この記事では、WordPressブログにおけるアイキャッチ画像の最適なサイズと設定方法について解説します。
ブログを運営していて、「アイキャッチ画像のサイズが合わない」「表示がずれてしまう」と悩んでいませんか?
そんな方はこの記事を読むことで、その悩みを解決できます。なぜなら、この記事では最適な画像サイズや比率、具体的な設定手順、そしてSEO効果を高めるための画像圧縮方法まで詳細に解説しているからです。
さらに、各プラットフォーム(Twitter、Googleなど)での表示方法や、WordPressでの画像設定手順を初心者にもわかりやすく紹介します。
これにより、あなたのブログはより魅力的になり、ユーザーのクリック率やSEO効果も向上するでしょう。
読むことで、ブログの見栄えが良くなり、ユーザーの関心を引くことができるようになるので、ぜひ最後までお読みください。
なお、ブログ集客の全体像については以下の記事でどこよりも詳しく解説していますので、ぜひ併せてお読みください!
→ブログの集客方法を歴10年のプロが徹底解説!成功へのステップとコツはこれだ!
Unlimited Potential代表 佐藤旭
ブログ・Webメディア集客の専門家 / 書籍「UP-BLOG」著者(厚有出版)
広告収益のみを狙う「ブロガー型メディア」ではなく、同一ブログ上にて物販・コンテンツ販売・自社オンラインサロン販売・自社コンサルティングサービス販売を多面展開する「集客用資産メディア」の構築を個人・法人クライアントに指導するこの道10年の専門家。
この記事の目次
アイキャッチ画像の重要性と最適なサイズ

このセクションでは、アイキャッチ画像の重要性と最適なサイズについて解説します。
アイキャッチ画像とは、簡単に言うと、ブログ記事やページの目を引くための画像です。では、アイキャッチ画像の重要性と最適なサイズはどのようなものでしょうか?
そこで、このセクションでは、以下について順に解説してゆきます。
- アイキャッチ画像とは?その役割と重要性
- 推奨される画像サイズと比率
読むことで、アイキャッチ画像の重要性と最適なサイズについて深く理解できるでしょう。ブログの品質を向上させるためにも、ぜひお読みください。
アイキャッチ画像とは?その役割と重要性
アイキャッチ画像とは、先にも述べた通りブログやウェブサイトの記事の冒頭に配置される画像で、読者の目を引きつけ、記事内容を視覚的に伝える重要な役割を持っています。
アイキャッチ画像が適切であると、読者の興味を引き、記事を読み進める動機付けとなります。特にSNSや検索エンジンのサムネイルとして表示される際に、クリック率を向上させる効果があります。
アイキャッチ画像の重要性は、以下の点にあります。
- 読者の目を引く: 魅力的な画像が読者の注意を引き、記事に興味を持たせます。
- 視覚的に情報を伝える: 画像が記事のテーマや内容を瞬時に伝え、読者の理解を助けます。
- SEO効果の向上: 適切に最適化された画像は、ページの読み込み速度を改善し、検索エンジンの評価を高めます。
- SNSでのシェア促進: 高品質なアイキャッチ画像は、SNSでのシェア時に目立ち、クリックやシェア率を向上させます。
このように、アイキャッチ画像はブログやウェブサイトの成功に欠かせない要素です。適切な画像を選び、効果的に配置することで、読者の関心を引き、記事の内容を効果的に伝えることができます。
推奨される画像サイズと比率

アイキャッチ画像の推奨されるサイズと比率は、ブログやウェブサイトの視認性とSEO効果を最大限に高めるために重要です。具体的には、1200×630ピクセル(1.91:1)や1200×675ピクセル(16:9)といったサイズが推奨されています。
1200×630ピクセルの比率は、特にFacebookやTwitterといったSNSでの表示に最適です。このサイズであれば、プラットフォーム上で画像がトリミング(一部切り取られて表示されなくなる事)されることなく表示され、視覚的に魅力的なまま読者の目を引きます。
また、1200×675ピクセルの比率は、Google Discoverやブログ記事内での表示に適しています。このサイズは、検索エンジンが推奨するアスペクト比(縦横比)を満たしており、SEO効果を高める要素となります。
画像サイズが適切でないと、表示が崩れたり、読み込み時間が長くなったりすることがあります。これが原因でユーザーエクスペリエンス(UX)が低下し、結果としてSEOにも悪影響を及ぼします。
適切な画像サイズを選ぶことで、ページの読み込み速度を向上させ、ユーザーの離脱を防ぐことができます。
適切なアイキャッチ画像サイズと比率を選ぶことは、ブログの成功に不可欠です。推奨されるサイズと比率を守ることで、視認性とSEO効果を高め、読者の関心を引き付けることができます。
ブログやウェブサイトの品質向上のためにも、適切な画像サイズを使用することを心がけましょう。
画像の最適化とSEOへの影響

次に、このセクションでは画像の最適化とSEOへの影響について解説します。
画像の最適化とは、簡単に言うと、画像のサイズや形式を調整し、Webページの読み込み速度やSEO(検索エンジン最適化)に良い影響を与えるための手法です。
ここまででアイキャッチ画像の重要性と最適なサイズについて解説してきましたが、画像の最適化とSEOへの影響はどのようなものでしょうか?
画像の最適化とSEOへの影響を理解するために、このセクションでは、以下について順に解説してゆきます。
- 画像サイズの最適化が必要な理由
- 推奨されるファイル形式
- 画像圧縮と最適化ツールの紹介
読むことで、画像の最適化がSEOにどのように影響するかを深く理解でき、ブログのパフォーマンスを向上させるための具体的な方法がわかるでしょう。ブログのSEO効果を高め、さらなるアクセスアップを狙うためにも、ぜひお読みください。
画像サイズの最適化が必要な理由はSEOに影響するから
画像サイズの最適化は、ブログやウェブサイトのパフォーマンス向上に欠かせません。最適化された画像は、ページの読み込み速度を速くし、SEO効果を高めます。ページの読み込み速度が遅いと、ユーザーはページを離れてしまうことが多く、SEO評価も低下します。
具体的に、画像サイズが大きすぎると、ページの読み込みに時間がかかります。Googleの調査によると、読み込み速度が3秒以上かかると、53%のユーザーがページを離れると言われています。これにより、サイトのバウンス率(直帰率)が上がり、SEO評価が下がります。
また、画像の最適化はファイルサイズを小さくするだけでなく、適切な形式を選ぶことも重要です。例えば、Googleの推奨するWebP形式はJPEGやPNGに比べて圧縮率が高く、画質を保ちながらファイルサイズを小さくできます。これにより、ページの読み込み速度がさらに向上します。
画像サイズの最適化は、ページの読み込み速度を改善し、ユーザーエクスペリエンスを向上させるために必要です。最適化された画像を使用することで、SEO評価が高まり、検索エンジンの結果ページ(SERP)での順位も向上します。適切な画像サイズと形式を選び、ページのパフォーマンスを最大限に引き出しましょう。
推奨されるファイル形式(JPG、PNG、WebP)
推奨されるファイル形式を選ぶことは、画像の最適化において非常に重要です。特に、JPG、PNG、WebPのそれぞれの特徴を理解し、適切に使い分けることが求められます。
まず、JPG(JPEG)は、写真や複雑な画像に適しています。高い圧縮率が特徴で、ファイルサイズを小さくできるため、読み込み速度の改善に役立ちます。しかし、圧縮率が高すぎると画質が劣化するため、適度なバランスを保つことが重要です。
次に、PNGは、背景などの透過が必要な画像やロゴに適しています。圧縮率はJPGよりも低いですが、画質が非常に高く、細部まで鮮明に表示されます。透明な背景が必要な場合や、品質を重視する場合に最適です。
最後に、WebPは、Googleが開発した次世代の画像形式で、JPGとPNGの両方の利点を兼ね備えています。高い圧縮率と高品質を両立でき、ファイルサイズを大幅に削減できます。WebPを使用することで、ページの読み込み速度をさらに向上させ、SEO効果を高めることができます。
適切なファイル形式を選ぶことで、画像の最適化を効果的に行い、ページのパフォーマンスを向上させることができます。
JPG、PNG、WebPの特性を理解し、用途に応じて使い分けることが、最適な画像表示とSEO効果の向上につながります。ブログやウェブサイトの品質を高めるために、これらのファイル形式を正しく選択しましょう。
画像圧縮と最適化ツールの紹介
画像圧縮と最適化ツールを使用することで、画像のファイルサイズを小さくし、ページの読み込み速度を向上させることができます。
特に、SquooshやTinyPNGなどのツールは、簡単に使用できるため、初心者にもおすすめです。
まず、SquooshはGoogleが提供する無料のオンラインツールで、高度な画像圧縮と最適化機能を備えています。Squooshを使うと、画像をブラウザにドラッグ&ドロップするだけで圧縮が開始されます。
JPEG、PNG、WebPなど、さまざまな形式に対応しており、品質を確認しながら圧縮率を調整できます。さらに、リアルタイムで圧縮前後の画像を比較できるため、最適なバランスを見つけやすいです。

次に、TinyPNGは、PNGおよびJPEG画像を効率的に圧縮するためのオンラインツールです。こちらも画像をドラッグ&ドロップするだけで簡単に圧縮できます。
TinyPNGは、画像の画質を保ちながらファイルサイズを大幅に削減できる点が特徴です。さらに、プラグインとしてWordPressにも対応しており、サイト内の画像を自動的に圧縮することが可能です。
これらのツールを使用することで、画像の圧縮と最適化が簡単に行えます。ページの読み込み速度を向上させ、SEO効果を高めるためには、画像のファイルサイズを小さくすることが重要です。
SquooshやTinyPNGを活用し、ブログやウェブサイトの表示速度を向上させ、パフォーマンスを最大限に引き出しましょう。
SNSなど各プラットフォームでの表示と設定のポイント

次に、このセクションでは各プラットフォームでの表示と設定のポイントについて解説します。
ここまでで画像の最適化とSEOへの影響について解説してきましたが、SNSなど各プラットフォームでの表示と設定のポイントはどのようなものでしょうか?
各プラットフォームでの表示と設定のポイントを理解するために、このセクションでは、以下について順に解説してゆきます。
- SNSでのアイキャッチ画像の表示方法
- OGP設定の重要性
- Google Discoverの対応方法
読むことで、各プラットフォーム(Twitter、Facebook、Googleなど)でアイキャッチ画像を最適に表示させるための具体的な方法が理解できるでしょう。
ブログの視認性を向上させ、ユーザーのクリック率を高めるためにも、ぜひお読みください。
SNSでのアイキャッチ画像の表示方法
SNSでのアイキャッチ画像の最適な表示方法を理解することは、読者の関心を引き付け、クリック率を高めるために重要です。
ただし、Twitter、Facebook、Instagramなどの主要なSNSでは、それぞれ推奨される画像サイズと比率が異なるため、注意が必要です。
まず、Twitterの場合、最適な画像サイズは1200×675ピクセル(16:9)です。このサイズは、タイムラインで画像がトリミングされることなく、完全に表示されます。また、画像がクリックされる可能性が高まるため、目を引くビジュアルを使用することが推奨されます。
次に、Facebookでは、1200×630ピクセル(1.91:1)の画像サイズが推奨されています。この比率は、フィードでの表示に最適化されており、広告や投稿に使用する場合も適しています。Facebookでは、リンクシェア時に画像が正しく表示されるよう、OGP(Open Graph Protocol)の設定を行うことも重要です。
Instagramでは、正方形の画像が一般的ですが、1080×1080ピクセルのサイズが推奨されています。また、ストーリー用には1080×1920ピクセル(9:16)の縦長画像が適しています。Instagramはビジュアル重視のプラットフォームであるため、高品質な画像を使用し、視覚的なインパクトを最大限に活用しましょう。
これらのSNSごとに適切な画像サイズと比率を理解し、正しく設定することで、アイキャッチ画像の効果を最大限に引き出せます。
各プラットフォームに最適な表示方法を取り入れ、読者の関心を引き付け、エンゲージメント(反応率)を高めましょう。
OGP設定は重要なので、必ず設定しましょう!
OGP(Open Graph Protocol)の設定は、ブログやウェブサイトのコンテンツをSNSでシェアする際に非常に重要です。
OGPを正しく設定することで、SNS上での表示が最適化され、ユーザーのクリック率を向上させることができます。
まず、OGPとは、SNSでシェアされるコンテンツのタイトル、説明、画像などのメタデータを指定するためのプロトコルです。
※プロトコルとは、コンピュータや機械同士が、情報を正しく送受信するために、決めておくべきルールのことです。
例えば、FacebookやTwitterで記事がシェアされる際に、OGPが正しく設定されていると、指定したアイキャッチ画像やタイトルが適切に表示されます。これにより、視覚的に魅力的な表示が可能となり、ユーザーの関心を引きやすくなります。
具体的な設定方法としては、WordPressでは「Yoast SEO」などのプラグインを使用するのが一般的です。このプラグインを使用すると、各投稿やページのOGP設定を簡単に行うことができます。
設定項目には、タイトル、説明、画像URLなどが含まれます。これらの情報を入力することで、SNSでシェアされた際にどのように表示されるかをコントロールできます。
また、この他にWordPressで使用するテーマに設定箇所があらかじめ備わっていることもありますので、確認をしてみましょう。
OGP設定の重要性は、視覚的な魅力だけでなく、SEOにも影響を与える点にあります。
正しいメタデータが設定されていると、検索エンジンやSNSアルゴリズムがコンテンツを適切に評価しやすくなります。結果として、検索結果やフィードでの表示順位が向上し、トラフィックの増加が期待できます。
適切なOGP設定を行うことで、SNSでのシェア時にコンテンツの魅力を最大限に引き出し、ユーザーのエンゲージメントを高めることができます。
ブログやウェブサイトの成長を促進するためにも、OGP設定の重要性を理解し、しっかりと設定を行いましょう。
Google Discoverの対応方法
Google Discoverに対応するためには、適切な画像サイズと設定方法を理解することが重要です。
Google Discoverは、ユーザーに関連性の高いコンテンツを自動的に表示する機能で、視覚的に魅力的な画像があるコンテンツが好まれます。
まず、Googleが推奨する画像サイズは1200ピクセル以上の幅です。このサイズを守ることで、Discoverに表示される際に高品質なビジュアルが確保されます。
また、16:9のアスペクト比(縦横比)を維持することが推奨されています。この比率は、視覚的に最も効果的で、さまざまなデバイスでの表示にも適しています。
次に、適切な画像形式を使用することが重要です。WebP形式は、ファイルサイズを小さく保ちながら高品質な画像を提供できるため、Googleにとって好ましい選択です。
また、画像の圧縮を行い、ページの読み込み速度を最適化することも必要です。これにより、ユーザーエクスペリエンスが向上し、SEO効果も期待できます。
設定方法としては、WordPressを使用している場合、「Yoast SEO」などのプラグインを活用することで、簡単に適切なメタデータを追加できます。
これにより、Google Discoverがあなたのコンテンツを適切に認識し、表示する可能性が高まります。特に、タイトルタグや説明文も最適化し、コンテンツの関連性を高めることが重要です。
Google Discoverに対応するためには、適切な画像サイズ、形式、メタデータの設定が不可欠です。これらの要素を正しく設定することで、Discoverに表示される可能性が高まり、トラフィックの増加が期待できます。
ブログやウェブサイトの成長を促進するために、これらのポイントを押さえ、効果的な対応を行いましょう。
アイキャッチ画像の作成とデザインのコツ

次に、このセクションではアイキャッチ画像の作成とデザインのコツについて解説します。
ここまでで各プラットフォームでの表示と設定のポイントについて解説してきましたが、アイキャッチ画像の作成とデザインのコツはどのようなものでしょうか?
アイキャッチ画像の作成とデザインのコツを理解するために、このセクションでは、以下について順に解説してゆきます。
- トリミングを考慮したデザイン
- 視認性を高める文字の配置
- 高品質な画像の選び方
読むことで、アイキャッチ画像を効果的に作成し、デザインの質を向上させるための具体的な方法が理解できるでしょう。
ブログのビジュアル効果を最大限に活用し、ユーザーの関心を引き付けるためにも、ぜひお読みください。
トリミングを考慮したデザイン
アイキャッチ画像を作成する際には、トリミングを考慮したデザインが非常に重要です。特に、重要な情報は中央に配置することが推奨されています。
なぜなら、中央に重要な情報を配置することで、画像がさまざまなデバイスやプラットフォームで表示される際にトリミングされても、重要な情報が確実に表示されるようになるからです。
例えば、ブログのタイトルや主要なビジュアル要素を中央に配置すると、トリミングされても最も伝えたい情報が確実に表示されます。これにより、視覚的なインパクトを効果的に引き出せます。
具体例として、旅行ブログの記事を考えてみましょう。美しい風景の写真をアイキャッチ画像として使用する場合、画像の中央に旅行先の名前やキャッチフレーズを配置します。
これにより、画像がSNSや検索エンジンで表示されたときに、読者にすぐに内容が伝わり、クリックされる可能性が高まります。
また、トリミングを考慮したデザインは、ユーザーエクスペリエンス(UX)を向上させるためにも重要です。特に、スマートフォンなどの小さな画面で表示される場合でも、重要な情報が見えやすくなるため、読者がストレスを感じることなくコンテンツにアクセスできます。
トリミングを考慮したデザインを取り入れることで、アイキャッチ画像の効果を最大限に発揮し、読者の関心を引き付けることができます。画像の中央に重要な情報を配置することを心がけ、視覚的に魅力的で効果的なアイキャッチ画像を作成しましょう。
視認性を高める文字の配置
視認性を高める文字の配置は、アイキャッチ画像の効果を最大限に引き出すために重要です。文字を読みやすくするための配置やデザインの工夫を行うことで、読者の注意を引きやすくなります。
まず、文字を画像の中央や四隅に配置することが効果的です。中央に配置する場合、視覚的な焦点となりやすく、読者の目にすぐに留まります。
一方、四隅に配置する場合は、画像全体のバランスが取りやすく、プロフェッショナルな印象を与えることができます。特に、背景が複雑な場合は、文字が埋もれないように四隅に配置するのが有効です。
また、文字の色と背景のコントラストをしっかりとつけることも重要です。明るい背景には暗い文字を、暗い背景には明るい文字を使用することで、文字が読みやすくなります。
さらに、文字に影をつけることで、背景との区別を明確にし、視認性を高めることができます。
具体例として、旅行ブログのアイキャッチ画像を考えてみましょう。美しいビーチの写真を背景に、旅行先の名前を中央に大きく配置します。文字の色は白にし、薄い影をつけることで、砂浜や海の背景に対してはっきりと表示されます。
このような配置とデザインの工夫により、読者の目を引きやすくなり、記事のクリック率が向上します。
さらに、フォントの選び方も視認性に影響します。シンプルで太めのフォントを使用することで、文字がはっきりと見えやすくなります。手書き風のフォントや装飾が多いフォントは避け、読みやすさを優先することが重要です。
視認性を高める文字の配置を工夫することで、アイキャッチ画像の効果を最大限に引き出し、読者の関心を引くことができます。これらのポイントを押さえたデザインを取り入れ、魅力的なアイキャッチ画像を作成しましょう。
高品質な画像の選び方
まず、フリー素材サイトを利用する方法があります。UnsplashやPixabay、Pexelsなどのサイトは、商用利用可能な高品質な画像を無料で提供しています。
これらのサイトでは、カテゴリーやキーワードで簡単に検索でき、さまざまな用途に適した画像が見つかります。これにより、プロフェッショナルな見た目の画像を手軽に入手できるため、ブログの視認性を高めることができます。
次に、自分で画像を撮影する場合のポイントです。まず、自然光を活用することが重要です。自然光は、画像に明るくクリアな印象を与えます。
また、撮影する対象物が背景としっかりと区別されるように、背景をシンプルに保つことも重要です。さらに、構図を工夫し、主題がしっかりと引き立つように撮影することが求められます。
例えば、旅行ブログのアイキャッチ画像を自分で撮影する場合、美しい風景や特徴的な建物を主題とし、余計な背景を排除します。
これにより、視覚的にインパクトのある画像を作成することができます。また、画像編集ソフトを使用して、明るさやコントラストを調整し、さらに魅力的に仕上げることも効果的です。
高品質な画像を選ぶことで、ブログやウェブサイトの全体的な品質が向上し、読者の関心を引きやすくなります。フリー素材サイトを活用する場合も、自分で撮影する場合も、それぞれのポイントを押さえ、質の高いアイキャッチ画像を選びましょう。
これにより、視認性が高まり、ユーザーエンゲージメントを促進することができます。
アイキャッチ画像作成で迷ったら、Canvaなどを使おう
ここまでで、アイキャッチ画像を作成する際のポイントやコツ・注意点いついて解説をしてきましたが、自分でゼロから作るのは難しいケースも多々あるでしょう。
その様な時は、CanvaやAdobe Expressなどのサービスにあらかじめ用意されているテンプレートを使うことをお勧めします。
あらかじめ用意されたテンプレートは、そのまま使うこともできますし、一部写真や文章を差し替えたりすることもできるので、とても柔軟性に富んでいる上に、どれもクオリティーが高いのがポイントです。
いずれも基本無料ですが、一部画像やテンプレートなどの機能は有料版のみで利用することができます。まずは無料で使ってみた上で、使いやすくて目的の画像が作れる様であれば有料プランを契約すると良いでしょう。
WordPressでの設定とカスタマイズ方法

次に、このセクションではWordPressでの設定方法とカスタマイズについて解説します。
ここまででアイキャッチ画像の作成とデザインのコツについて解説してきましたが、WordPressでの設定方法とカスタマイズはどのように行うのでしょうか?
WordPressでの設定方法とカスタマイズを理解するために、このセクションでは、以下について順に解説してゆきます。
- WordPressでの基本的な設定手順
- 画像サイズの変更方法
- PHPを使ったカスタマイズ
読むことで、WordPressを使用してアイキャッチ画像を効果的に設定し、必要に応じてカスタマイズする具体的な方法が理解できるでしょう。ブログの見栄えやパフォーマンスを向上させるためにも、ぜひお読みください。
WordPressでの基本的な設定手順
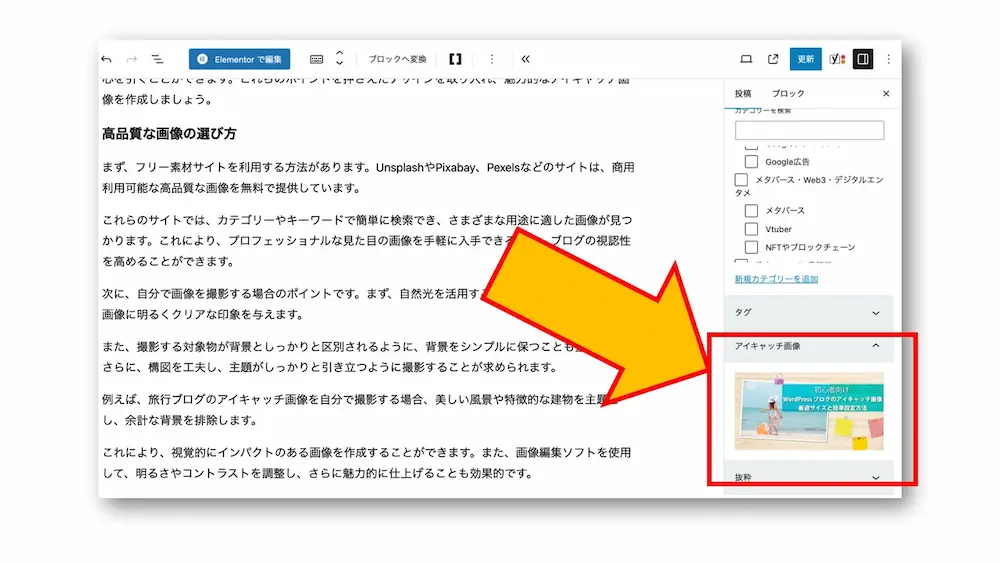
まず、WordPressの管理画面にログインします。左側のメニューから「投稿」または「固定ページ」を選択し、新規投稿を作成するか、既存の投稿を編集します。編集画面が開いたら、右側のサイドバーにある「アイキャッチ画像」セクションを探します。
次に、「アイキャッチ画像を設定」ボタンをクリックします。メディアライブラリが表示されるので、ここで既存の画像を選択するか、新しい画像をアップロードします。画像を選択したら、「アイキャッチ画像を設定」ボタンを再度クリックして、選択を確定します。

画像の設定が完了したら、投稿を公開または更新します。これで、選択した画像が記事のアイキャッチ画像として表示されるようになります。アイキャッチ画像は、記事のサムネイルやSNSでシェアされた際に表示される重要な要素ですので、適切なサイズと質の高い画像を選ぶことが求められます。
さらに、アイキャッチ画像のサイズや表示方法をカスタマイズする場合は、テーマの設定を確認します。多くのテーマでは、アイキャッチ画像の表示サイズを変更できるオプションが用意されています。
一例を挙げると、テーマのカスタマイズメニューから「外観」→「カスタマイズ」→「メディア設定」に進み、適切なサイズを設定できるものがあります。
WordPressでの基本的なアイキャッチ画像の設定手順を理解することで、ブログの視覚的な魅力を高めることができます。これらの手順を守り、読者の関心を引く効果的なアイキャッチ画像を設定しましょう。
画像サイズの変更方法
WordPressのメディア設定を利用して適切な画像サイズを設定することで、ページの読み込み速度を最適化し、SEO効果を高めることができます。
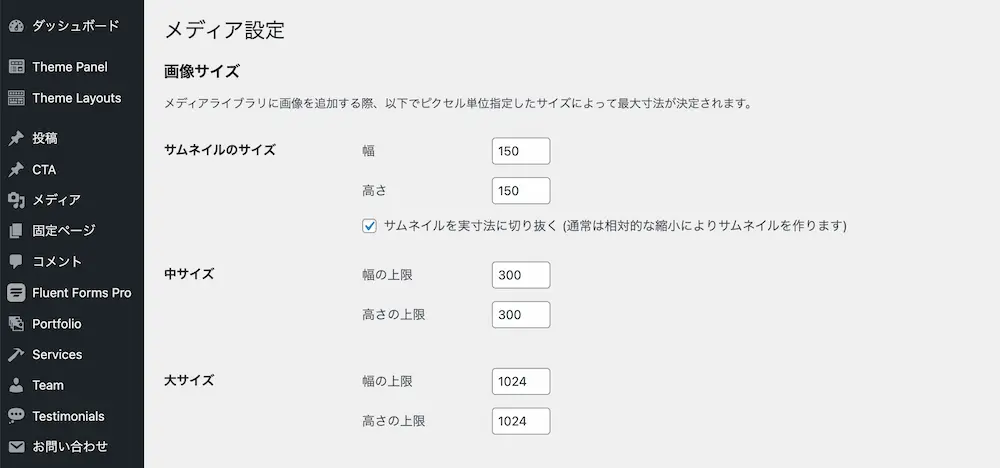
まず、WordPressの管理画面にログインし、左側のメニューから「設定」→「メディア」を選択します。ここで、サムネイル、中サイズ、大サイズの3つの画像サイズを設定することができます。各フィールドに希望する幅と高さを入力し、「変更を保存」ボタンをクリックします。

例えば、サムネイルサイズを150×150ピクセル、中サイズを300×300ピクセル、大サイズを1024×1024ピクセルに設定することが一般的です。これらの設定により、アップロードされた画像は自動的に指定されたサイズにリサイズされ、適切なサイズで表示されます。
次に、既存の画像にも新しいサイズ設定を適用したい場合は、リジェネレートサムネイル(Regenerate Thumbnails)というプラグインを使用します。
このプラグインをインストールし、実行することで、既存の全ての画像が新しいサイズ設定に基づいて再生成されます。プラグインを使用することで、すべての画像が最新の設定に一致するように調整されます。
画像サイズの変更は、ブログのビジュアル品質を保ちながらパフォーマンスを最適化するために必要です。適切な画像サイズを設定し、管理することで、ユーザーエクスペリエンスが向上し、検索エンジンの評価も高まります。これにより、ページの読み込み速度が速くなり、ユーザーの離脱率が低下します。
WordPressのメディア設定を活用して、画像サイズを効率的に管理し、ブログやウェブサイトのパフォーマンスを最大限に引き出しましょう。適切なサイズ設定と管理により、SEO効果を高め、ユーザーの満足度を向上させることができます。
PHPを使ったカスタマイズ
WordPressでは、テーマのfunctions.phpファイルを編集することで、カスタムサイズを追加し、アイキャッチ画像の表示をコントロールすることができます。
ただし、誤った操作をするとWordPressが壊れる原因となります。バックアップを取り、自己責任で行うか、不安な場合は有料で委託するのが良いでしょう。
まず、テーマのfunctions.phpファイルに以下のコードを追加します。このコードは、新しい画像サイズを定義し、そのサイズで画像を生成するためのものです。
function my_custom_image_sizes() {
add_image_size(‘custom-size’, 800, 600, true); // 幅800px、高さ600px、ハードクロップ
}
add_action(‘after_setup_theme’, ‘my_custom_image_sizes’);
このコードでは、’custom-size’という名前で幅800px、高さ600pxのカスタム画像サイズを追加しています。ハードクロップ(true)が有効になっているため、指定したサイズに画像がトリミングされます。
次に、投稿テンプレートやページテンプレートでこのカスタム画像サイズを使用するために、以下のコードを追加します。
if (has_post_thumbnail()) {
the_post_thumbnail(‘custom-size’);
}
このコードを適用することで、投稿またはページのアイキャッチ画像がカスタムサイズで表示されるようになります。これにより、特定のデザイン要件やレイアウトに合わせて画像を最適化することができます。
さらに、テーマ内の他の場所でもこのカスタムサイズを使用する場合は、テンプレートタグthe_post_thumbnail()にカスタムサイズ名を渡すことで、簡単に実現できます。例えば、サイドバーやアーカイブページなどで同じカスタムサイズを適用することができます。
PHPを使用したカスタマイズにより、アイキャッチ画像のサイズを柔軟に設定できるため、ブログやウェブサイトのデザインを細部までコントロールできます。これにより、視覚的に一貫した魅力的なコンテンツを提供し、ユーザーエクスペリエンスを向上させることができます。適切なサイズとトリミング設定を使用して、画像表示を最適化しましょう。
ブログのアイキャッチサイズに関してよくある質問と回答

Q1: WordPressでアイキャッチ画像が見切れるのを防ぐ方法は?
アイキャッチ画像が見切れる問題は、画像の比率とテーマの設定が一致していないことが原因です。画像がテーマで設定されている比率と異なる場合、自動的にトリミングされてしまうことがあります。
これを防ぐためには、テーマの設定を確認し、推奨される画像サイズと比率に従って画像を準備することが重要です。また、テーマのカスタマイズ機能を使って、画像サイズを手動で調整することも有効です。
特にCocoonテーマを使用している場合、「外観」→「カスタマイズ」→「アイキャッチ画像」で設定を確認し、最適なサイズに変更してください。
Q2: Canvaで作成したアイキャッチ画像をブログに最適なサイズにするには?
Canvaで作成したアイキャッチ画像をブログに最適なサイズにするには、まずブログのテーマが推奨する画像サイズを確認します。一般的なサイズとしては、1200×630ピクセルや1200×675ピクセルが推奨されます。
Canvaで画像を作成する際に、これらのサイズを設定し、デザインを作成します。作成後、画像をダウンロードし、WordPressのメディアライブラリにアップロードします。
また、アップロード時に画像が自動的に適切なサイズにリサイズされるよう、メディア設定を確認し、必要に応じて変更します。これにより、Canvaで作成したアイキャッチ画像がブログに最適なサイズで表示されます。
Q3: WordPressでアイキャッチ画像のサイズ変更ができない場合の対処法は?
WordPressでアイキャッチ画像のサイズ変更ができない場合、いくつかの原因が考えられます。まず、テーマが固定サイズを使用している可能性があります。
この場合、テーマのfunctions.phpファイルを編集し、カスタムサイズを追加することで解決できます。次に、プラグインの干渉が原因となる場合もあります。
この場合、プラグインを一つずつ無効にして問題が解決するか確認します。最後に、画像のキャッシュが問題を引き起こしている可能性があります。
この場合、キャッシュをクリアするか、Regenerate Thumbnailsプラグインを使用して画像を再生成します。
まとめ

この記事では、WordPressブログにおけるアイキャッチ画像の最適なサイズと簡単な設定方法について詳しく解説しました。アイキャッチ画像は、ブログの魅力を引き出し、読者の関心を引く重要な要素です。以下に、記事の要点をまとめました。
- アイキャッチ画像の重要性: 読者の目を引き、記事の内容を視覚的に伝えるために必要です。
- 推奨される画像サイズと比率: 1200×630ピクセルや1200×675ピクセルなど、具体的なサイズを紹介しました。
- 画像の最適化とSEOへの影響: 画像サイズの最適化がページ読み込み速度を向上させ、SEO効果を高めることを説明しました。
- 各プラットフォームでの表示と設定のポイント: SNSやGoogle Discoverでの最適な表示方法について解説しました。
- アイキャッチ画像の作成とデザインのコツ: トリミングを考慮したデザインや視認性を高める文字の配置など、実践的なアドバイスを提供しました。
- WordPressでの設定方法とカスタマイズ: メディア設定の利用やPHPを使ったカスタマイズ方法を詳しく解説しました。
これらのポイントを押さえることで、アイキャッチ画像を効果的に活用し、ブログの質を向上させることができます。
初心者の方でも、このガイドに従うことで、スムーズにアイキャッチ画像の設定や最適化を行えるようになります。
ブログの魅力を最大限に引き出し、読者の関心を引き続けるために、ぜひこれらの方法を実践してみてください。

Web活用歴10年以上、Amazonランキング1位の著者が体系化。
「AIで本当に集客できるのか?」
その疑問に答えるため、3年間かけて徹底的に検証し、実証されたノウハウだけを厳選しました。
机上の空論ではない、40代個人事業主が堅実に売上を作るための「向こうから仕事が来る仕組み」。
その構築手順を、メルマガ限定で無料公開します。