると列に並びますが、スマホから見ると縦に並んでしまいます。
ですので、あまりカラム数が関係ないケースもあるという事、スマホから見た時の並び方に注意する事。
この2点は覚えておいてくださいね。
ブログには結局どっちがオススメなのか?
好みの問題にもよりますが、個人的にはスッキリ見える「2カラム(右メニュー)」が好きです。
情報量が増えても「2カラム」を続ける場合は、不必要な情報をカットして、メニューを無駄に長くさせないように心がけましょう。
まとめ
ブログのカラム数は、ブログの見た目や使い勝手に大きく影響します。この記事では、ブログのカラム数をどのように選ぶべきか、そのメリットとデメリットを解説しました。カラム数の選択は、ブログの情報量や目的によって異なり、2カラムと3カラムでは以下の違いがと特徴あります。
- 2カラムは見た目がスッキリし、コンテンツに注目が集まりやすい。
- 3カラムは情報量が多いサイトに適しており、多くの情報を効率的に表示できる。
以上のことから、カラム数の選択は、ブログの内容や目的、読者の利便性を考慮して行うべきです。
ブログのカラム数を選ぶ際には、ブログの目的や読者のニーズを考慮することが重要です。また、スマートフォンユーザーの利便性も忘れずに、最適なカラム数を選択しましょう。この記事を参考に、あなたのブログに最適なカラム数を見つけてください。
\無料なので併せてどうぞ/

「Webの集客力・販売力をUPしたい!」という方の為、無料メール会員様限定で生成AI活用やデジタルマーケティングを使った集客・販売力UPするための最新情報をお届けしています。
今なら、無料メール会員登録で「集客・販売ページで使えるLP生成AIプロンプト」(PDF+動画)を無料でプレゼント!
ご登録後、即あなたのメールボックスに届きますので、ぜひ活用してください!
なお、メール会員のご登録は無料。いつでも解除可能ですのでご安心ください。